JavaScript / Object / document.writeln()
.writeln()
.writeln()은 문서에 문자, 코드 등을 쓰는 메서드입니다. .write()와 다른 점은 줄바꿈 기호가 들어간다는 것입니다.
예제
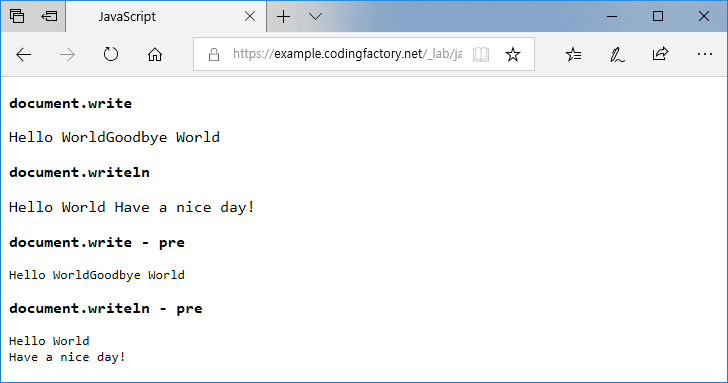
- .writeln()에는 줄바꿈 기호가 들어갑니다. 하지만 HTML 특성 상 한 칸 띄어쓴 것처럼 보입니다.
- pre 태그로 감싸면 줄바꿈이 제대로 표현됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
<p><strong>document.write</strong></p>
<script>
document.write( 'Hello World' );
document.write( 'Goodbye World' );
</script>
<p><strong>document.writeln</strong></p>
<script>
document.writeln( 'Hello World' );
document.writeln( 'Have a nice day!' );
</script>
<p><strong>document.write - pre</strong></p>
<pre><script>
document.write( 'Hello World' );
document.write( 'Goodbye World' );
</script></pre>
<p><strong>document.writeln - pre</strong></p>
<pre><script>
document.writeln( 'Hello World' );
document.writeln( 'Have a nice day!' );
</script></pre>
</body>
</html>