JavaScript / Object / Element.childElementCount / 자식 요소의 개수를 반환하는 속성
.childElementCount
- .childElementCount는 자식 요소의 개수를 반환하는 속성입니다.
- 바로 아래 단계에 있는 자식 요소의 개수만 세고, 자식 요소의 자식 요소의 수는 세지 않습니다.
- IE는 버전 9 이상에서 사용할 수 있습니다.
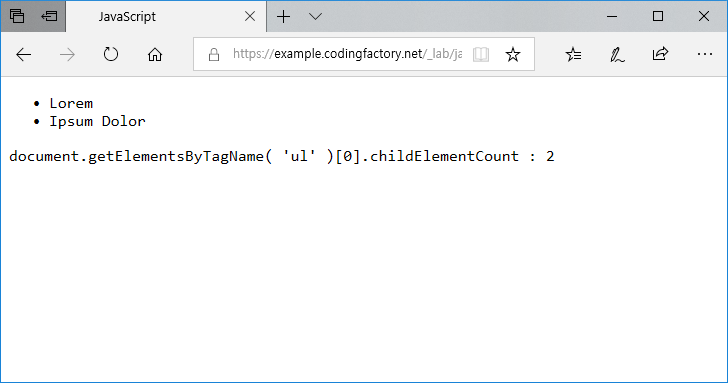
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
<ul>
<li>Lorem</li>
<li>Ipsum <span>Dolor</span></li>
</ul>
<script>
var jb = document.getElementsByTagName( 'ul' )[0].childElementCount;
document.write( "<p>document.getElementsByTagName( 'ul' )[0].childElementCount : " + jb + "</p>" );
</script>
</body>
</html>
li 요소 안으 span 요소는 세지 않습니다.