CSS / 메모
목차
크롬에서 input에 생기는 파란색 테두리 없애는 방법
input에 무언가를 입력하려고 커서를 위치시키면 다음처럼 테두리가 생깁니다.

:focus 선택자를 이용해서 없앨 수 있습니다.
input:focus {
outline: none;
}
iOS에서 input에 생기는 그림자와 둥근 테두리 없애는 방법
iOS에서는 input이 둥근 테두리로 나오고 그림자 효과가 있습니다.

이를 없애는 방법은 다음과 같이 스타일링하는 것입니다.
input {
-webkit-appearance: none;
border-radius: 0px;
}
가변폭 검색 폼 만들기
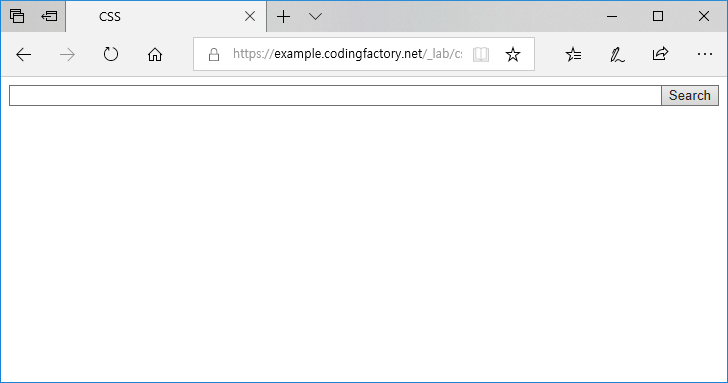
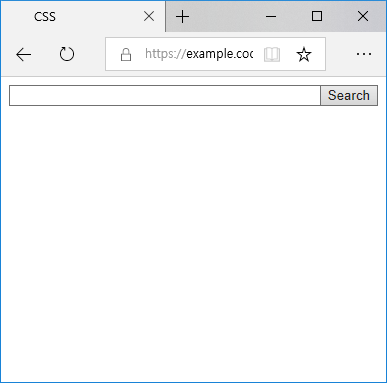
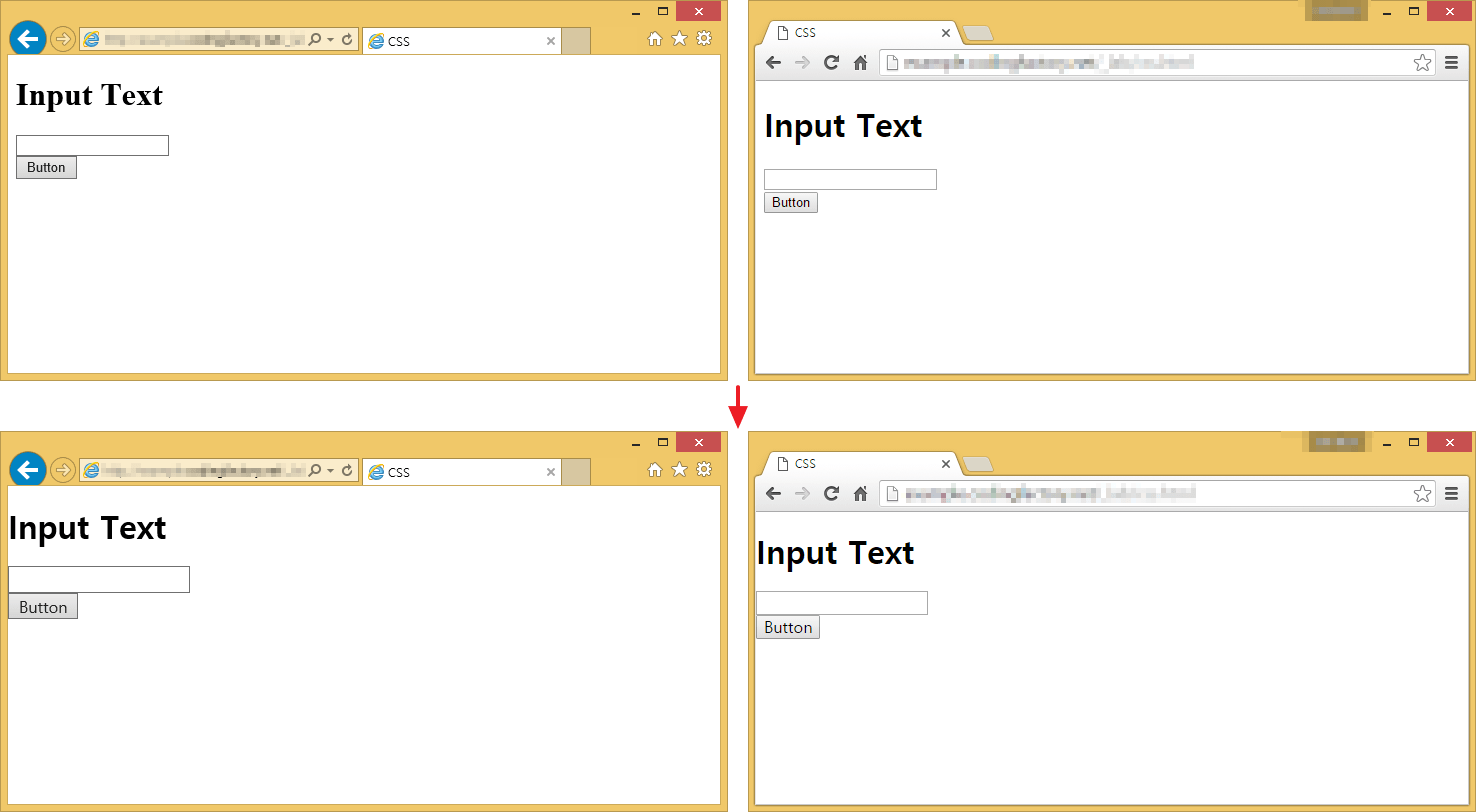
웹브라우저 가로폭이 변할 때 같이 크기가 변하는 가변폭 검색 폼 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jbTable {
display: table;
width: 100%;
}
.jbTableRow {
display: table-row;
}
.jbTableCell {
display: table-cell;
}
.jbText {
width: 100%;
}
.jbSubmit {
width: 1%;
}
.jbText input {
width: 100%;
}
</style>
</head>
<body>
<div class="jbTable">
<div class="jbTableRow">
<div class="jbTableCell jbText">
<input type="text">
</div>
<div class="jbTableCell jbSubmit">
<input type="submit" value="Search">
</div>
</div>
</div>
</body>
</html>


CSS 초기화
Eric Meyer's CSS Reset
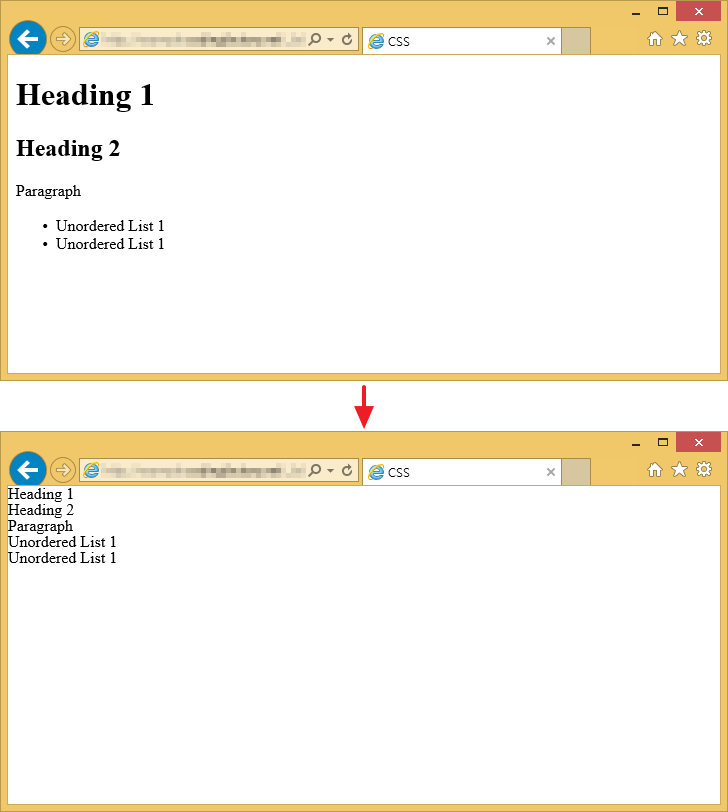
Eric Meyer's CSS Reset입니다. Eric Meyer's CSS Reset은 웹브라우저의 기본 스타일을 전부 없애버립니다.

Normalize.css
normalize.css는 웹브라우저마다 차이나는 부분을 같은 모양으로 나오게 해줍니다.

img 태그가 line-height 영향을 받지 않게 하는 방법
img { vertical-align: middle; }