CSS / border-radius / 테두리 둥글게 만드는 속성
목차
border-radius
- border-radius는 테두리를 둥글게 만드는 속성입니다.
- CSS3에서 정의되었으며, IE는 버전 9부터 지원합니다.(IE8에서 사용하는 방법)
- 8개의 속성 값을 넣어야 하지만, 값이 같다면 짧게 쓸 수 있습니다.
- 다음 상자의 테두리를 여러 가지 방식으로 둥글게 만들어보겠습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
box-sizing: border-box;
width: 200px;
height: 200px;
margin: 20px auto;
background-color: orange;
}
</style>
</head>
<body>
<div class="jb"></div>
</body>
</html>

문법 1
border-radius: top-left-x top-right-x bottom-right-x bottom-left-x / top-left-y top-right-y bottom-right-y bottom-left-y
- 속성의 값에는 px, % 등 길이 단위를 넣습니다. 그 길이만큼 둥글게 만듭니다.
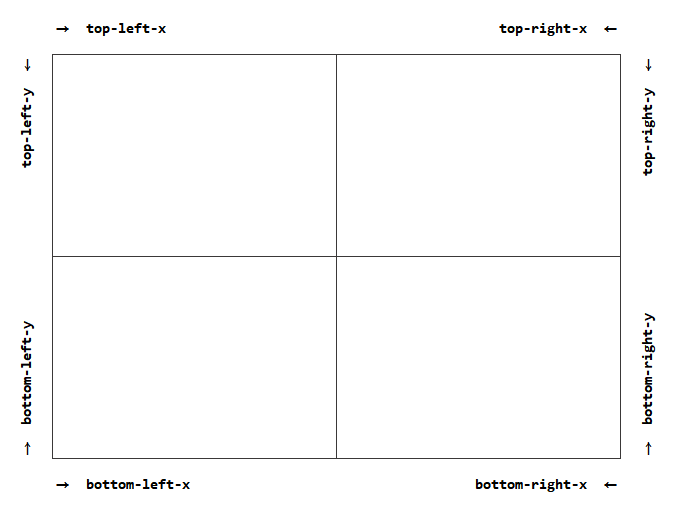
- 8군데의 길이를 정해야 하는데, 각 위치는 다음과 같습니다.

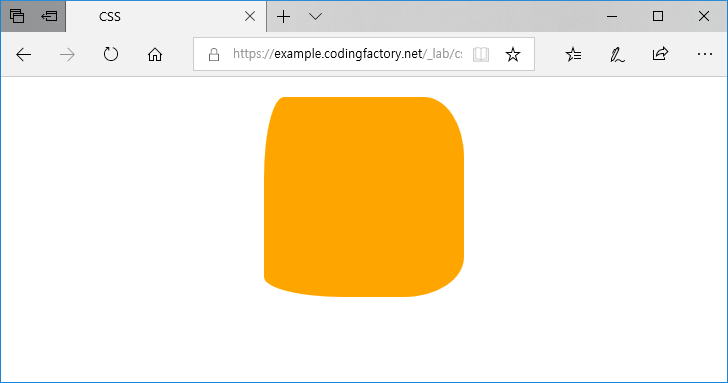
예제 1
.jb {
border-radius: 20px 40px 60px 80px / 80px 60px 40px 20px;
}
위치별로 다른 크기를 넣은 예제입니다. 어느 값이 어디 위치를 가리키는지 확인할 수 있습니다.

문법 2
border-radius: aa bb / cc dd
- 대각선 방향으로 값이 같을 때 사용할 수 있습니다.
- 다음과 의미가 같습니다.
border-radius: aa bb aa bb / cc dd cc dd
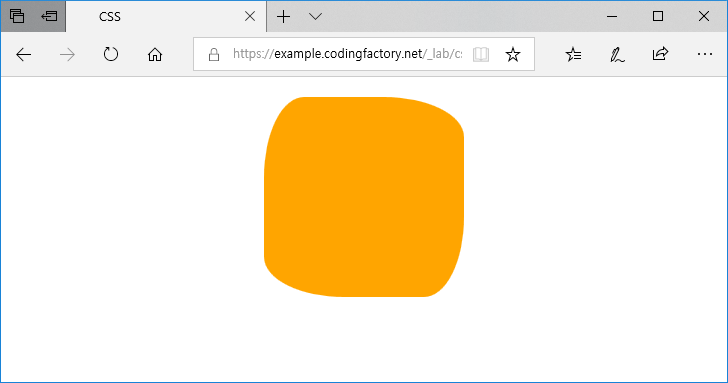
예제 2
.jb {
border-radius: 40px 80px / 80px 40px;
}

문법 3
border-radius: aa / bb
- 네 곳이 모두 같을 때 사용할 수 있습니다.
- 다음과 의미가 같습니다.
border-radius: aa aa aa aa / bb bb bb bb
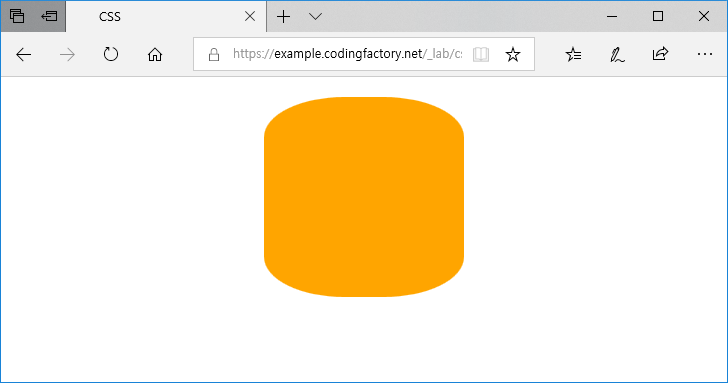
예제 3
.jb {
border-radius: 80px / 40px;
}

문법 4
border-radius: aa bb cc dd
- 가로 방향과 세로 방향의 값이 같다면 앞에 부분만 쓸 수 있습니다.
- 다음과 의미가 같습니다.
border-radius: aa bb cc dd / aa bb cc dd
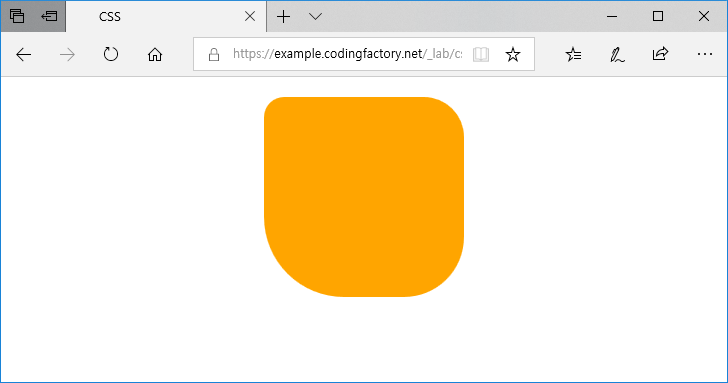
예제 4
.jb {
border-radius: 20px 40px 60px 80px;
}

문법 5
border-radius: aa bb
- 다음과 의미가 같습니다.
border-radius: aa bb aa bb / aa bb aa bb
예제 5
.jb {
border-radius: 40px 80px;
}

문법 6
border-radius: aa
- 다음과 의미가 같습니다.
border-radius: aa aa aa aa / aa aa aa aa
예제 6
.jb {
border-radius: 50%;
}

위치별 속성
각 위치를 가리키는 속성이 따로 있습니다. 예를 들어
border-radius: 10px 20px 30px 40px / 40px 30px 20px 10px;
는 다음과 같습니다.
border-top-left-radius: 10px 40px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 20px; border-bottom-left-radius: 40px 10px;
값을 하나만 쓰면 가로 방향과 세로 방향의 값이 같다는 뜻입니다. 예를 들어
border-top-left-radius: 10px; border-top-right-radius: 20px; border-bottom-right-radius: 30px; border-bottom-left-radius: 40px;
는 다음과 같습니다.
border-radius: 10px 20px 30px 40px / 10px 20px 30px 40px;