CSS / Grid / IE에 적용시키는 방법 / Autoprefixer CSS online
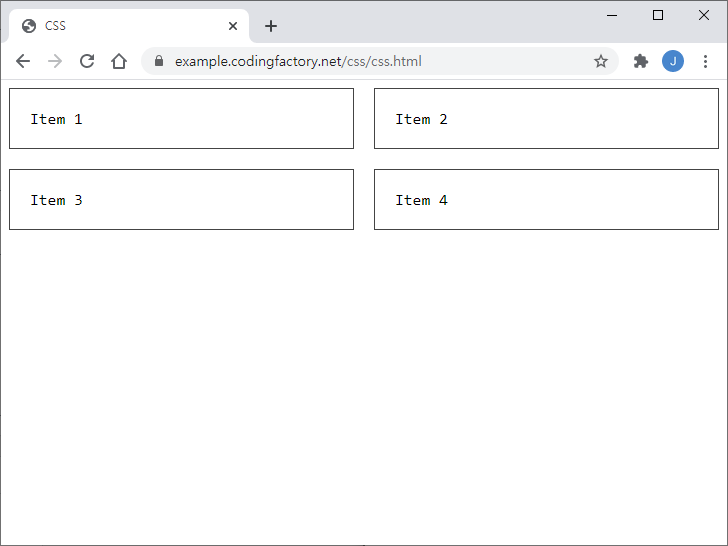
CSS의 Grid는 인터넷 익스플로러에서 작동하지 않습니다. 최신 버전인 IE 11에서도 마찬가지입니다. 예를 들어 아래의 HTML 문서는 크롬이나 엣지 등 웹브라우저에서 의도한 대로 잘 나옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

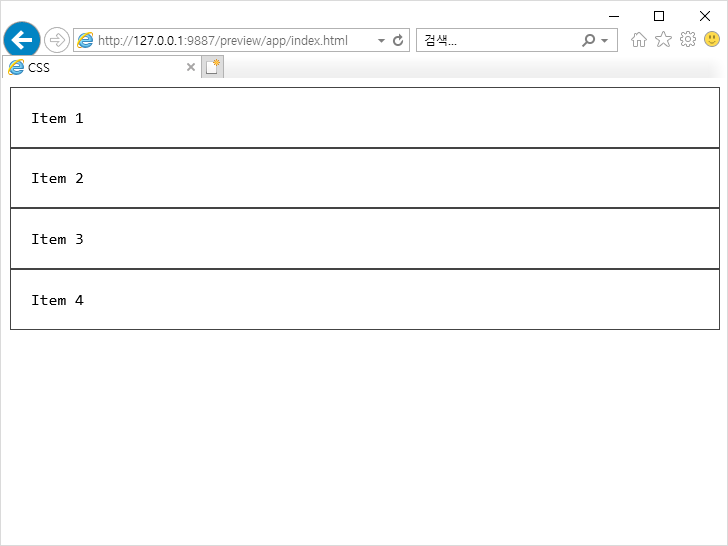
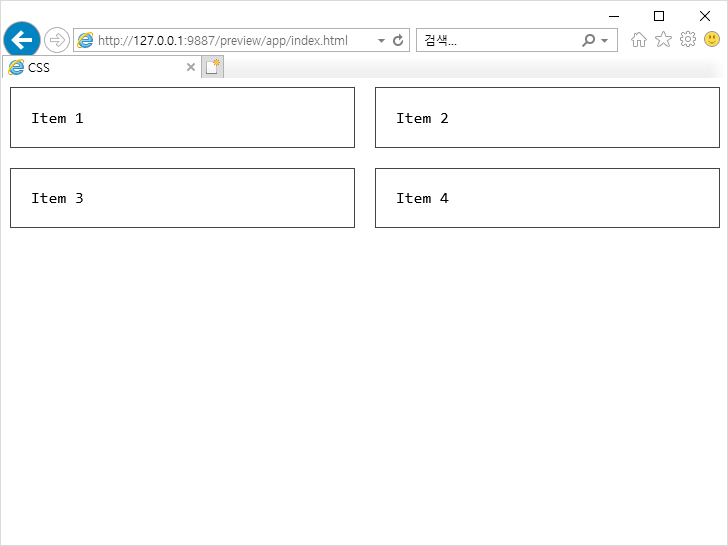
하지만 IE에서는 다음과 같이 나옵니다.

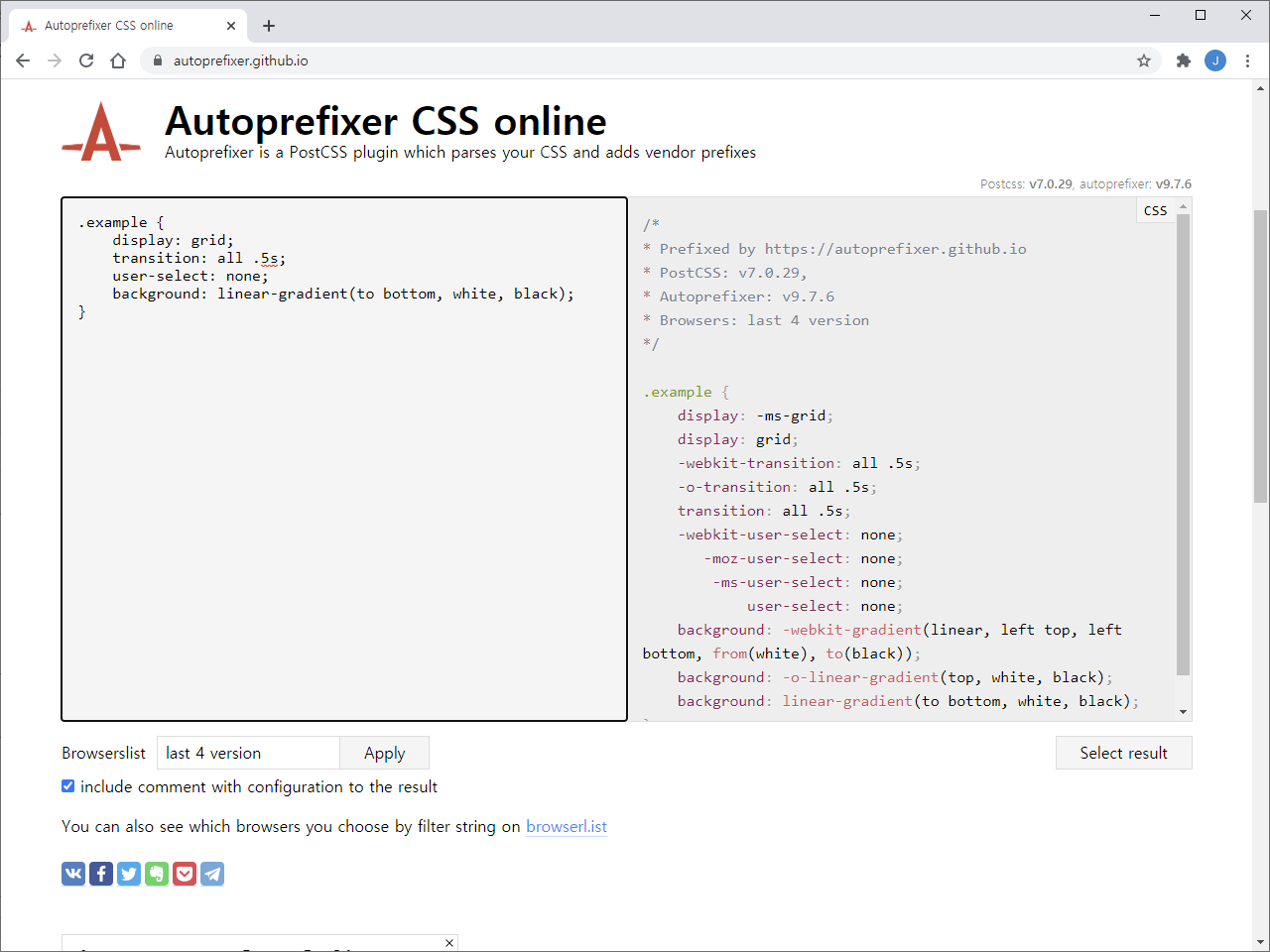
이를 해결하기 위해서는 Vendor Prefix를 붙여야 하는데, 그것만으로도 잘 해결되지 않을 수 있습니다. 그렇다면 Autoprefixer CSS online을 사용해보세요.

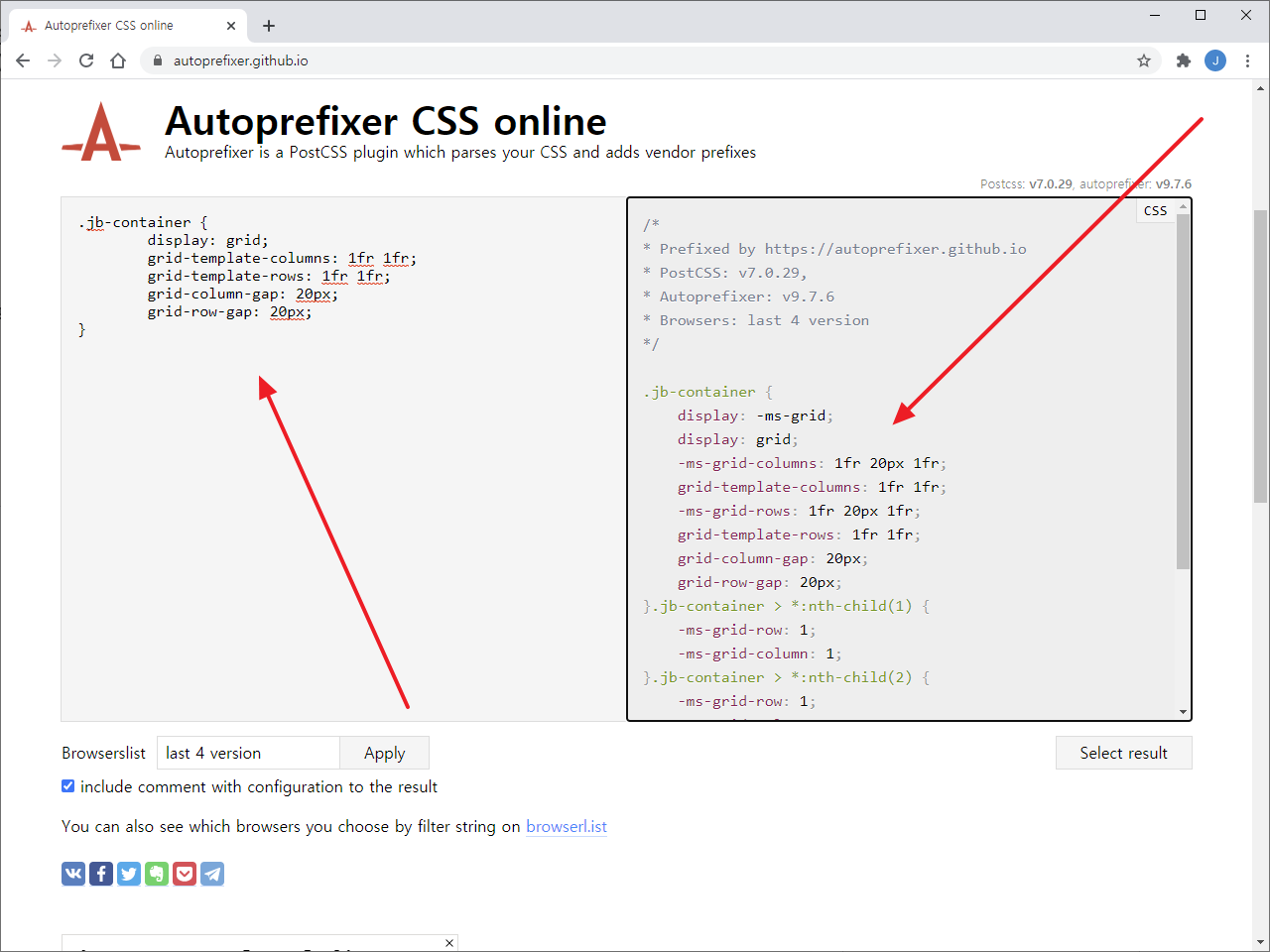
CSS 코드를 왼쪽에 넣으면, 오른쪽에 코드가 출력되고...

그 코드를 사용하면 IE에서도 원하는 결과를 얻을 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 20px 1fr;
grid-template-columns: 1fr 1fr;
-ms-grid-rows: 1fr 20px 1fr;
grid-template-rows: 1fr 1fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.jb-container > *:nth-child(1) {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(2) {
-ms-grid-row: 1;
-ms-grid-column: 3;
}
.jb-container > *:nth-child(3) {
-ms-grid-row: 3;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(4) {
-ms-grid-row: 3;
-ms-grid-column: 3;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

하지만, 주의할 점이 있습니다. 코드 구성에 따라 제대로 작동하지 않을 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-column-gap: 20px;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
</div>
</body>
</html>

위의 CSS 코드를 변환하면 다음과 같이 나오는데...
.jb-container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 20px 1fr;
grid-template-columns: 1fr 1fr;
grid-column-gap: 20px;
}
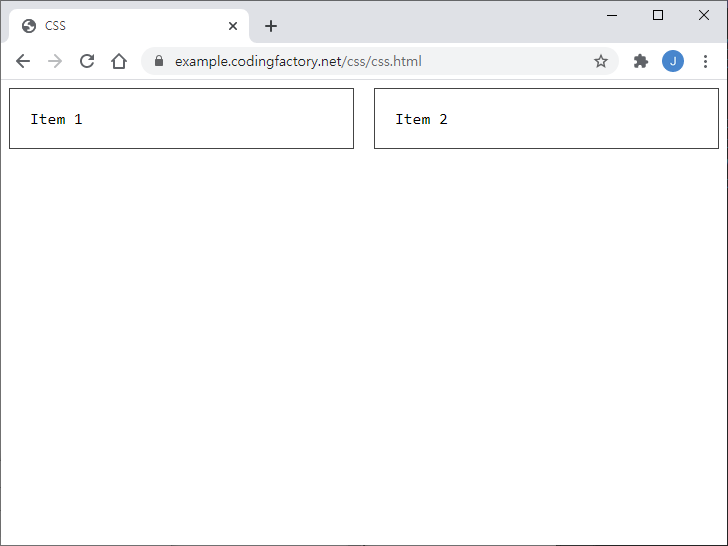
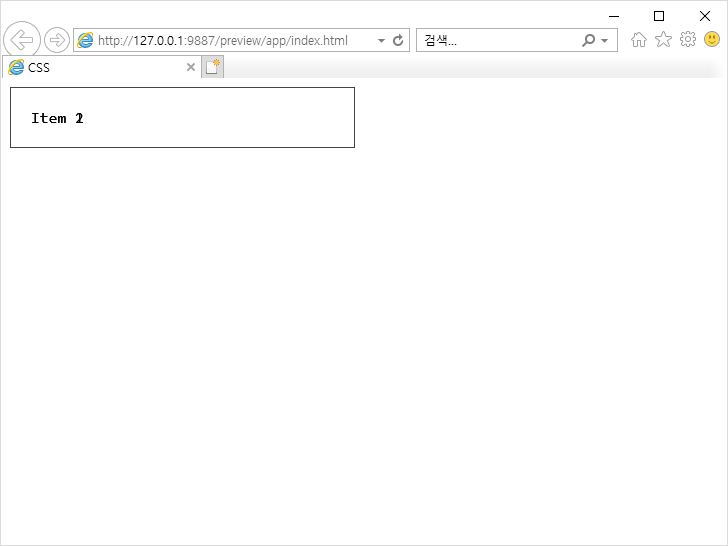
IE에서 이상하게 나옵니다.

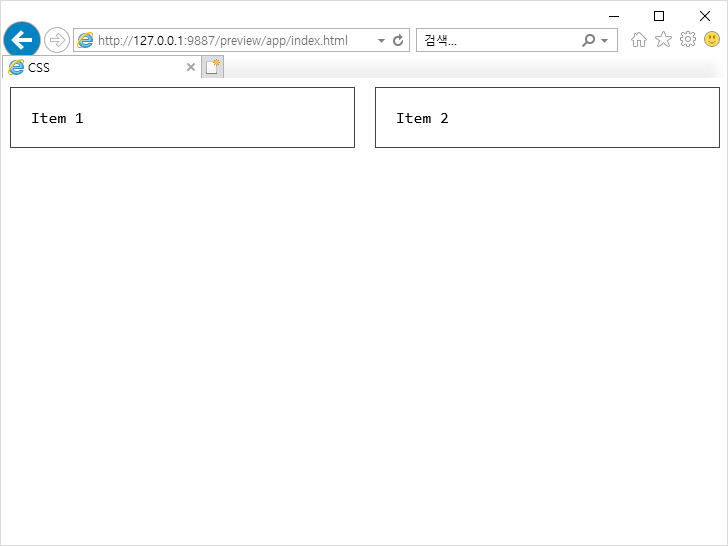
다음처럼 코드를 짜면 제대로 나오구요.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.jb-container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 20px 1fr;
grid-template-columns: 1fr 1fr;
-ms-grid-rows: 1fr;
grid-template-rows: 1fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.jb-container > *:nth-child(1) {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(2) {
-ms-grid-row: 1;
-ms-grid-column: 3;
}

따라서 수정된 CSS 코드를 바로 사용하지 말고, 제대로 작동하는지 테스트를 먼저 하는 게 좋습니다.