JavaScript / Library / Lozad.js / 이미지 Lazy Loading 구현해주는 라이브러리
Lazy Loading
웹 페이지의 로딩 속도에 큰 영향을 미치는 것 중의 하나는 이미지입니다. 이를 해결해주는 방법 중의 하나가 Lazy Loading입니다.
- 웹브라우저에 보이는 영역 안에 있는 이미지는 로드하고, 보이지 않는 부분은 로드하지 않습니다.
- 밑으로 스크롤하여 이미지가 있는 영역에 도달하면 그 때 이미지를 로드합니다.
이렇게 하면 불필요한 이미지 로딩으로 인한 속도 저하를 방지할 수 있습니다.
Lozad.js
Lozad.js는 Lazy Loading을 구현해주는 자바스크립트 라이브러리입니다.
Highly performant, light and configurable lazy loader in pure JS with no dependencies for images, iframes and more, using IntersectionObserver API.
특징은 다음과 같습니다.
- lazy loads elements performantly using pure JavaScript,
- is a light-weight library, just minified & gzipped,
- has NO DEPENDENCIES
- allows lazy loading of dynamically added elements as well,
- supports <img>, <picture>, iframes, videos, audios, responsive images, background images and multiple background images etc.
- is completely free and open source.
사용법
- 다음과 같이 스크립트를 추가합니다.
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script> <script> const observer = lozad(); observer.observe(); </script>
- 이미지 마크업은 다음과 같이 합니다. src 대신 data-src를 사용하고 class에 lozad를 추가합니다.
<img data-src="images/img-01.jpg" class="lozad">
예제
- 20개의 이미지를 포함한 HTML 문서입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Lazy Loading</title>
<style>
body { font-family: Consolas, sans-serif; }
h1 { margin: 30px 0px; text-align: center; }
img { max-width: 100%; display: block; margin: 0px 0px 100px 0px; }
</style>
</head>
<body>
<div class="a">
<h1>Lazy Loding</h1>
</div>
<div class="b">
<img data-src="images/img-01.jpg" class="lozad">
<img data-src="images/img-02.jpg" class="lozad">
<img data-src="images/img-03.jpg" class="lozad">
<img data-src="images/img-04.jpg" class="lozad">
<img data-src="images/img-05.jpg" class="lozad">
<img data-src="images/img-06.jpg" class="lozad">
<img data-src="images/img-07.jpg" class="lozad">
<img data-src="images/img-08.jpg" class="lozad">
<img data-src="images/img-09.jpg" class="lozad">
<img data-src="images/img-10.jpg" class="lozad">
<img data-src="images/img-11.jpg" class="lozad">
<img data-src="images/img-12.jpg" class="lozad">
<img data-src="images/img-13.jpg" class="lozad">
<img data-src="images/img-14.jpg" class="lozad">
<img data-src="images/img-15.jpg" class="lozad">
<img data-src="images/img-16.jpg" class="lozad">
<img data-src="images/img-17.jpg" class="lozad">
<img data-src="images/img-18.jpg" class="lozad">
<img data-src="images/img-19.jpg" class="lozad">
<img data-src="images/img-20.jpg" class="lozad">
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
<script>
const observer = lozad();
observer.observe();
</script>
</body>
</html>
테스트
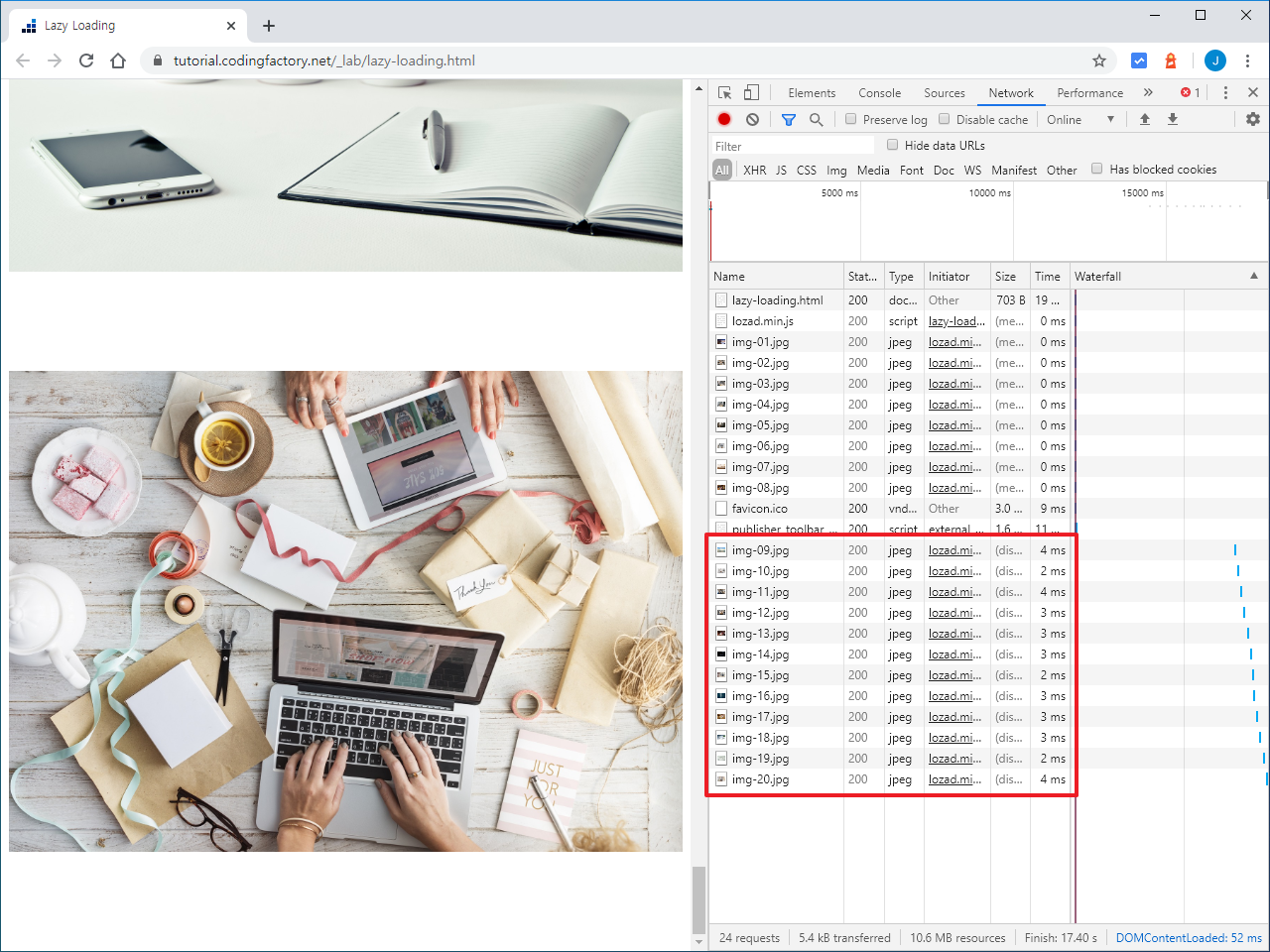
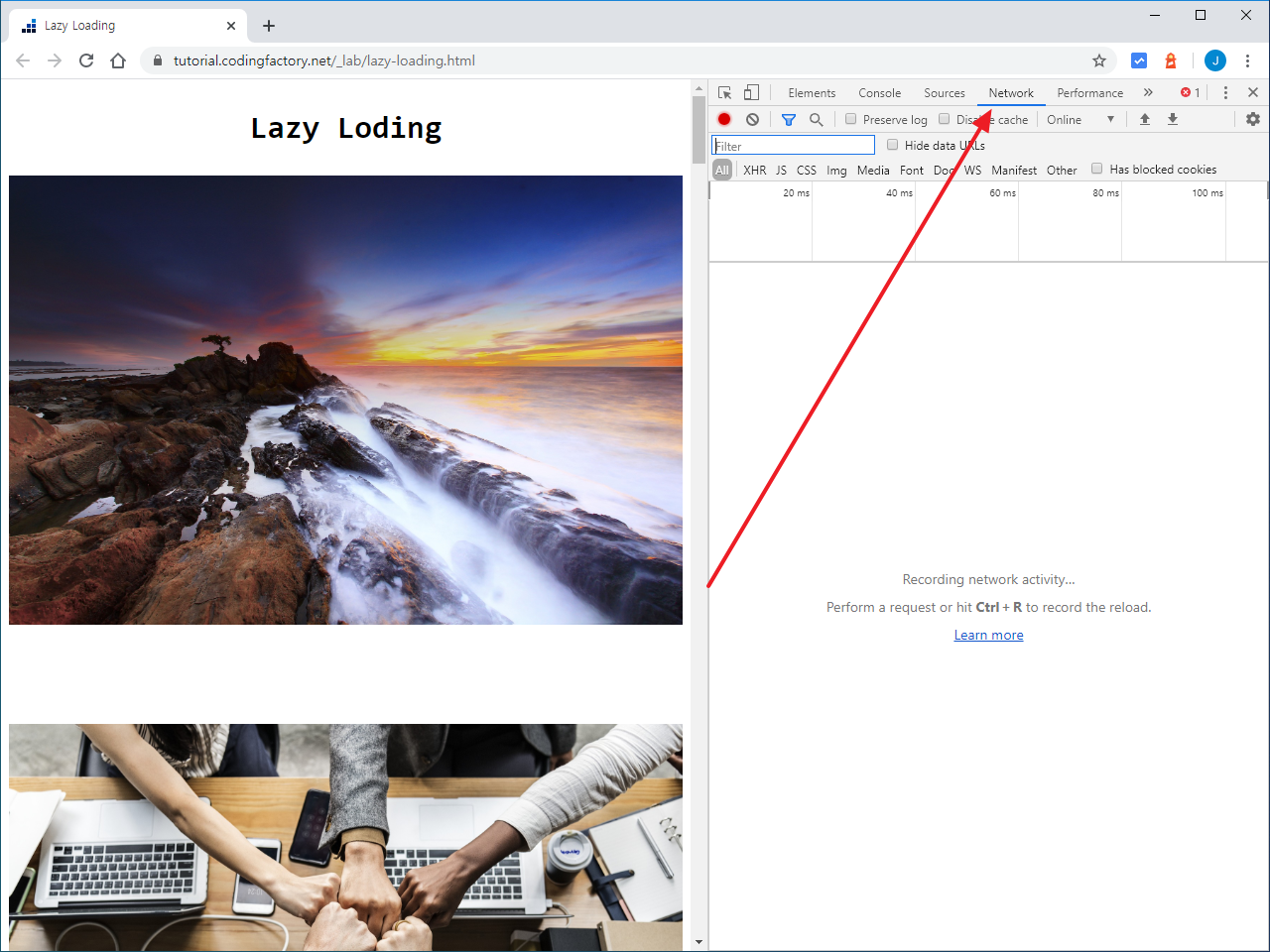
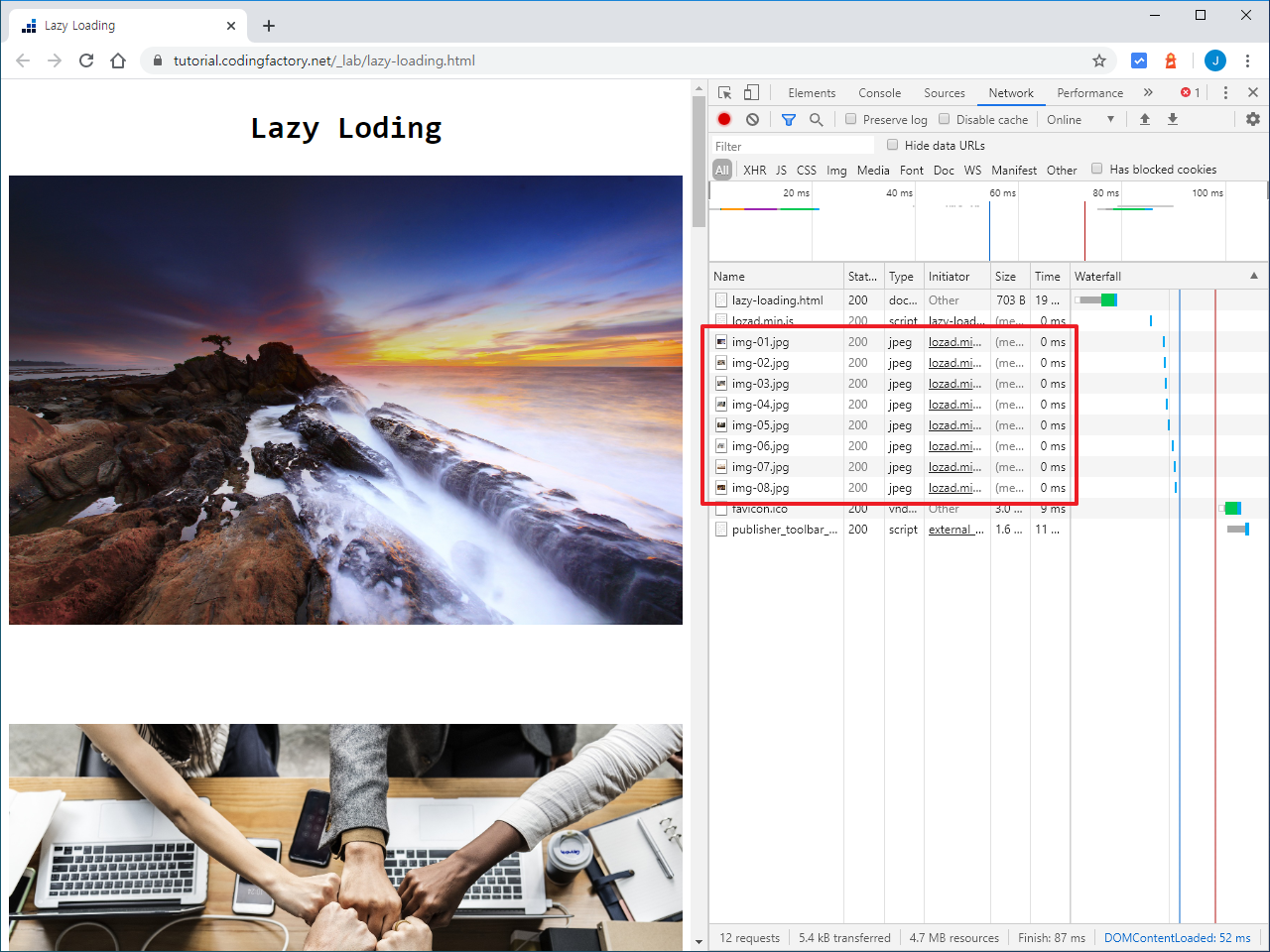
- 위 예제를 크롬에서 테스트해보겠습니다.
- 크롬으로 문서를 열고...

- F12를 눌러 요소 검사를 열고 Network를 클릭합니다.

- Ctrl+R을 눌러 페이지를 새로 고침합니다.
- 웹 브라우저의 크기에 따라 적당한 양의 이미지를 로딩합니다.

- 밑으로 스크롤하면 이미지가 하나씩 추가로 로드됩니다.