JavaScript / 함수 / 함수 선언하고 호출하기
함수 선언하기
방법 1
function functionName( argument1, argument2, ... ) {
// Do Something
}
방법 2
var functionName = function( argument1, argument2, ... ) {
// Do Something
};
함수 호출하기
functionName( value1, value2, ... );
방법 1로 함수를 선언한 경우, 함수 호출은 함수 선언 전 또는 함수 선언 후에 할 수 있습니다.
functionName( value1, value2, ... );
function functionName( argument1, argument2, ... ) {
// Do Something
}
function functionName( argument1, argument2, ... ) {
// Do Something
}
functionName( value1, value2, ... );
방법 2로 함수를 선언한 경우, 함수 호출은 함수 선언 후에 해야 합니다.
var functionName = function( argument1, argument2, ... ) {
// Do Something
};
functionName( value1, value2, ... );
예제 1
Hello World!를 출력하는 예제입니다. 방법 1로 함수를 선언하고 호출합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
function jbFunction() {
document.write( '<p>Hello World!</p>' );
}
jbFunction();
</script>
</body>
</html>

예제 2
Hello World!를 출력하는 예제입니다. 방법 2로 함수를 선언하고 호출합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var jbFunction = function() {
document.write( '<p>Hello World!</p>' );
};
jbFunction();
</script>
</body>
</html>

예제 3
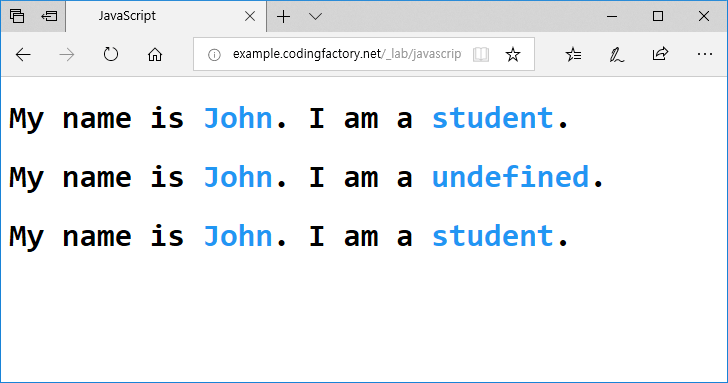
인자를 사용하는 함수 예제입니다.
- 인자의 개수와 값의 개수가 같으면 아무런 문제 없이 출력됩니다.
- 값이 인자보다 적으면 값이 없는 인자는 undefined를 반환합니다.
- 값이 인자보다 많으면 인자보다 많은 값은 무시됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
h1 {
font-family: Consolas;
}
h1 span {
color: #2196f3;
}
</style>
</head>
<body>
<script>
function jbFunction( jbName, jbJob ) {
document.write( '<h1>My name is <span>' + jbName + '</span>. I am a <span>' + jbJob + '</span>.</h1>' );
}
jbFunction( 'John', 'student' );
jbFunction( 'John' );
jbFunction( 'John', 'student', 'male' );
</script>
</body>
</html>