JavaScript / Event / onsubmit / 폼 전송하기 전에 작업 수행하게 하는 이벤트
JavaScript의 onsubmit 이벤트를 이용하면 폼의 값을 전송하기 전에 어떤 작업을 하게 할 수 있습니다. 간단한 예제로 어떻게 작동하는지 알아보겠습니다.
예제 1
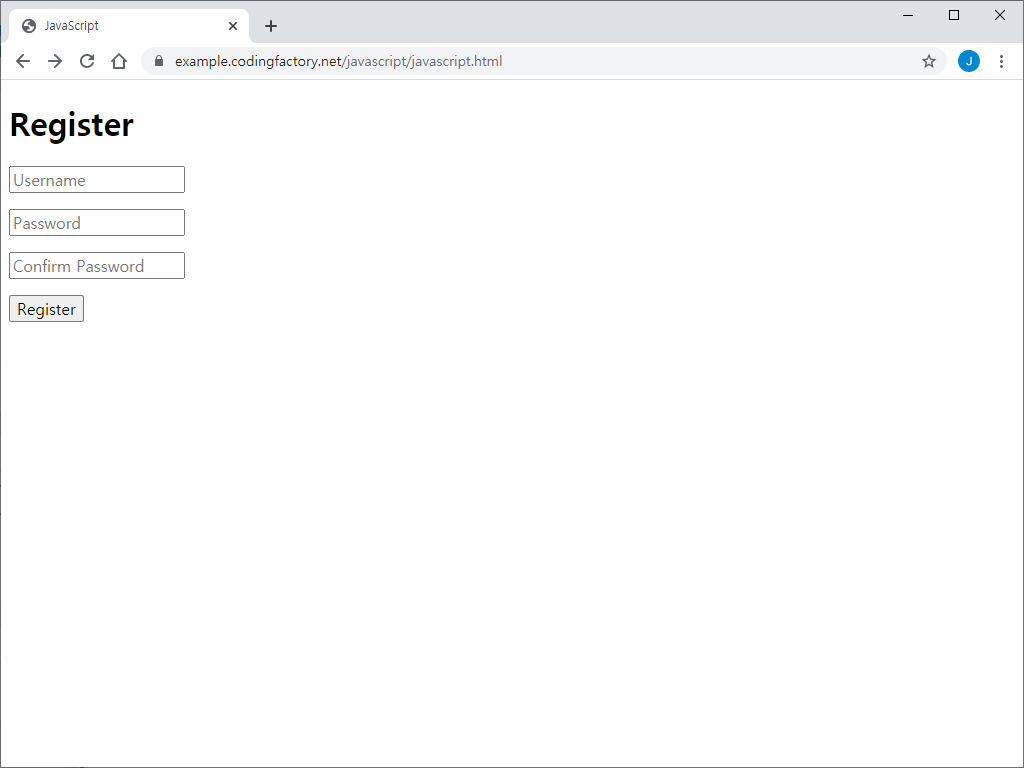
- 간단한 회원 가입 페이지를 만듭니다. 전송 버튼은 input 태그로 만듭니다.
- Register를 클릭하면 ok.html로 이동합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
input, button { font-family: inherit; font-size: inherit; }
</style>
</head>
<body>
<h1>Register</h1>
<form action="ok.html" method="POST">
<p><input type="text" name="username" placeholder="Username" required></p>
<p><input type="password" name="password" placeholder="Password" required id="pw1"></p>
<p><input type="password" name="password-confirm" placeholder="Confirm Password" required id="pw2"></p>
<p><input type="submit" value="Register"></p>
</form>
</body>
</html>

- form 태그에 onsubmit="jbSubmit();"를 추가합니다. 전송 버튼을 클릭하면 jbSubmit() 함수를 호출하라는 뜻입니다.
<form action="ok.html" method="POST" onsubmit="jbSubmit();">
- jbSubmit()은 비밀번호 두 개를 받아서 알려주는 함수입니다.
<script>
function jbSubmit() {
var pw1 = document.getElementById( 'pw1' ).value;
var pw2 = document.getElementById( 'pw2' ).value;
alert( pw1 + ' vs ' + pw2 );
}
</script>
- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
input, button { font-family: inherit; font-size: inherit; }
</style>
<script>
function jbSubmit() {
var pw1 = document.getElementById( 'pw1' ).value;
var pw2 = document.getElementById( 'pw2' ).value;
alert( pw1 + ' vs ' + pw2 );
}
</script>
</head>
<body>
<h1>Register</h1>
<form action="ok.html" method="POST" onsubmit="jbSubmit();">
<p><input type="text" name="username" placeholder="Username" required></p>
<p><input type="password" name="password" placeholder="Password" required id="pw1"></p>
<p><input type="password" name="password-confirm" placeholder="Confirm Password" required id="pw2"></p>
<p><input type="submit" value="Register"></p>
</form>
</body>
</html>
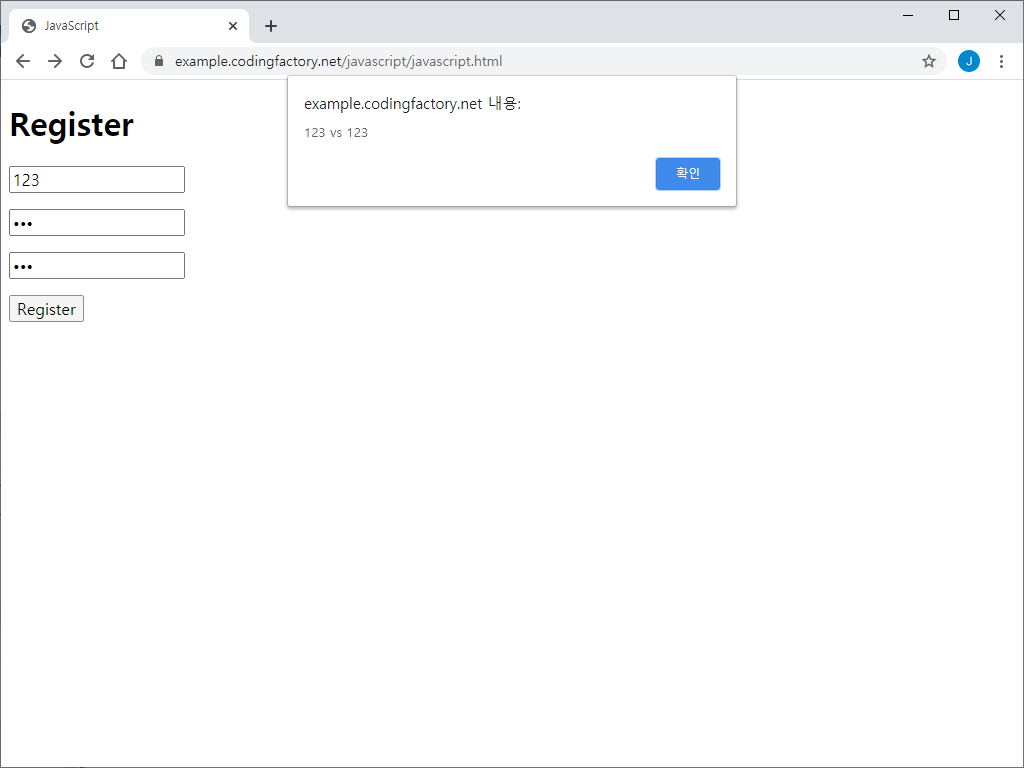
- 이제 폼에 정보를 입력하고 Register를 클릭하면 두 개의 비밀번호를 알려주고, [확인]을 클릭하면 ok.html로 이동합니다.

예제 2
- jbSubmit() 앞에 return을 추가합니다.
<form action="ok.html" method="POST" onsubmit="return jbSubmit();">
- 두 개의 비밀번호를 비교해서 값이 다르면 false를, 같으면 true를 반환합니다.
<script>
function jbSubmit() {
var pw1 = document.getElementById( 'pw1' ).value;
var pw2 = document.getElementById( 'pw2' ).value;
if ( pw1 != pw2 ) {
alert( 'Confirm Password!' );
return false;
}
}
</script>
- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
input, button { font-family: inherit; font-size: inherit; }
</style>
<script>
function jbSubmit() {
var pw1 = document.getElementById( 'pw1' ).value;
var pw2 = document.getElementById( 'pw2' ).value;
if ( pw1 != pw2 ) {
alert( 'Confirm Password!' );
return false;
}
}
</script>
</head>
<body>
<h1>Register</h1>
<form action="ok.html" method="POST" onsubmit="return jbSubmit();">
<p><input type="text" name="username" placeholder="Username" required></p>
<p><input type="password" name="password" placeholder="Password" required id="pw1"></p>
<p><input type="password" name="password-confirm" placeholder="Confirm Password" required id="pw2"></p>
<p><input type="submit" value="Register"></p>
</form>
</body>
</html>
- 값을 입력하고 전송할 때, 두 개의 비밀번호가 같다면 ok.html로 이동합니다.
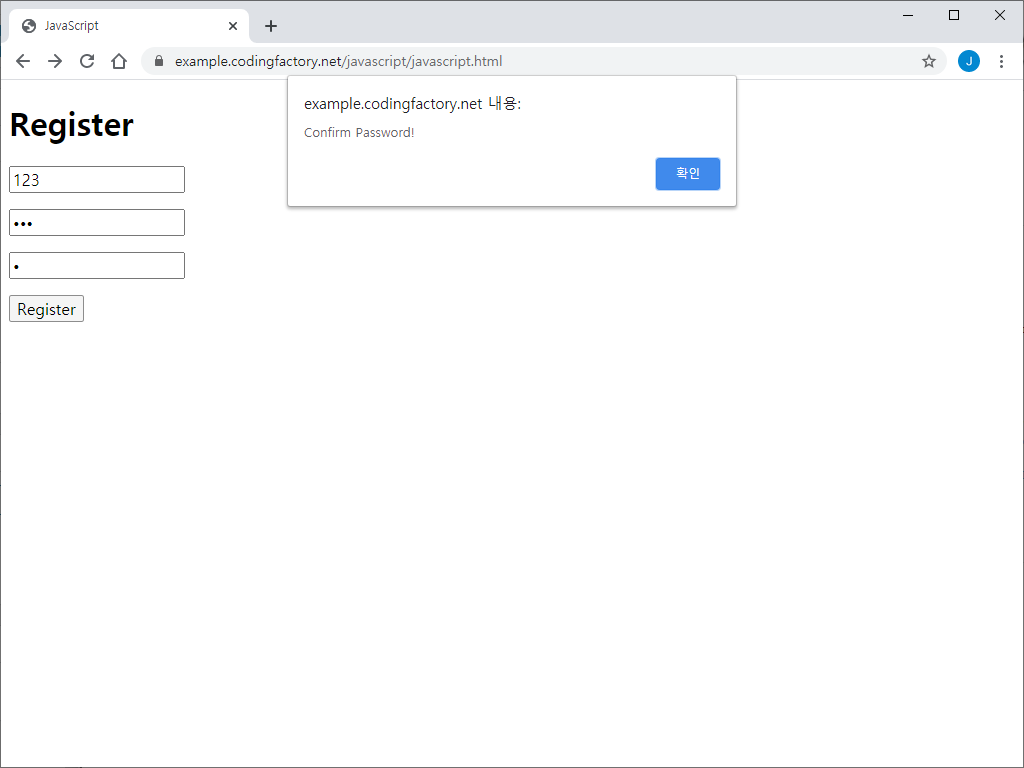
- 값이 다르다면 아래와 같이 메시지를 띄우고, [확인]을 클릭하면 현재 페이지에 머뭅니다.