CSS / 이미지 위에 텍스트 정가운데에 넣기
사진을 강조하는 블로그나 사이트의 경우 이미지 위에 텍스트를 놓는 경우가 많습니다. 텍스트가 보이게 놓기도 하고, 마우스를 올리면 보이게 하기도 합니다. 텍스트를 이미지 위에 어떻게 넣는지 알아보겠습니다.
방법 1
다음은 이미지와 텍스트가 있는 간단한 문서입니다. 이미지는 파란색의 사각형이고, 구분하기 쉽도록 텍스트의 배경색은 노란색으로 했습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb-wrap {
width: 40%;
margin: 10px auto;
border: 1px solid #000000;
}
.jb-wrap img {
width: 100%;
vertical-align: middle;
}
.jb-text {
padding: 5px 10px;
background-color: yellow;
text-align: center;
}
</style>
</head>
<body>
<div class="jb-wrap">
<div class="jb-image"><img src="images/400x300.png" alt=""></div>
<div class="jb-text">
<p>HELLO</p>
</div>
</div>
</body>
</html>

- 이미지와 텍스트를 감싸고 있는 요소에 position: relative를 추가합니다.
- 텍스트를 감싸고 있는 요소에 position: absolute를 추가하고, 위치를 50%로 정합니다.
.jb-wrap {
width: 40%;
margin: 10px auto;
border: 1px solid #000000;
position: relative;
}
.jb-wrap img {
width: 100%;
vertical-align: middle;
}
.jb-text {
padding: 5px 10px;
background-color: yellow;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
}
왼쪽 위 꼭짓점의 위치가 위에서 50%, 왼쪽에서 50%이므로, 텍스트가 정가운데에 있지 않습니다.

이를 해결하기 위해 transform 속성을 추가합니다.
.jb-wrap {
width: 40%;
margin: 10px auto;
border: 1px solid #000000;
position: relative;
}
.jb-wrap img {
width: 100%;
vertical-align: middle;
}
.jb-text {
padding: 5px 10px;
background-color: yellow;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate( -50%, -50% );
}
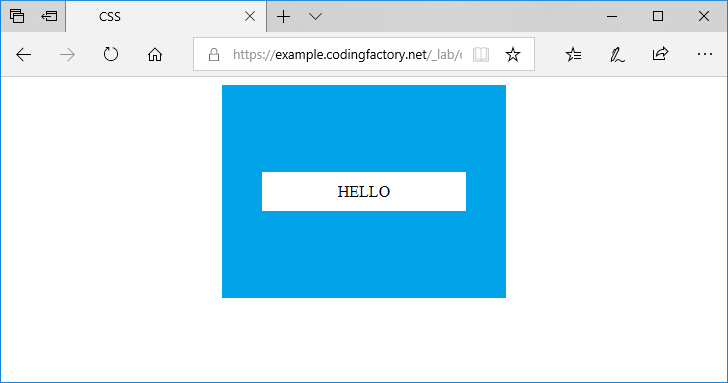
이제 이미지의 정가운데에 텍스트가 있습니다.

방법 2
transform 속성은 IE 10 이상을 지원합니다. 만약 IE 8, IE 9를 꼭 지원해야 한다면, 다른 방식을 사용합니다. 테이블의 셀은 수직 가운데 정렬이 가능하다는 걸 이용하는 방식입니다. HTML 마크업과 CSS 코드 둘 다 복잡해지지만, IE 8 이상에서 사용할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb-wrap {
width: 40%;
margin: 0px auto;
position: relative;
}
.jb-wrap img {
width: 100%;
vertical-align: middle;
}
.jb-text {
position: absolute;
top: 0px;
width: 100%;
height: 100%;
}
.jb-text-table {
display: table;
width: 100%;
height: 100%;
}
.jb-text-table-row {
display: table-row;
}
.jb-text-table-cell {
display: table-cell;
vertical-align: middle;
}
.jb-text p {
margin: 0px 40px;
padding: 10px;
background-color: #ffffff;
text-align: center;
}
</style>
</head>
<body>
<div class="jb-wrap">
<div class="jb-image"><img src="images/400x300.png" alt=""></div>
<div class="jb-text">
<div class="jb-text-table">
<div class="jb-text-table-row">
<div class="jb-text-table-cell">
<p>HELLO</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>