CSS / table-layout / 표(table) 크기 고정시키기
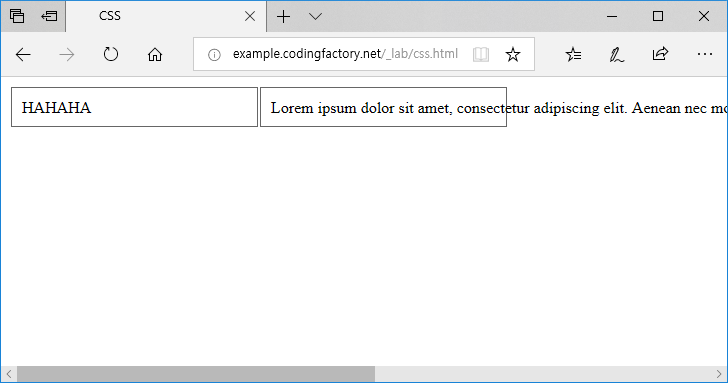
표(table)는 width 속성으로 가로 크기를 정할 수 있습니다. 다음은 가로 크기가 500px인 간단한 표입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 500px;
}
td {
padding: 10px;
border: 1px solid #666666;
}
</style>
</head>
<body>
<table>
<tr>
<td class="c1">HAHAHA</td>
<td class="c2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</td>
</tr>
</table>
</body>
</html>
표 안의 내용이 길면 줄바꿈되면서 크기를 유지합니다.

하지만, 몇몇 상황에서는 표가 커집니다. 예를 들어 td 요소에 white-space: nowrap;를 적용시키면 표가 커집니다.
td {
padding: 10px;
border: 1px solid #666666;
white-space: nowrap;
}

어떤 상황에서도 표 크기를 고정하고 싶다면 table-layout 속성을 사용합니다. 값을 fixed로 정하면 table의 크기가 커지지 않습니다.
table {
width: 500px;
table-layout: fixed;
}