CSS / 배경색만 투명하게 만들기
배경과 내용의 투명도
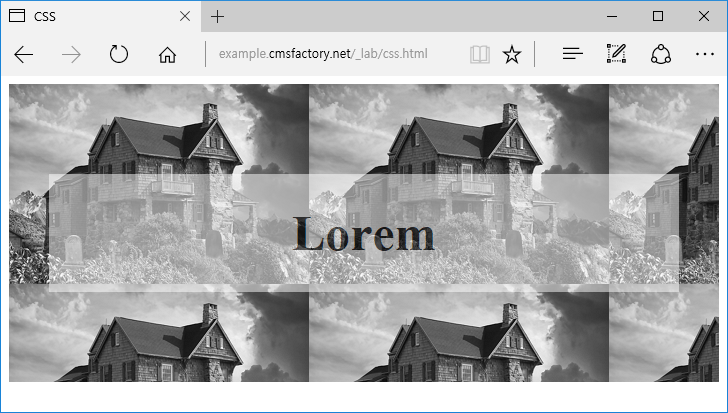
CSS의 opacity 속성으로 요소의 투명도를 정할 수 있습니다. opacity 속성은 선택한 요소의 배경과 내용 모두를 투명하게 만듭니다. 간단한 예제는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
padding: 40px;
background-image: url( "images/bg-house.png" );
}
p {
padding: 30px;
font-size: 50px;
font-weight: bold;
text-align: center;
background-color: #ffffff;
opacity: 0.5;
}
</style>
</head>
<body>
<div>
<p>Lorem</p>
</div>
</body>
</html>

문단의 배경과 글자 모두가 투명해집니다.
배경의 투명도
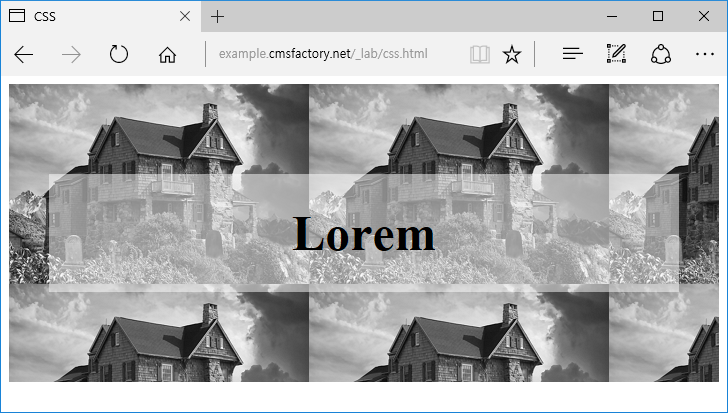
만약 배경만 투명하게 하고 글자는 투명하지 않게 하려면 opacity 속성을 쓰지 말고, 배경색을 RGBA 색상을 이용하여 정합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
padding: 40px;
background-image: url( "images/bg-house.png" );
}
p {
padding: 30px;
font-size: 50px;
font-weight: bold;
text-align: center;
background-color: #ffffff;
background-color: rgba( 255, 255, 255, 0.5 );
}
</style>
</head>
<body>
<div>
<p>Lorem</p>
</div>
</body>
</html>

RGBA 색상은 IE8 이하에서는 적용되지 않습니다. 따라서 IE8 이용자를 고려한다면, 위의 예제처럼 배경색을 두가지로 정합니다. (IE8로 접속하면 배경색이 하얀색이 됩니다.)