IE8, IE9에서 placeholder 적용되게 하는 방법
input이나 textarea에 placeholder 속성으로 어떤 내용을 입력할 지 안내할 수 있다. HTML5에 새로 추가된 속성으로 label을 대체할 수 있는 유용한 속성이다.
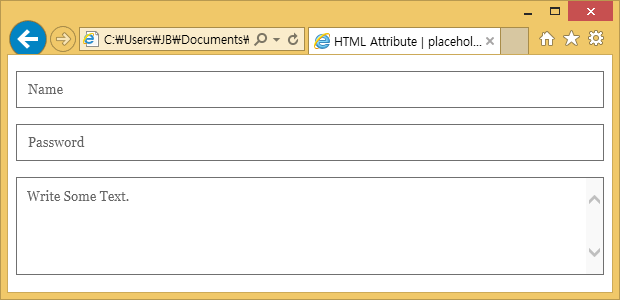
placeholder를 이용한 간단한 예는 다음과 같다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML Attribute | placeholder</title>
<style>
input, textarea {
padding: 10px;
font-family: Georgia;
width: 100%;
box-sizing: border-box;
}
</style>
</head>
<body>
<p><input type="text" placeholder="Name"></p>
<p><input type="password" placeholder="Password"></p>
<p><textarea placeholder="Write Some Text." rows="5"></textarea></p>
</body>
</html>

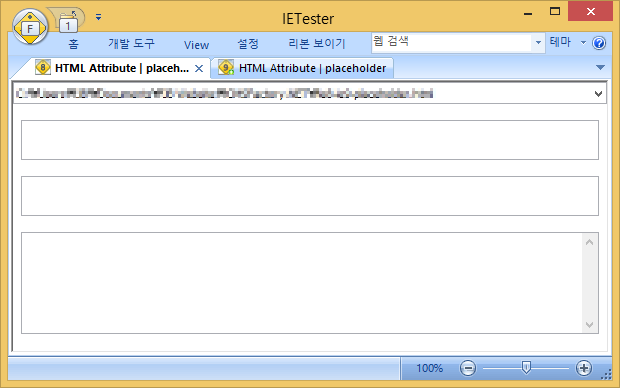
그런데 문제가 있다. IE9 이전 버전에서는 지원하지 않는다는 것이다. 다음과 같이 공백으로 나온다.

이는 스크립트를 이용해서 해결할 수 있다. 두가지 스크립트가 있는데, URL은 다음과 같다.
- https://github.com/mathiasbynens/jquery-placeholder
- http://jamesallardice.github.io/Placeholders.js/
첫번째 스크립트는 jQuery 기반이고, 두번째 스크립트는 단독으로 사용할 수 있다. 좀 더 간편한 Placeholders.js로 테스트해보면...
http://jamesallardice.github.io/Placeholders.js/에서 placeholders.min.js를 다운로드 받는다. 그리고 HTML 문서에 연결시킨다.
<script src="placeholders.min.js"></script>
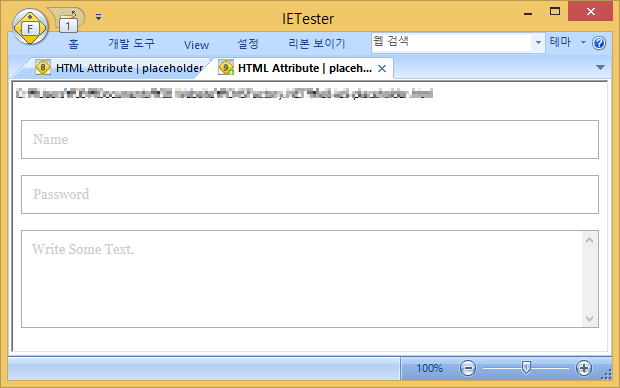
이제 IE9에서는 다음과 같이 나온다.

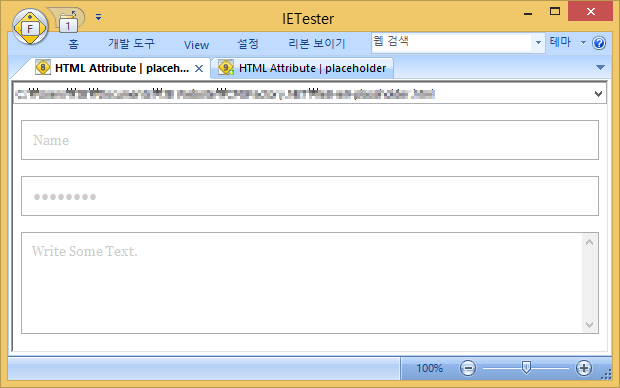
IE8에서는 다음과 같이 나온다.

안타깝게도 password 타입의 input은 제대로 나오지 않고, 비밀번호라는 것을 알 정도로만 나온다.

