JavaScript / Object / Location / URL 정보 가져오는 객체
location
location은 URL 정보를 가져오는 객체입니다. URL 전체 또는 일부의 정보를 가져올 수 있는데, 대표적인 것들은 다음과 같습니다.
- location
- location.host
- location.hostname
- location.href
- location.pathname
- location.protocol
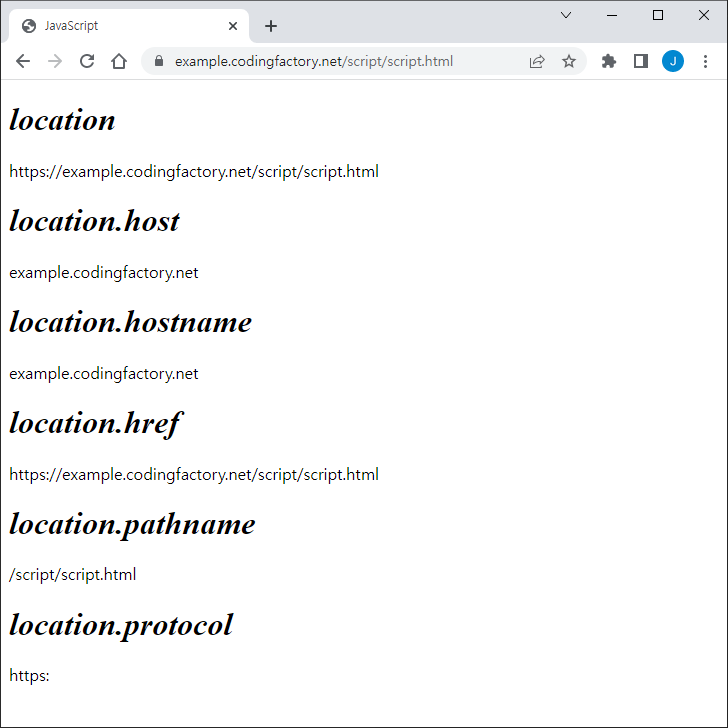
예제
URL이
https://example.codingfactory.net/script/script.html
일 때, 각 객체 속성이 어떤 값을 가져오는지 알아보는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
h1 {
font-family: "Times New Roman";
font-style: italic;
}
</style>
</head>
<body>
<h1>location</h1>
<script>
document.write( location );
</script>
<h1>location.host</h1>
<script>
document.write( location.host );
</script>
<h1>location.hostname</h1>
<script>
document.write( location.hostname );
</script>
<h1>location.href</h1>
<script>
document.write( location.href );
</script>
<h1>location.pathname</h1>
<script>
document.write( location.pathname );
</script>
<h1>location.protocol</h1>
<script>
document.write( location.protocol );
</script>
</body>
</html>