CSS / Grid / display
display: grid
- 그리드(grid)는 콘테이너(container)와 아이템(item)으로 구성됩니다. 아래는 그리드를 위한 간단한 HTML 문서입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
</div>
</body>
</html>

- 콘테이너에 display: grid를 추가하면 그리드가 적용되는데, 플렉스(flex)와는 달리 아래와 같이 코드를 추가해도 아무런 변화가 없습니다.
.jb-container {
display: grid;
}
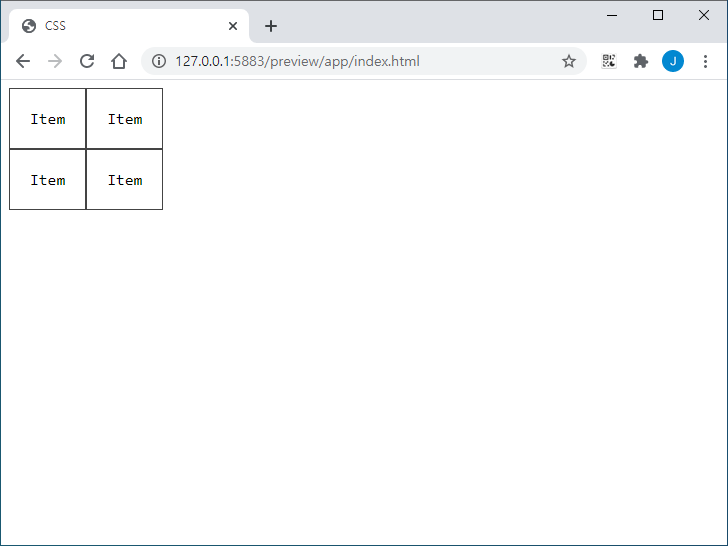
- 행과 열에 대한 정의가 들어가야 그리드가 적용됨을 알 수 있습니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
}

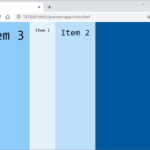
display: inline-grid
inline-grid도 가능한데, inline-block과 같이 내용에 따라 차지하는 공간이 달라집니다.
.jb-container {
display: inline-grid;
grid-template-columns: 1fr 1fr;
}