JavaScript / Object / Array.splice() / 배열에서 특정 범위의 값들을 추출하고, 그 자리에 새로운 값을 넣는 속성
.splice()
.splice()는 배열에서 특정 범위의 값들을 추출하고, 그 자리에 새로운 값을 넣습니다.
문법
array.splice( start, count )
예를 들어 jbAry.splice( 1, 2 )는 jbAry 배열의 두번째 값부터 2개를 추출합니다.
array.splice( start, count, value1, value2, ... )
예를 들어 jbAry.splice( 1, 2, 'abc', 'def' )는 jbAry 배열의 두번째 값부터 2개를 추출하고, 그 자리에 abc, def 두 값을 넣습니다.
추출한 값들은 새로운 배열로 반환합니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
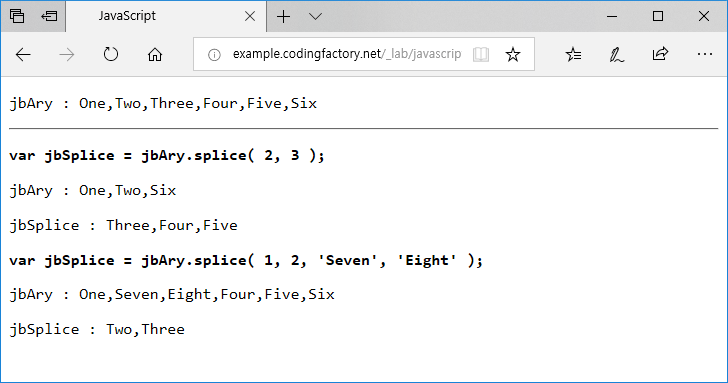
<p>jbAry : One,Two,Three,Four,Five,Six</p>
<hr>
<p><strong>var jbSplice = jbAry.splice( 2, 3 );</strong></p>
<p>
<script>
var jbAry = [ 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ];
var jbSplice = jbAry.splice( 2, 3 );
document.write( '<p>jbAry : ' + jbAry + '</p>' );
document.write( '<p>jbSplice : ' + jbSplice + '</p>' );
</script>
</p>
<p><strong>var jbSplice = jbAry.splice( 1, 2, 'Seven', 'Eight' );</strong></p>
<p>
<script>
var jbAry = [ 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ];
var jbSplice = jbAry.splice( 1, 2, 'Seven', 'Eight' );
document.write( '<p>jbAry : ' + jbAry + '</p>' );
document.write( '<p>jbSplice : ' + jbSplice + '</p>' );
</script>
</p>
</body>
</html>