JavaScript / Plugin / Swiper / 슬라이더 플러그인
Swiper는 널리 사용되는 슬라이더 플러그인 중의 하나입니다. 다양한 옵션을 제공하며, 해상도에 따라 다른 옵션을 줄 수 있어 반응형 사이트에 사용하기 좋습니다.
- 홈페이지 : https://swiperjs.com/
- GitHub : https://github.com/nolimits4web/swiper
Swiper는 IE를 지원하지 않습니다. 만약 IE 지원이 중요하다면, IE를 지원하는 Swiper 구 버전을 사용하거나 다른 슬라이더를 사용하세요.
기본 사용법
- 스크립트 파일과 CSS 파일을 연결합니다.
- 다음은 CDN을 이용하여 연결하는 코드입니다.
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
- 다음과 같은 형식으로 마크업합니다.
- 클래스 값인 swiper는 변경해도 됩니다.
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/slider-01.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-02.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-03.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-04.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-05.jpg" alt=""></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
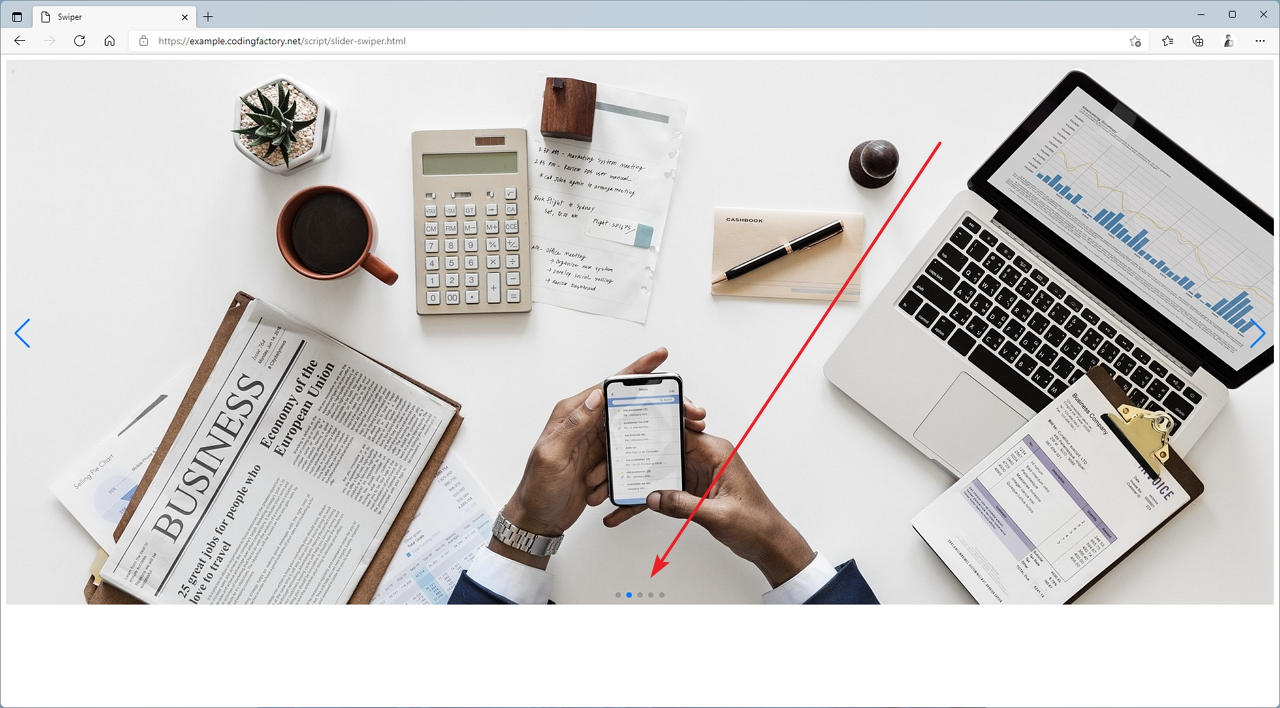
- 위에서 정한 클래스 값을 선택자로 하여 슬라이더를 실행합니다.
- 이미지 전환이 자동으로 시작되고, 슬라이드 좌우에 화살표가 나옵니다.
<script>
const swiper = new Swiper( '.swiper', {
autoplay: true,
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
} );
</script>
- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Swiper</title>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
</head>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/slider-01.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-02.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-03.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-04.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-05.jpg" alt=""></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper( '.swiper', {
autoplay: true,
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
} );
</script>
</body>
</html>
옵션 사용법
- 사용할 수 있는 옵션은 https://swiperjs.com/swiper-api에 설명되어 있습니다.
- 예를 들어 슬라이더 전환을 자동으로 시작하고 싶다면 다음과 같이 옵션을 추가합니다.
<script>
const swiper = new Swiper( '.swiper', {
autoplay: true,
} );
</script>
- 좀 더 상세한 설정을 하고 싶다면 중괄호 안에 상세 옵션을 추가합니다.
- 예를 들어 슬라이더 전환 자동 시작 시 하나의 슬라이더가 보여지는 시간을 정하고 싶다면 다음과 같이 설정합니다.
<script>
const swiper = new Swiper( '.swiper', {
autoplay: {
delay: 1000,
},
} );
</script>
Pagination 추가하기
- 페이지네이션을 추가하고 싶다면 <div class="swiper-pagination"></div>를 추가합니다.
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/slider-01.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-02.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-03.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-04.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/slider-05.jpg" alt=""></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
- pagination 옵션을 추가합니다.
- el : 페이지네이션을 추가할 요소의 클래스 값
types : 페이지네이션의 모양
clickable : 클릭했을 때 이동 가능하게
<script>
const swiper = new Swiper( '.swiper', {
autoplay: true,
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
} );
</script>
- 슬라이더 아래에 동그라미 형태의 페이지네이션이 추가되고, 클릭하면 해당 슬라이더로 이동합니다.
여러 슬라이드 동시에 보이기
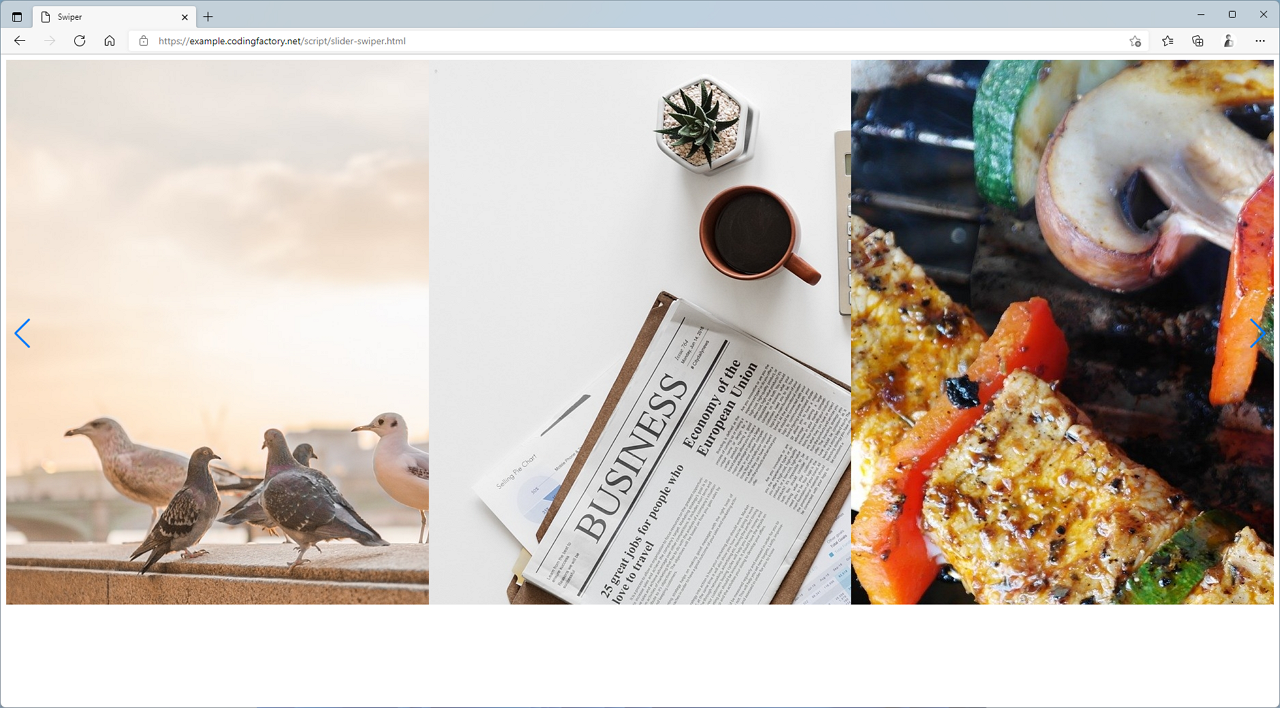
- 여러 슬라이드가 동시에 보이게 하고 싶다면 slidesPerView 옵션을 추가합니다. 값은 한 화면에 나오는 슬라이드 수입니다.
- slidesPerGroup은 슬라이드 전환 시 넘어가는 슬라이드 수입니다.
- 다음은 3개의 슬라이드가 보이고, 하나씩 전환하는 예입니다.
<script>
const swiper = new Swiper( '.swiper', {
autoplay: true,
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
slidesPerView: 3,
slidesPerGroup : 1,
} );
</script>
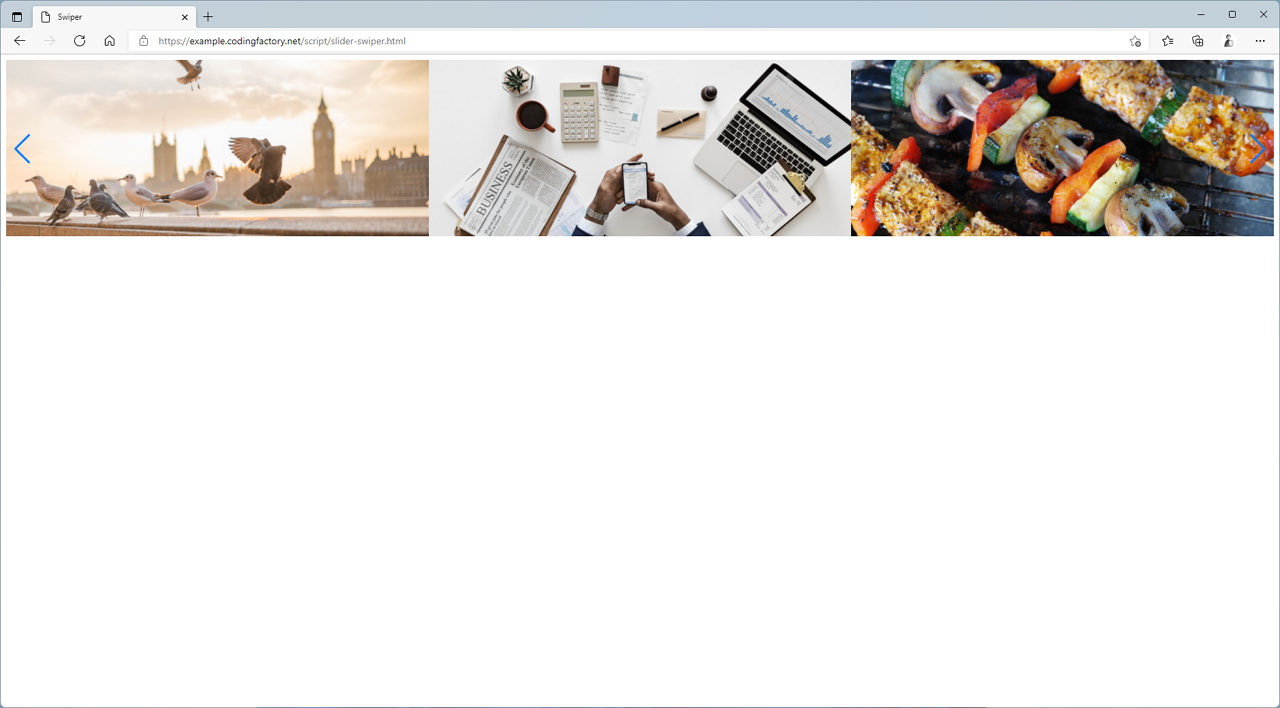
- 이때 슬라이드의 높이를 유지한 채 좌우를 자르게 되는데, 전체 이미지가 다 나오게 하고 싶다면 스타일을 추가합니다.
<style>
.swiper-slide img {
max-width: 100%;
}
</style>
해상도에 따라 옵션 변경하기
- breakpoints를 이용하여 해상도에 따라 다른 옵션을 지정할 수 있습니다.
- 아래는 768px 미만에서는 슬라이더가 2개, 768px 이상에서는 슬라이더가 3개, 1024px 이상에서는 슬라이더가 4개 나오게 하는 예제입니다.
<script>
const swiper = new Swiper( '.swiper', {
autoplay: true,
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
slidesPerView: 2,
slidesPerGroup : 1,
breakpoints: {
768: {
slidesPerView: 3,
},
1024: {
slidesPerView: 4,
}
}
} );
</script>