CKEditor 5 / 설정하고 사용하는 방법
CKEditor는 JavaScript 기반의 WYSIWYG 에디터이다. 어떻게 설정하고 사용하는지 간략하게 알아본다.
Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content.
CKEditor에는 Classic editor, Inline editor, Balloon editor, Balloon block editor, Document editor 다섯 가지의 타입이 있는데, 아래의 예는 모두 Classic editor를 기준으로 한다.
CDN으로 사용하기
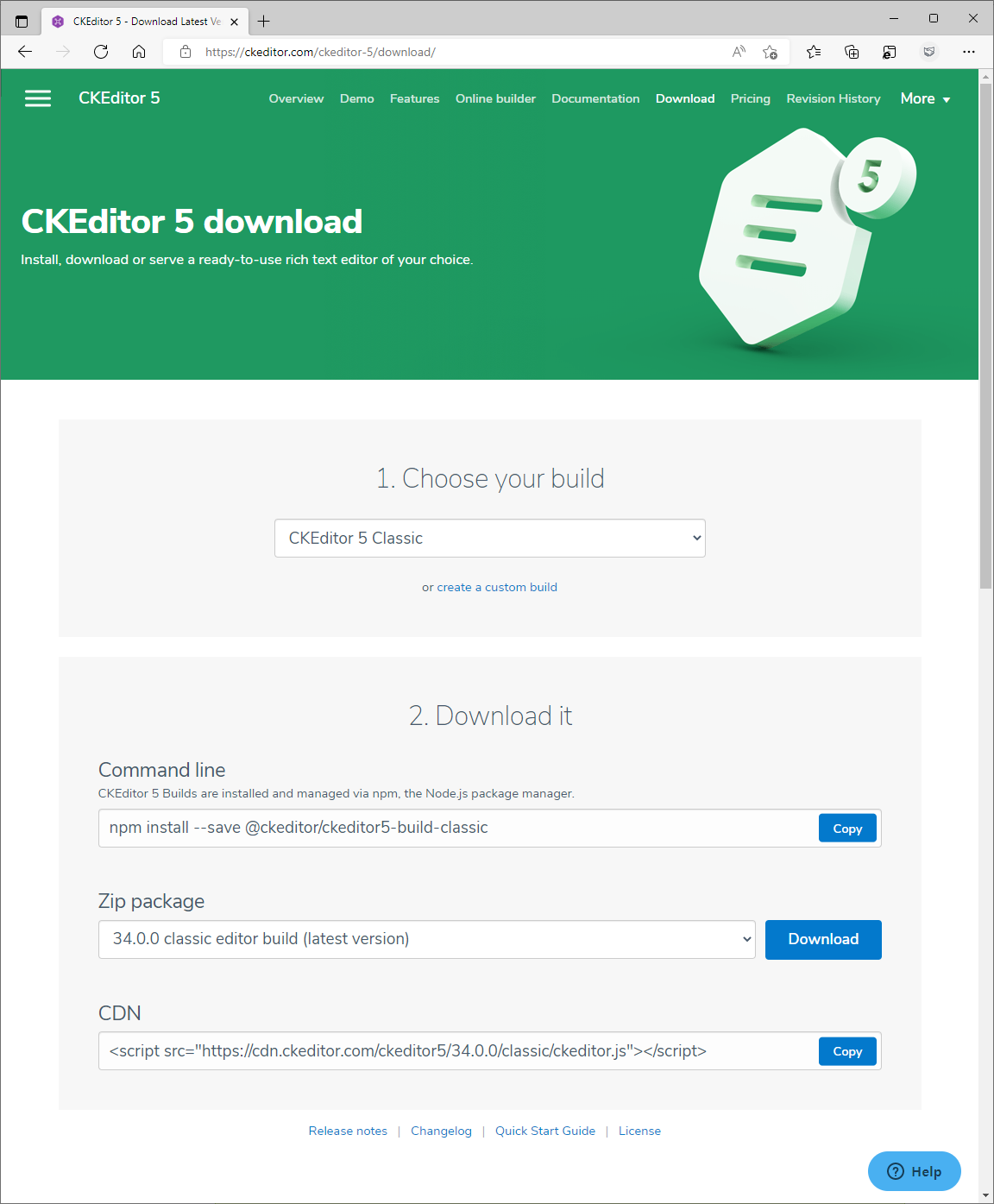
CDN 링크는 https://ckeditor.com/ckeditor-5/download/에서 확인한다.

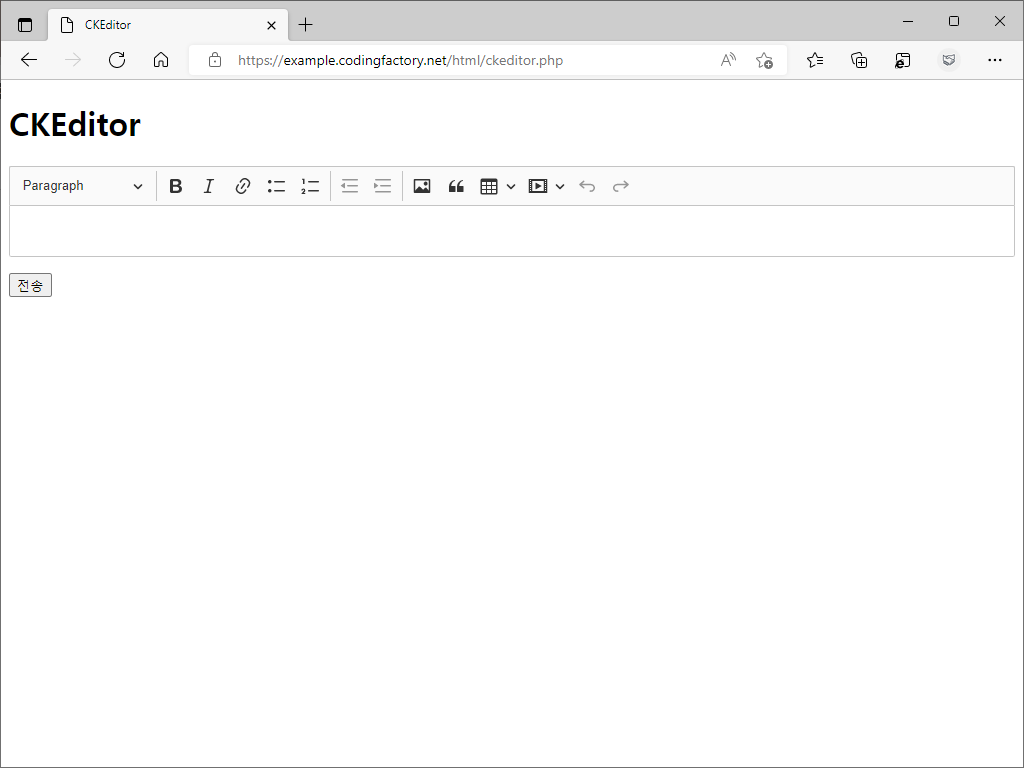
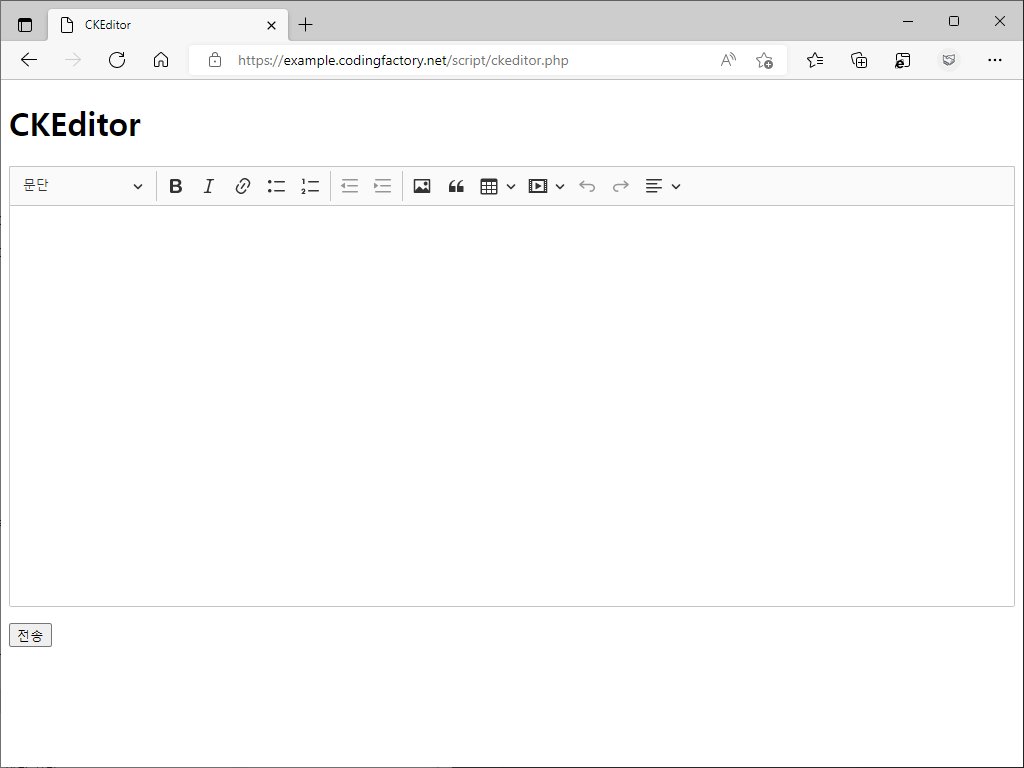
ckeditor.js를 연결하고, textarea에 적용한다. document.querySelector;의 ID는 textarea의 ID이다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CKEditor</title>
</head>
<body>
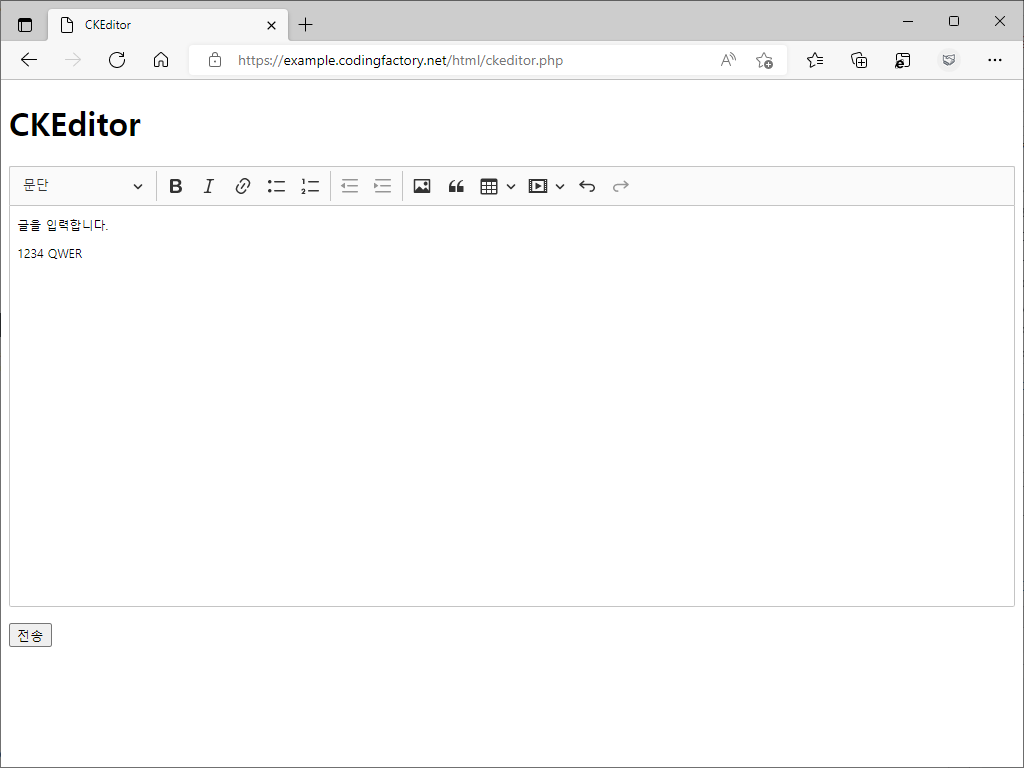
<h1>CKEditor</h1>
<form action="" method="POST">
<textarea name="text" id="editor"></textarea>
<p><input type="submit" value="전송"></p>
</form>
<script src="https://cdn.ckeditor.com/ckeditor5/34.0.0/classic/ckeditor.js"></script>
<script>
ClassicEditor.create( document.querySelector( '#editor' ) );
</script>
</body>
</html>

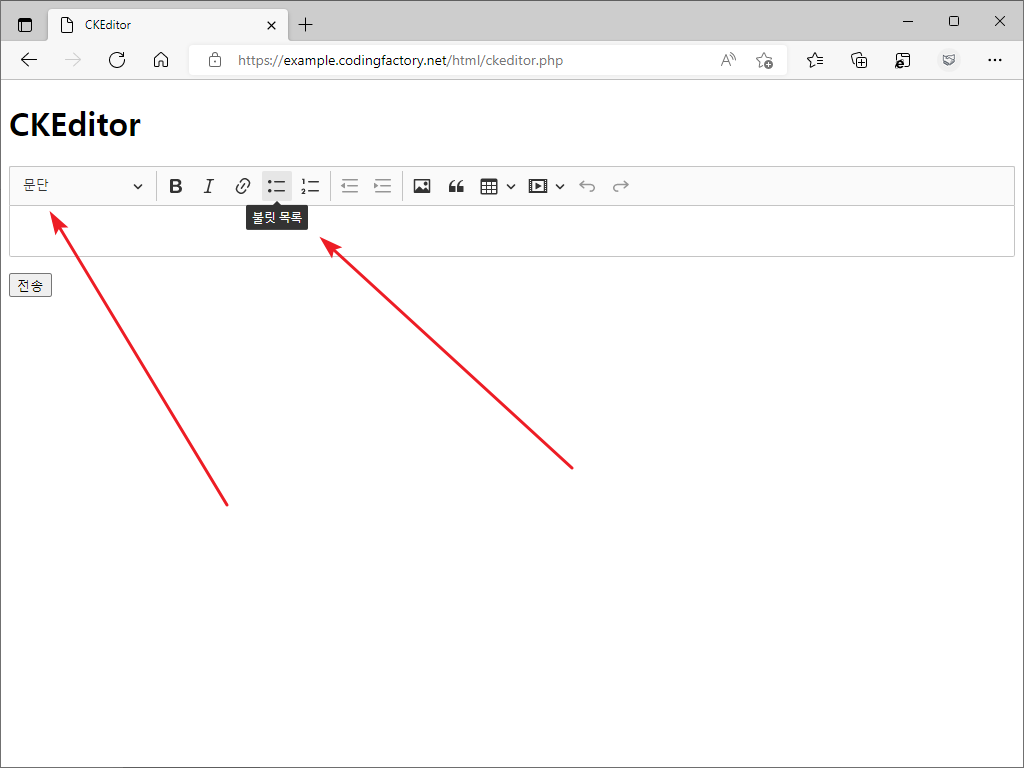
한글로 사용하기 위해서는 ko.js를 연결하고 옵션을 추가한다.
<script src="https://cdn.ckeditor.com/ckeditor5/34.0.0/classic/ckeditor.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/34.0.0/classic/translations/ko.js"></script>
<script>
ClassicEditor.create( document.querySelector( '#editor' ), {
language: "ko"
} );
</script>

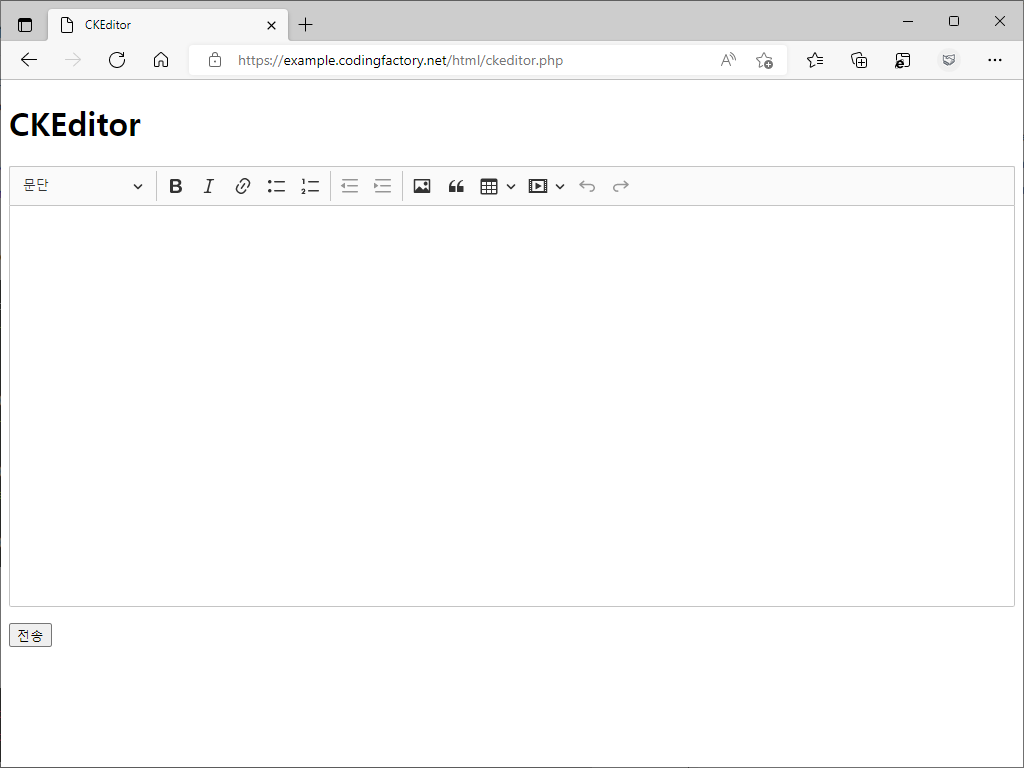
에디터의 크기는 CSS로 정하는 것이 편하다.
<style>
.ck-editor__editable { height: 400px; }
</style>

<style>
.ck-editor__editable { height: 400px; }
.ck-content { font-size: 12px; }
</style>

에디터에 적용되는 CSS는 https://ckeditor.com/docs/ckeditor5/latest/installation/advanced/content-styles.html에서 볼 수 있다.
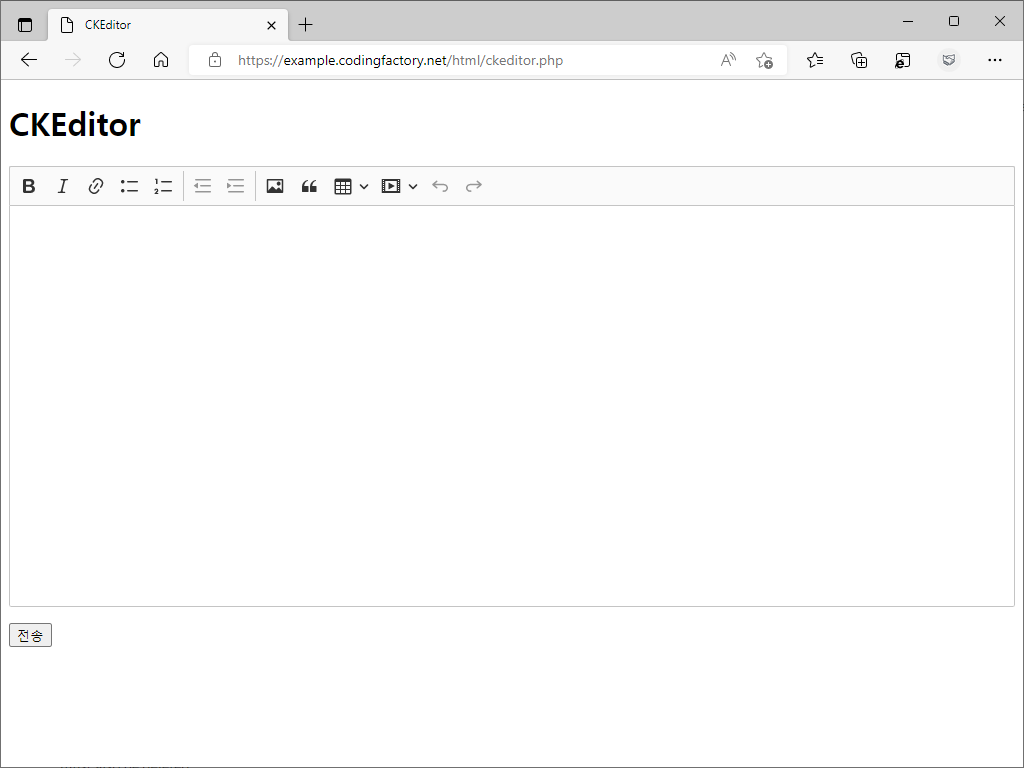
필요 없는 기능은 removePlugins로 제거한다.
<script>
ClassicEditor.create( document.querySelector( '#editor' ), {
removePlugins: [ 'Heading' ],
language: "ko"
} );
</script>

다운로드하여 사용하기
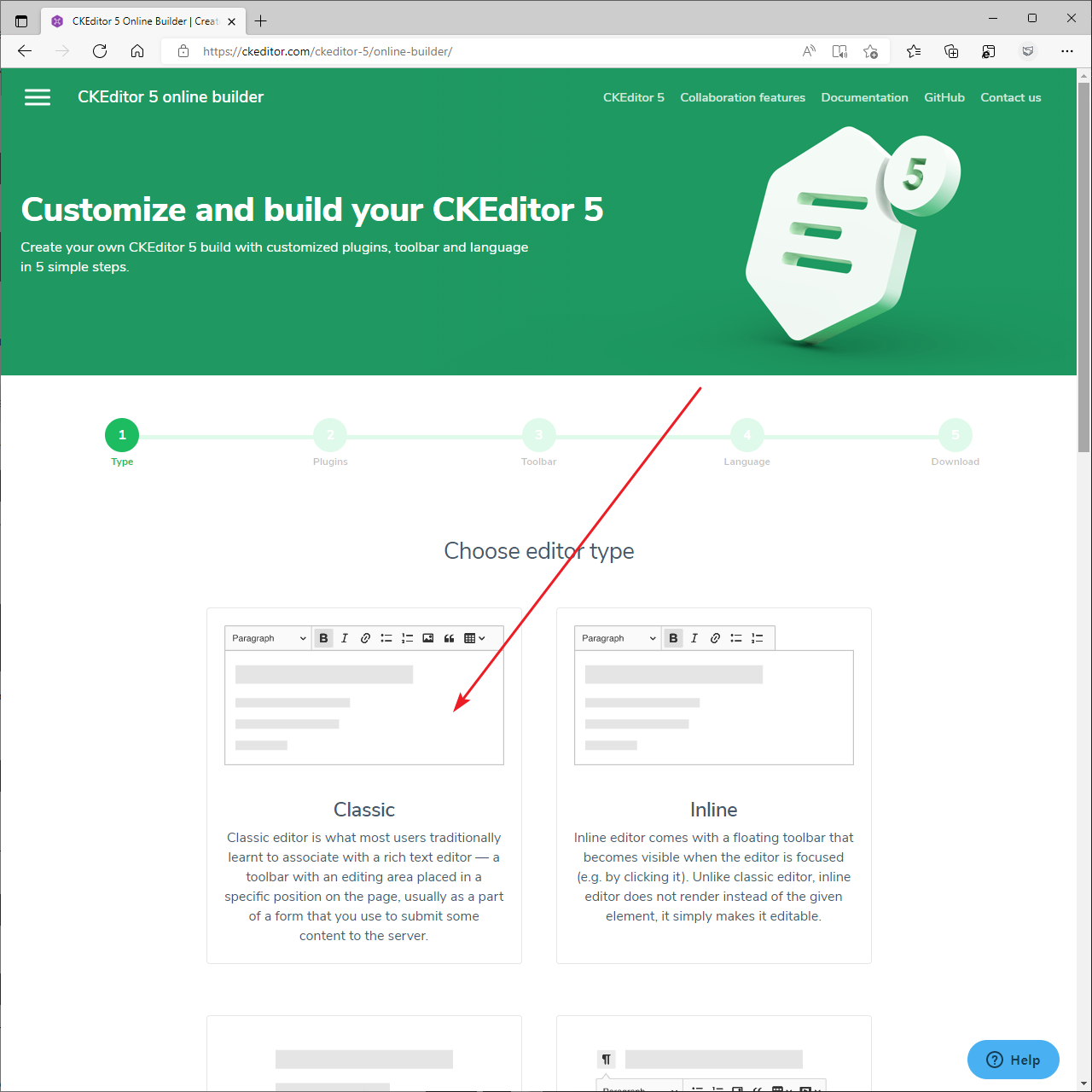
- CKEditor 5 online builder에 접속한다.
- 원하는 에디터 타입을 선택한다. 여기서는 Classic으로 진행하겠다.

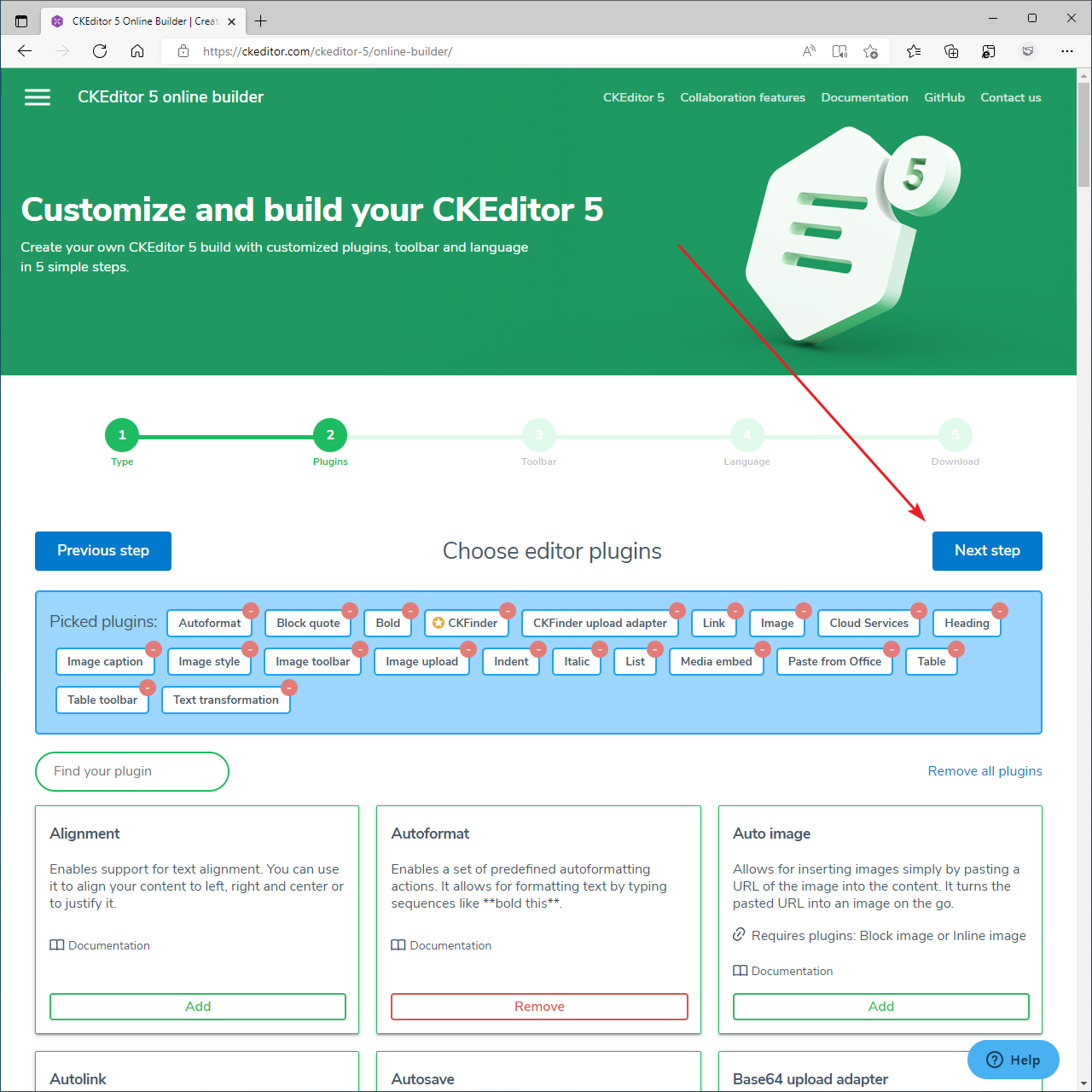
- 에디터에 포함할 플러그인을 선택한다. 별표가 있는 것은 프리미엄으로, 유료 제품이다.
- 선택을 마쳤으면 [Next step]을 클릭한다.

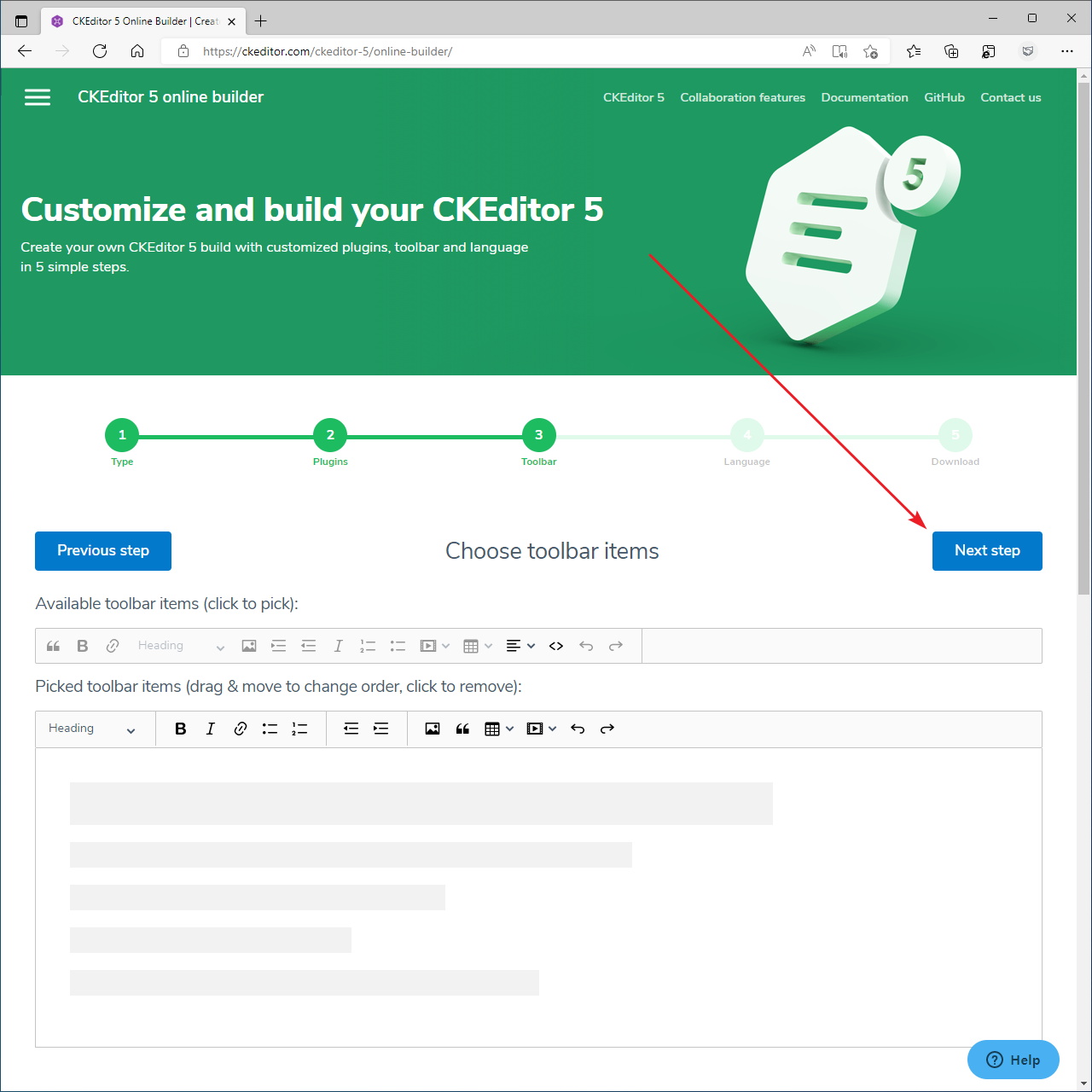
- 위의 것이 사용 가능한 플러그인, 밑에 것이 에디터에서 보이는 플러그인이다.
- 드래그하여 에디터에서 보일 플러그인은 정하고, 순서도 정한다. 나중에 코드로 변경할 수 있지만, 가능하다면 여기서 맞추는 게 편하다.
- [Next step]을 클릭한다.

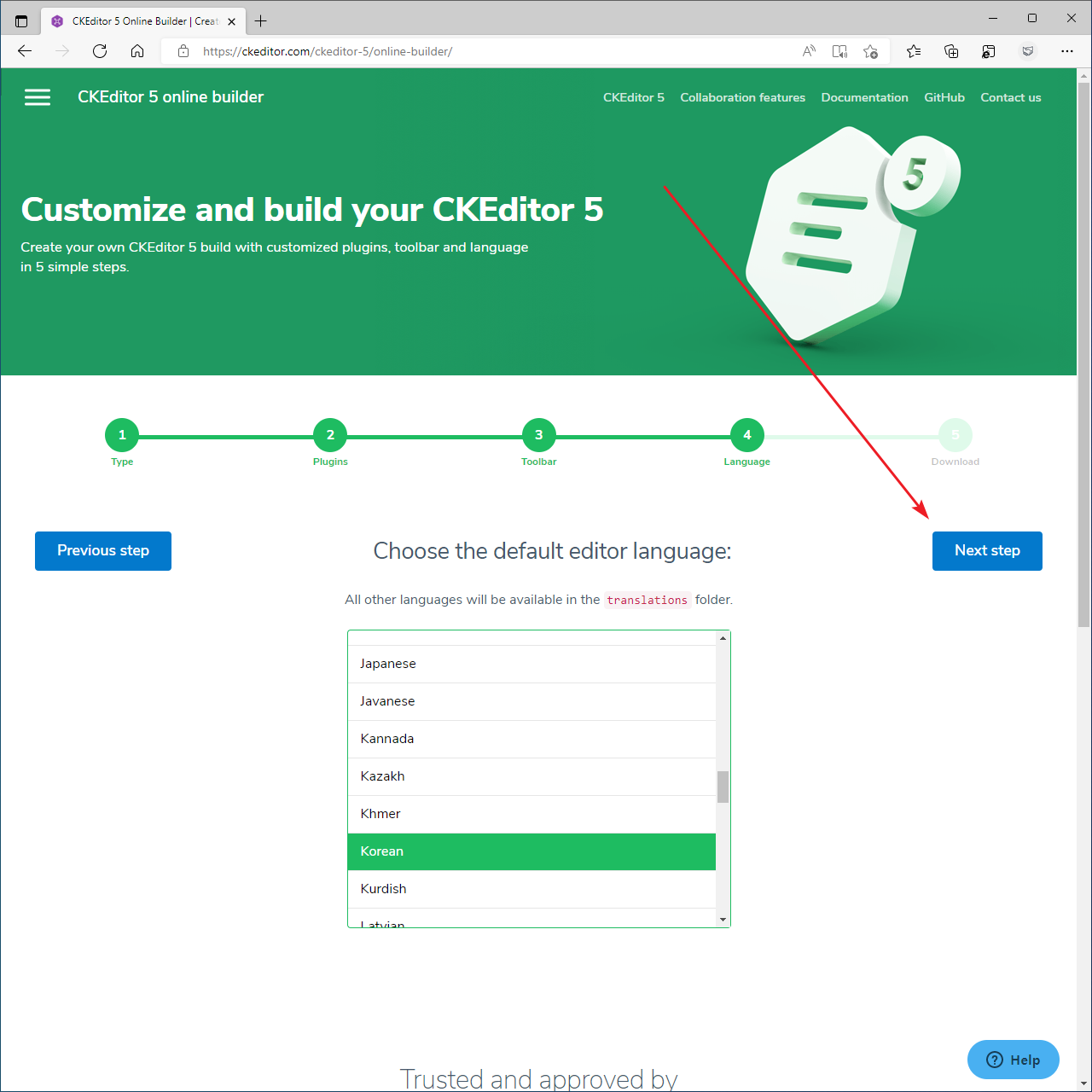
- 언어를 선택하고 [Next step]을 클릭한다.

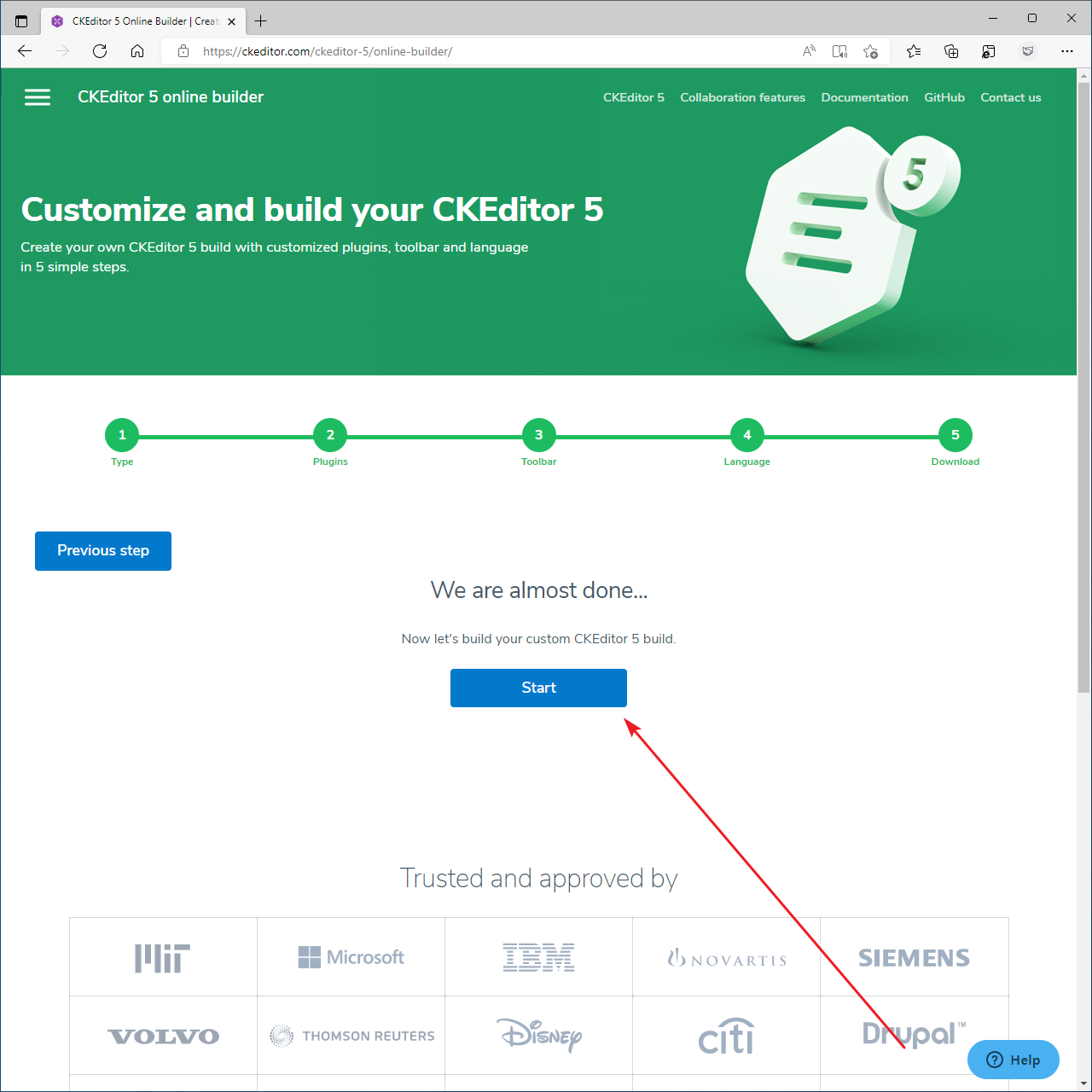
- [Start]를 클릭한고 잠시 기다리면...

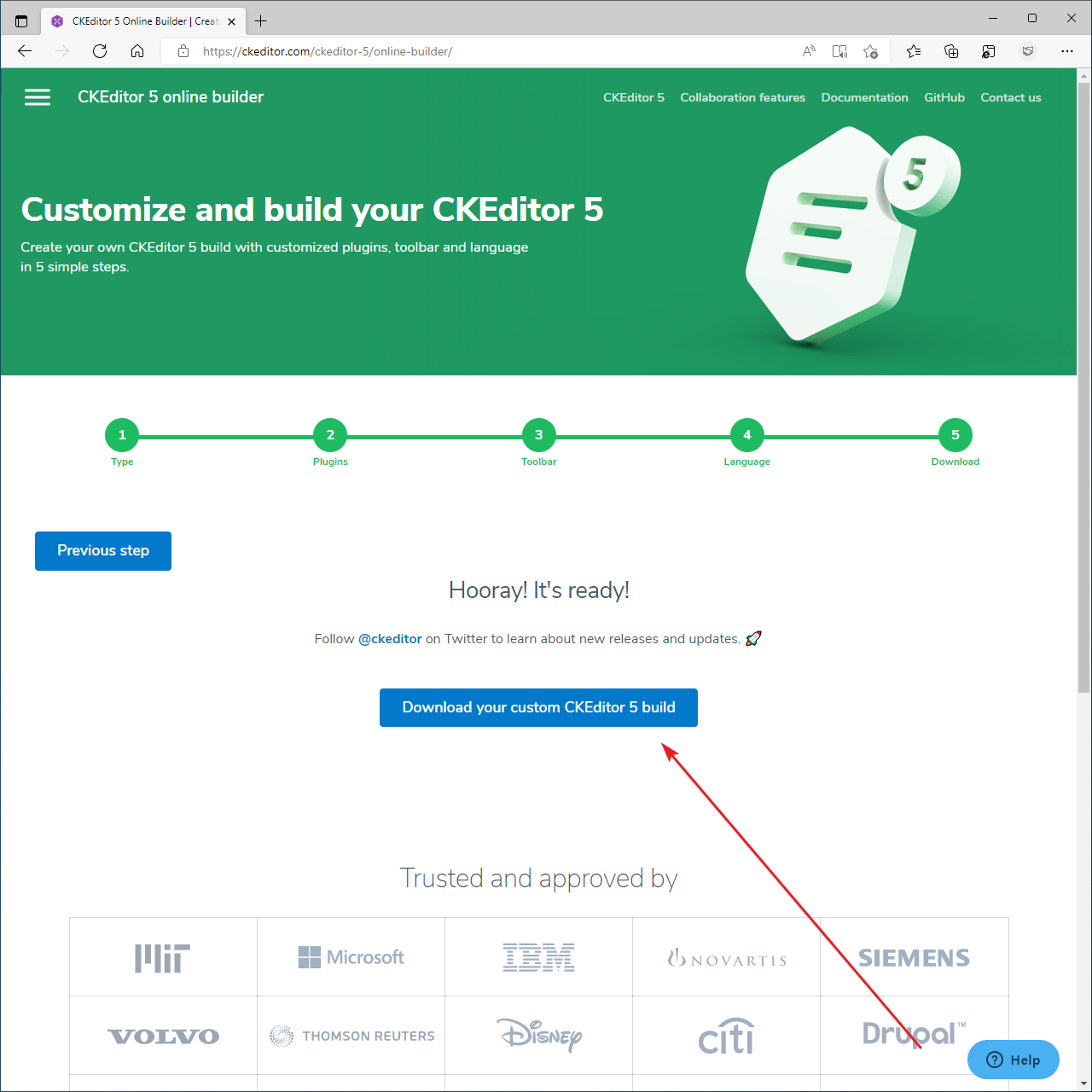
- 다운로드 할 수 있다.

- 다운로드한 파일의 압축을 풀고 서버에 업로드한다. 연결할 스크립트는 build 폴더 안의 ckeditor.js이다.
- 나머지 코드는 CDN 사용 시의 코드와 같다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<style>
.ck-editor__editable { height: 400px; }
.ck-content { font-size: 12px; }
</style>
</head>
<body>
<h1>CKEditor</h1>
<form action="" method="POST">
<textarea name="text" id="editor"></textarea>
<p><input type="submit" value="전송"></p>
</form>
<script src="ckeditor/build/ckeditor.js"></script>
<script>
ClassicEditor.create( document.querySelector( '#editor' ) );
</script>
</body>
</html>

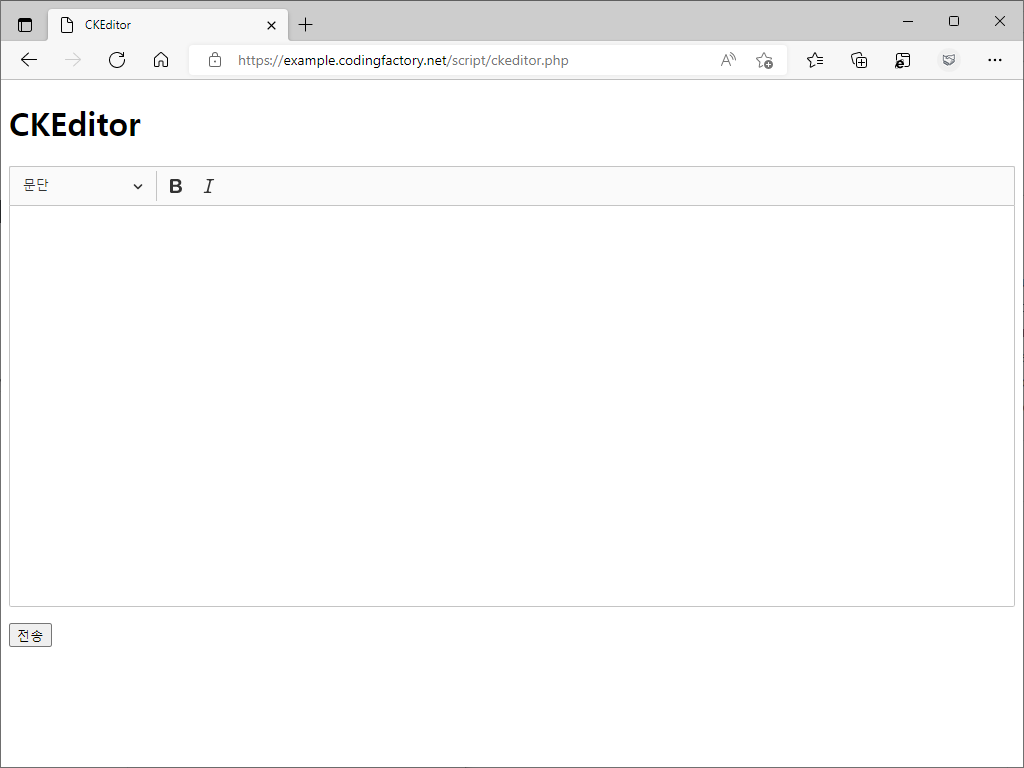
- 툴바에 보여지는 플러그인은 아래와 같은 방법으로 정할 수 있다.
<script>
ClassicEditor.create( document.querySelector( '#editor' ), {
toolbar: [
'heading',
'|',
'bold',
'italic'
]
} );
</script>

기타
- https://ckeditor.com/docs/ckeditor5/latest/api/module_core_editor_editorconfig-EditorConfig.html

