JavaScript / Object / Array.slice() / 배열의 일부분을 선택하여 새로운 배열을 만드는 속성
.slice()
.slice()는 배열의 일부분을 선택하여 새로운 배열을 만듭니다.
문법
array.slice( start, end )
start와 end에는 숫자가 들어갑니다. 배열의 start에 해당하는 요소부터 end 바로 전의 요소까지를 선택하여 새로운 배열을 만듭니다. 예를 들어
jbAry.slice( 2, 5 );
는 jbAry 배열의 3번째 요소부터 5번째 요소까지 선택합니다.
end에 값이 없으면 해당 배열의 마지막 요소까지 선택합니다. 값이 음수면 마지막 요소를 기준으로 선택합니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
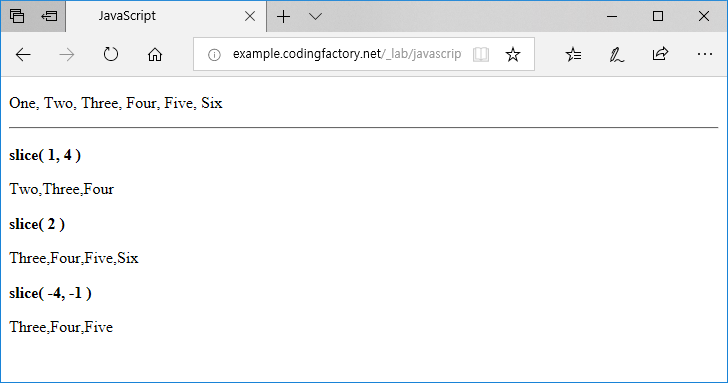
<p>One, Two, Three, Four, Five, Six</p>
<hr>
<p><strong>slice( 1, 4 )</strong></p>
<p>
<script>
var jbAry = [ 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ];
var jbSlc = jbAry.slice( 1, 4 );
document.write( jbSlc );
</script>
</p>
<p><strong>slice( 2 )</strong></p>
<p>
<script>
var jbAry = [ 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ];
var jbSlc = jbAry.slice( 2 );
document.write( jbSlc );
</script>
</p>
<p><strong>slice( -4, -1 )</strong></p>
<p>
<script>
var jbAry = [ 'One', 'Two', 'Three', 'Four', 'Five', 'Six' ];
var jbSlc = jbAry.slice( -4, -1 );
document.write( jbSlc );
</script>
</p>
</body>
</html>