CSS / 애니메이션 / animation
목차
CSS의 애니메이션 속성으로 동적인 효과를 만들 수 있습니다. IE는 버전 10 이상부터 지원합니다.
animation
예제
다음은 CSS로 만든 간단한 애니메이션입니다. 작은 박스가 커졌다 작아집니다.

코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
@keyframes big {
from {
width: 20px;
height: 20px;
}
to {
width: 200px;
height: 200px;
}
}
div#jb {
margin: 30px auto;
width: 20px;
height: 20px;
background-color: orange;
animation-name: big;
animation-duration: 2s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: 4;
animation-direction: alternate;
animation-fill-mode: none;
animation-play-state: running;
}
</style>
</head>
<body>
<div id="jb"></div>
</body>
</html>
코드의 의미
@keyframes
- 어떤 모양에서 어떤 모양으로 바꿀지 정합니다.
- 이름은 big으로 지었고, 20px 정사각형에서 200px 정사각형으로 커집니다.
animation-name
- 어떤 @keyframes을 사용할지 정합니다.
- 예제에서는 big을 사용합니다.
animation-duration
- 애니메이션의 총 시간을 정합니다.
- 예제에서는 2초 동안 애니메이션을 시작하고 끝냅니다.
animation-timing-function
- 애니메이션 진행 속도를 정합니다.
- 예제에서는 등속으로 진행합니다.
animation-delay
- 애니메이션을 시작하기 전에 대기하는 시간을 정합니다.
- 예제에서는 2초 대기 후 시작합니다.
animation-iteration-count
- 애니메이션 반복 횟수를 정합니다.
- 예제에서는 4회 반복합니다.
animation-direction
- 애니메이션 진행 방향입니다.
- 예제에서는 정방향 → 역방향 → 정방향 → 역방향 → …으로 진행하도록 정했습니다.
animation-fill-mode
- 애니메이션을 마친 후 어떤 상태로 만들지 정합니다.
animation-play-state
- 애니메이션을 진행할지 멈출지 정합니다.
- 예제에서는 진행하는 것으로 설정했습니다.
축약형
애니메이션의 여러 속성은 animation 속성으로 줄여서 표현할 수 있습니다.
animation: big 2s linear 2s 4 alternate none running;
@keyframes
- @keyframes로 어떤 모양에서 어떤 모양으로 변할 지 정합니다.
문법
@keyframes name {
0% { ... }
n% { ... }
100% { ... }
}
- name : 애니메이션의 이름을 정합니다.
- 0% : 시작할 때의 모양을 정합니다. 0% 대신 from을 사용해도 됩니다.
- n% : n%일 때의 모양을 정합니다.
- 100% : 끝날 때의 모양을 정합니다. 100% 대신 to를 사용해도 됩니다.
예제 1
- 박스가 일정 속도로 커지는 애니메이션입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
@keyframes big {
from {
width: 0px;
height: 0px;
}
to {
width: 150px;
height: 150px;
}
}
div#jb {
margin: 30px auto;
background-color: orange;
animation-name: big;
animation-duration: 4s;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: 1;
animation-direction: normal;
animation-fill-mode: forwards;
animation-play-state: running;
}
</style>
</head>
<body>
<div id="jb"></div>
</body>
</html>

예제 2
- 네 단계로 나누어 커졌다 작아졌다 하는 애니메이션입니다.
@keyframes big {
0% {
width: 0px;
height: 0px;
}
25% {
width: 150px;
height: 150px;
}
50% {
width: 100px;
height: 100px;
}
75% {
width: 200px;
height: 200px;
}
100% {
width: 150px;
height: 150px;
}
}

animation-duration
- animation-duration은 애니메이션의 진행 시간을 정하는 속성입니다.
문법
animation-duration: time | initial | inherit
- time : 시간을 정합니다. 기본값은 0입니다. 단위는 s(초) 또는 ms(1000분의 1초)를 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속 받습니다.
예제
3초에 걸쳐 박스가 커지는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
@keyframes big {
from {
width: 0px;
height: 0px;
}
to {
width: 150px;
height: 150px;
}
}
div#jb {
margin: 30px auto;
background-color: orange;
animation-name: big;
animation-duration: 3000ms;
}
</style>
</head>
<body>
<div id="jb"></div>
</body>
</html>
animation-timing-function
- animation-timing-function은 애니메이션 진행 속도를 정하는 속성입니다.
문법
animation-timing-function: linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int,start|end) | cubic-bezier(n,n,n,n) | initial | inherit;
기본값은 ease입니다.
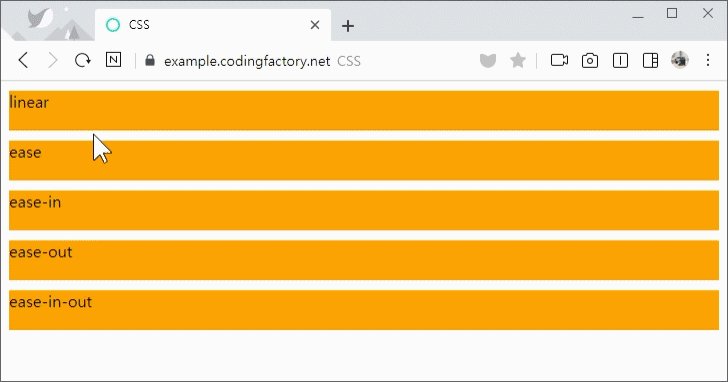
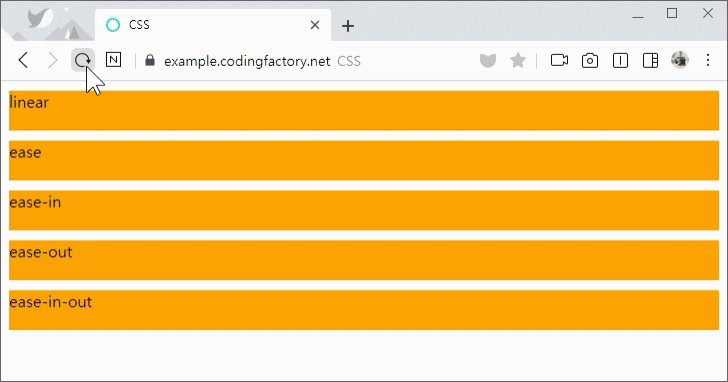
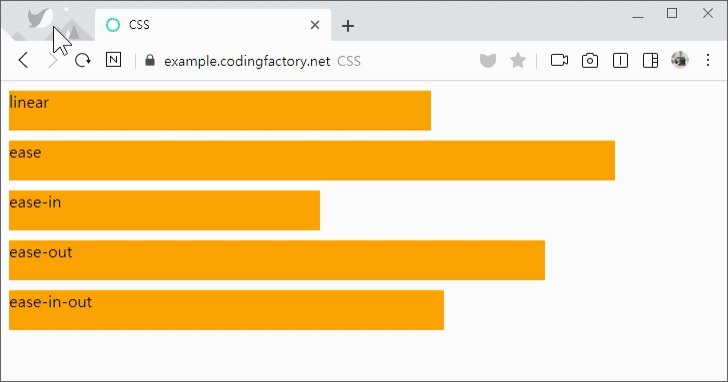
예제
아래는 몇 가지 속성값을 비교하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
margin: 10px 0px;
width: 100px;
height: 40px;
background-color: orange;
}
@keyframes run {
from {
width: 100px;
}
to {
width: 100%;
}
}
.jb {
animation-name: run;
animation-duration: 3s;
animation-delay: 0.5s;
animation-fill-mode: forwards;
}
.jb1 {
animation-timing-function: linear;
}
.jb2 {
animation-timing-function: ease;
}
.jb3 {
animation-timing-function: ease-in;
}
.jb4 {
animation-timing-function: ease-out;
}
.jb5 {
animation-timing-function: ease-in-out;
}
</style>
</head>
<body>
<div class="jb jb1">linear</div>
<div class="jb jb2">ease</div>
<div class="jb jb3">ease-in</div>
<div class="jb jb4">ease-out</div>
<div class="jb jb5">ease-in-out</div>
</body>
</html>

animation-delay
- animation-delay는 애니메이션의 시작을 지연시키는 속성입니다.
문법
animation-delay: time | initial | inherit
- time : 시간을 정합니다. 기본값은 0입니다. 단위는 s(초) 또는 ms(1000분의 1초)를 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속 받습니다.
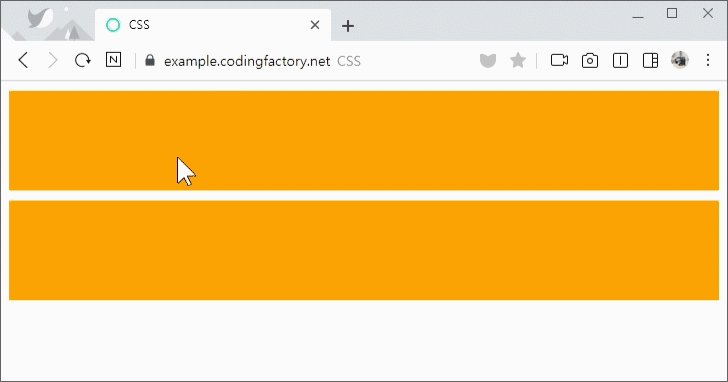
예제
- 위의 박스는 1초 후에, 아래의 박스는 2초 후에 애니메이션이 시작합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
margin: 10px 0px;
width: 100px;
height: 100px;
background-color: orange;
}
@keyframes run {
from {
width: 100px;
}
to {
width: 100%;
}
}
.jb1 {
animation-name: run;
animation-duration: 2s;
animation-delay: 1s;
animation-fill-mode: forwards;
}
.jb2 {
animation-name: run;
animation-duration: 2s;
animation-delay: 2s;
animation-fill-mode: forwards;
}
</style>
</head>
<body>
<div class="jb jb1"></div>
<div class="jb jb2"></div>
</body>
</html>

animation-direction
- animation-direction은 애니메이션의 진행 방향 정하는 속성입니다.
문법
animation-direction: normal | reverse | alternate | alternate-reverse | initial | inherit
- normal : 기본값입니다. 정해진 순서로 진행합니다.
- reverse : 반대 순서로 진행합니다.
- alternate : 정해진 순서로 진행했다가 반대 순서로 진행합니다.
- alternate-reverse : 반대 순서로 진행했다가 정해진 순서로 진행합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
- 박스가 커지는 애니메이션입니다.
- animation-direction의 값을 정하지 않거나 normal로 정하면, @keyframes에서 정한 순서로 애니메이션이 진행됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
@keyframes big {
from {
width: 0px;
height: 0px;
}
to {
width: 150px;
height: 150px;
}
}
div#jb {
margin: 30px auto;
background-color: orange;
animation-name: big;
animation-duration: 2s;
animation-timing-function: linear;
animation-delay: 0s;
animation-direction: normal;
}
</style>
</head>
<body>
<div id="jb"></div>
</body>
</html>
- 값을 reverse로 하면 애니메이션이 반대 방향으로 진행됩니다.
animation-direction: reverse;
- 값을 alternative로 하면 정방향 진행한 후 역방향으로 진행합니다. 애니메이션 횟수를 늘려야 어떻게 되는 건지 알기 좋습니다.
animation-iteration-count: 2; animation-direction: alternate;
- 값을 alternative-reverse로 하면 역방향 진행한 후 정방향으로 진행합니다.
animation-iteration-count: 2; animation-direction: alternate-reverse;
animation-fill-mode
- animation-fill-mode는 애니메이션이 진행되지 않을 때의 모양을 정합니다. 즉, 시작하기 전, 끝난 후의 모양을 정합니다.
문법
animation-fill-mode: none | forwards | backwards | both | initial | inherit;
기본값은 none입니다.
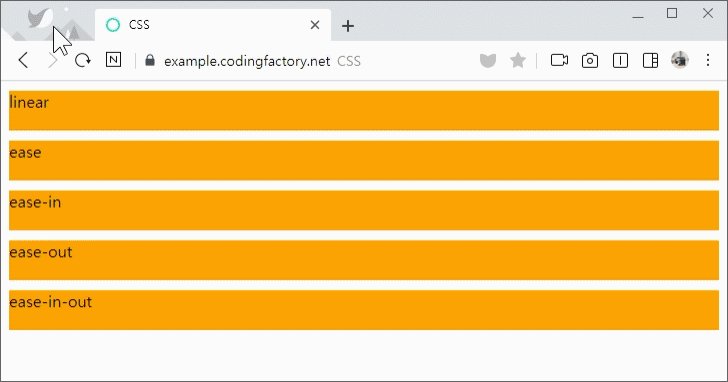
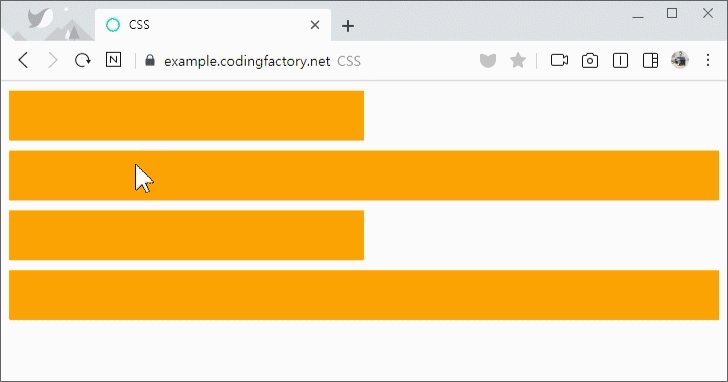
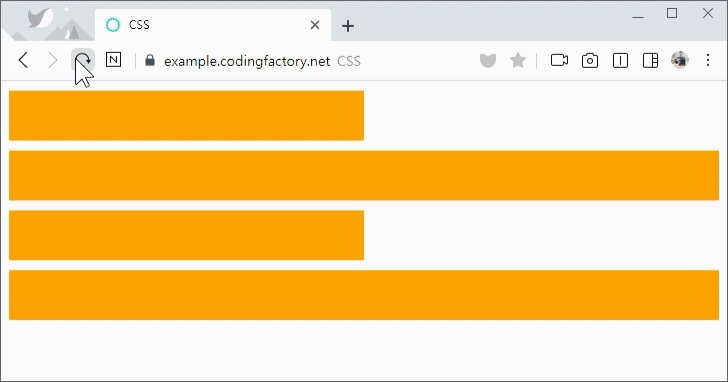
예제
- 아래는 각 값의 차이를 보여주는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
margin: 10px 0px;
width: 50%;
height: 50px;
background-color: orange;
}
@keyframes run {
from {
width: 10%;
}
to {
width: 100%;
}
}
.jb {
animation-name: run;
animation-delay: 0.5s;
animation-duration: 2s;
}
.jb1 {
animation-fill-mode: none;
}
.jb2 {
animation-fill-mode: forwards;
}
.jb3 {
animation-fill-mode: backwards;
}
.jb4 {
animation-fill-mode: both;
}
</style>
</head>
<body>
<div class="jb jb1"></div>
<div class="jb jb2"></div>
<div class="jb jb3"></div>
<div class="jb jb4"></div>
</body>
</html>

animation-play-state
- animation-play-state는 애니메이션을 진행 여부를 정하는 속성입니다.
문법
animation-play-state: running | paused | initial | inherit;
- running : 애니메이션을 진행합니다. 기본값입니다.
- paused : 애니메이션을 진행하지 않습니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속 받습니다.
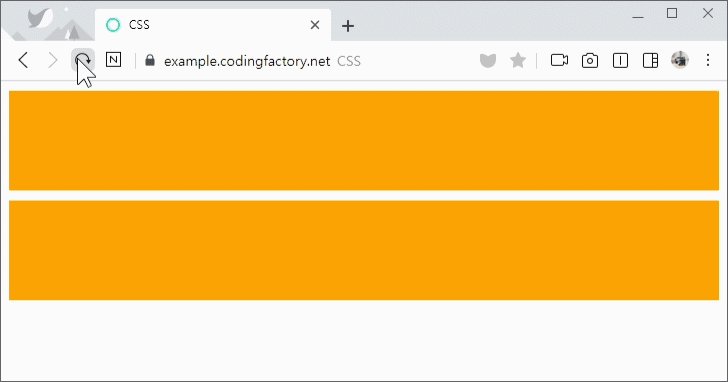
예제
체크박스를 체크하면 애니메이션이 시작됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
margin: 10px 0px;
width: 100px;
height: 100px;
background-color: orange;
}
@keyframes run {
from {
width: 100px;
}
to {
width: 100%;
}
}
.jb1 {
animation-name: run;
animation-duration: 2s;
animation-fill-mode: forwards;
animation-play-state: paused;
}
input:checked + div {
animation-play-state: running;
}
</style>
</head>
<body>
<input type="checkbox">
<div class="jb jb1"></div>
</body>
</html>