JavaScript / Object / Screen / 화면 정보 가져오는 객체
Screen
Screen은 화면 정보를 가져오는 객체입니다. 속성은 다음과 같습니다.
- screen.width
화면의 가로 크기를 가져옵니다. - screen.height
화면의 세로 크기를 가져옵니다. - screen.availWidth
작업 표시줄이 차지하는 부분을 제외한 가로 크기를 가져옵니다. - screen.availHeight
작업 표시줄이 차지하는 부분을 제외한 세로 크기를 가져옵니다. - screen.colorDepth
- screen.pixelDepth
IE는 버전 10 이상에서 사용할 수 있습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
<script>
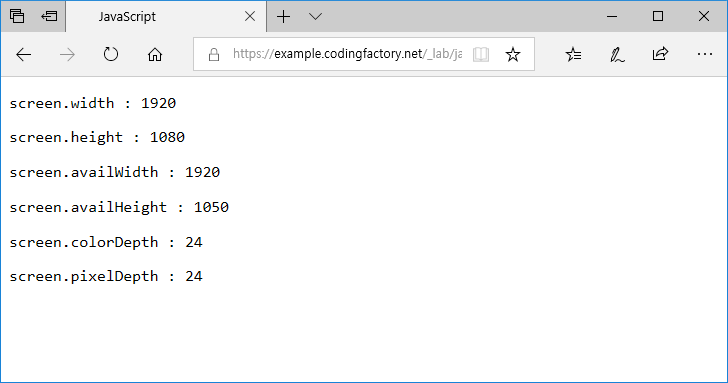
document.write( "<p>screen.width : " + screen.width + "</p>" );
document.write( "<p>screen.height : " + screen.height + "</p>" );
document.write( "<p>screen.availWidth : " + screen.availWidth + "</p>" );
document.write( "<p>screen.availHeight : " + screen.availHeight + "</p>" );
document.write( "<p>screen.colorDepth : " + screen.colorDepth + "</p>" );
document.write( "<p>screen.pixelDepth : " + screen.pixelDepth + "</p>" );
</script>
</body>
</html>
화면 아래의 작업 표시줄 높이가 30px이어서 screen.availHeight가 screen.height보다 30 작습니다.