Math.log(), Math.log10(), Math.Log2()
- Math.log() : 자연로그의 값을 반환합니다.
- Math.log10() : 상용로그의 값을 반환합니다.
- Math.Log2() : 밑이 2인 로그의 값을 반환합니다.
문법
Math.log( number)
Math.log10( number )
Math.Log2( number)
- number에는 숫자가 들어갑니다.
- 0인 경우 -Infinity, 음수인 경우 NaN을 반환합니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
<script>
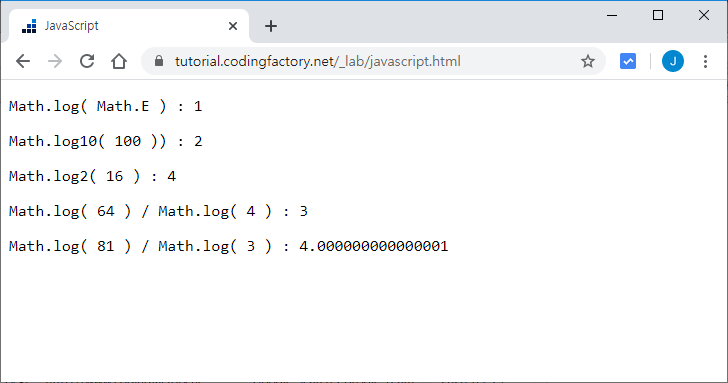
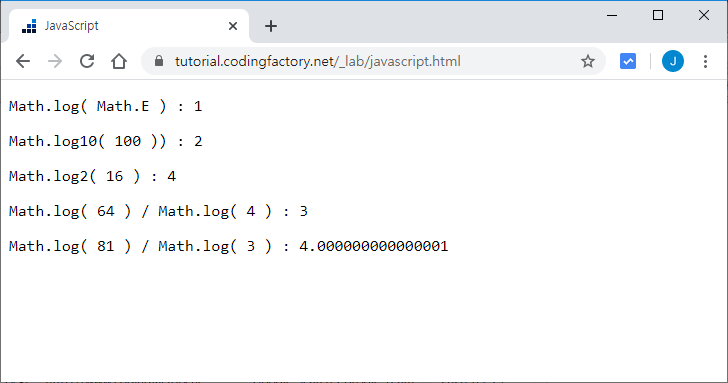
document.write( '<p>Math.log( Math.E ) : ' + Math.log( Math.E ) + '</p>' );
document.write( '<p>Math.log10( 100 )) : ' + Math.log10( 100 ) + '</p>' );
document.write( '<p>Math.log2( 16 ) : ' + Math.log2( 16 ) + '</p>' );
document.write( '<p>Math.log( 64 ) / Math.log( 4 ) : ' + Math.log( 64 ) / Math.log( 4 ) + '</p>' );
document.write( '<p>Math.log( 81 ) / Math.log( 3 ) : ' + Math.log( 81 ) / Math.log( 3 ) + '</p>' );
</script>
</body>
</html>

- Math.log( Math.E ) : $ \ln e $
- Math.log10( 100 ) : $ \log_{10} 100 $
- Math.log2( 16 ) : $ \log_2 16 $
- Math.log( 64 ) / Math.log( 4 ) : $ \ln 64 / \ln 4 = \ln_4 64 $
- Math.log( 81 ) / Math.log( 3 ) : $ \ln 81 / \ln 3 = \ln_3 81 $