CSS / Grid / grid-auto-rows
그리드에서 열 개수는 grid-template-columns로 정합니다. 그 개수를 넘어가면 행이 바뀌죠. 그리고 높이는 행마다 다르게 정해집니다.
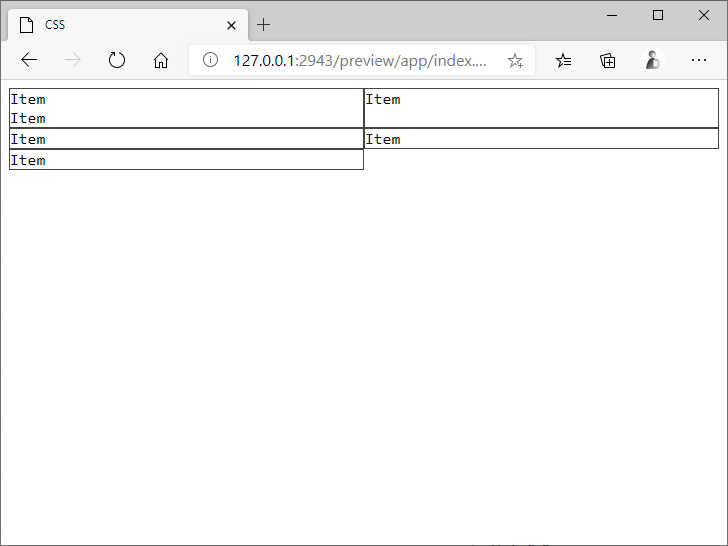
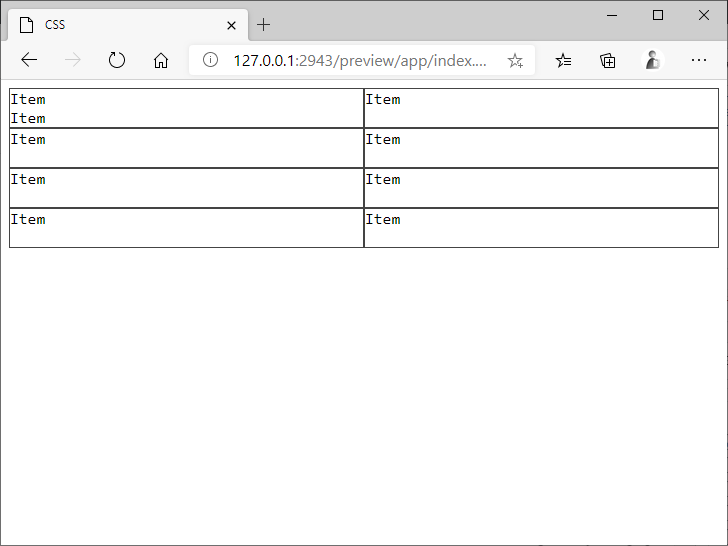
예를 들어 다음과 같은 HTML 문서가 있을 때, 첫번째 행의 높이와 다른 행의 높이는 다릅니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
}
.jb-item {
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item<br>Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
</div>
</body>
</html>

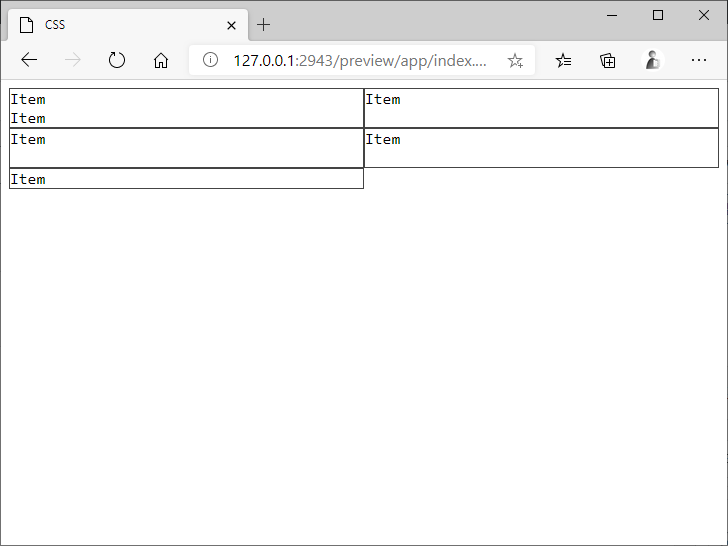
모든 행의 높이를 같게 만들기 위해서 grid-template-rows 속성을 추가하면, 그 속성에서 정의된 행만 높이가 같아집니다. 행의 개수가 정해진 상태가 아니라면, 즉 행의 개수가 더 늘어날 수도 있다면 CSS를 계속 고쳐야 한다는 문제가 생깁니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}

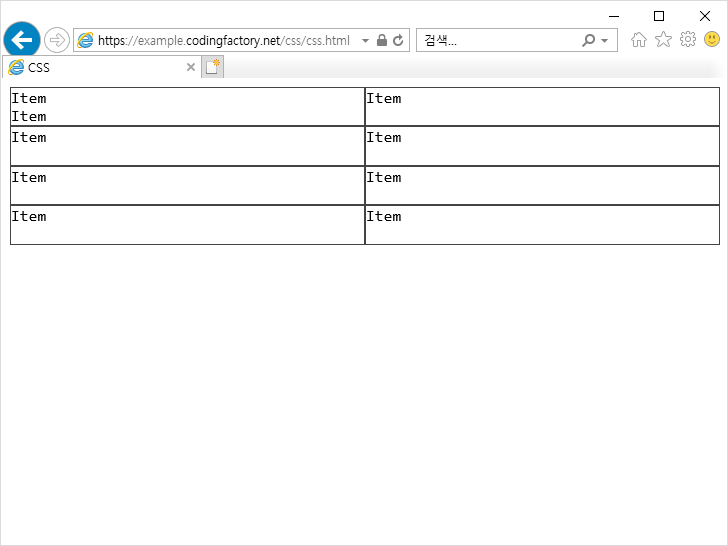
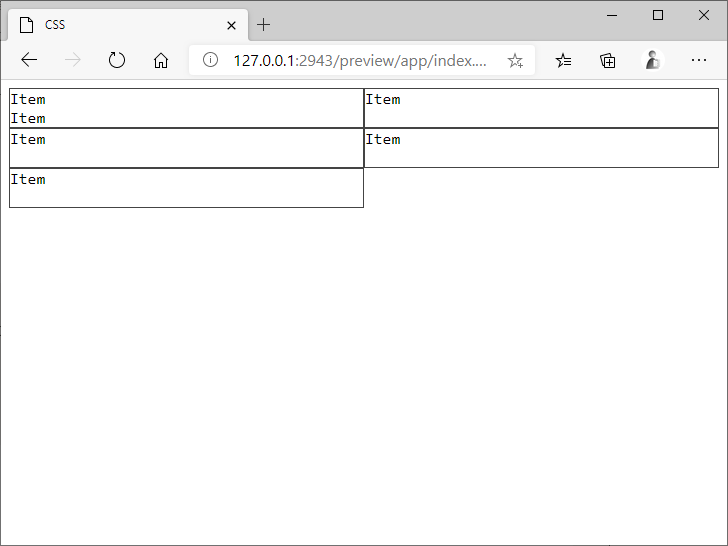
이를 해결해주는 속성이 grid-auto-rows입니다. 행의 개수가 늘거나 줄어도 일정한 값을 적용받게 해줍니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 1fr;
}

다시 말해서 행의 개수가 늘어도 CSS를 수정할 필요가 없는 것이죠.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 1fr;
}
.jb-item {
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item<br>Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
</div>
</body>
</html>

그런데 grid-auto-rows는 IE에서 작동하지 않는다는 문제가 있습니다. 사용자가 많이 줄기는 했지만, 무시할 수는 없지요. 만약 IE 지원이 필수인 상황이라면 행의 개수를 확정하는 게 좋습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 1fr;
grid-template-columns: 1fr 1fr;
-ms-grid-rows: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
}
.jb-container > *:nth-child(1) {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(2) {
-ms-grid-row: 1;
-ms-grid-column: 2;
}
.jb-container > *:nth-child(3) {
-ms-grid-row: 2;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(4) {
-ms-grid-row: 2;
-ms-grid-column: 2;
}
.jb-container > *:nth-child(5) {
-ms-grid-row: 3;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(6) {
-ms-grid-row: 3;
-ms-grid-column: 2;
}
.jb-container > *:nth-child(7) {
-ms-grid-row: 4;
-ms-grid-column: 1;
}
.jb-container > *:nth-child(8) {
-ms-grid-row: 4;
-ms-grid-column: 2;
}
.jb-item {
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item<br>Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
</div>
</body>
</html>