JavaScript / Object / String.substr() / 문자열 추출하는 메서드
.substr()
.substr()은 문자열에서 특정 부분만 골라낼 때 사용하는 메서드입니다.
문법
string.substr( start, length )
start로 시작 위치를 정하고 length로 잘라낼 문자열의 길이를 정합니다. 예를 들어
var str = '123456789'; document.write( '<p>substring( 1, 5 ) : ' + str.substr( 1, 5 ) + '</p>' );
는 23456을 출력합니다.
start 값은 필수이고, length를 지정하지 않으면 문자열의 끝까지를 가져옵니다.
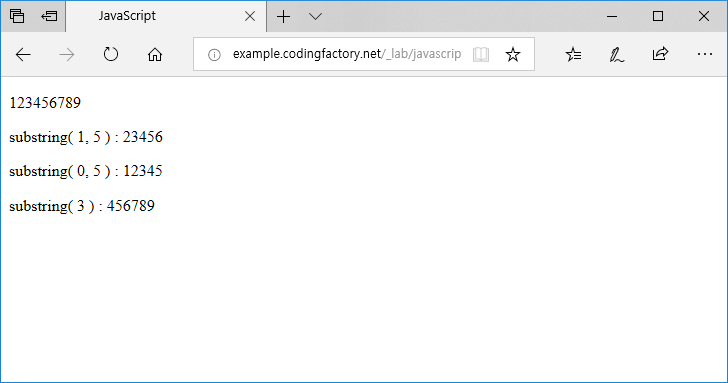
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var str = '123456789';
document.write( '<p>' + str + '</p>' );
document.write( '<p>substring( 1, 5 ) : ' + str.substr( 1, 5 ) + '</p>' );
document.write( '<p>substring( 0, 5 ) : ' + str.substr( 0, 5 ) + '</p>' );
document.write( '<p>substring( 3 ) : ' + str.substr( 3 ) + '</p>' );
</script>
</body>
</html>