JavaScript / 다음(카카오) 우편번호 검색 서비스 사용하는 방법
다음(카카오)에서 우편번호 검색 서비스를 무료로 제공한다. 팝업 창에 Powerd by kakao가 표시되고, 기본 모양이 투박하다는 단점이 있지만, 빠르게 주소 검색 서비스를 구현해주는 고마운 서비스임에는 틀림이 없다.
자세한 사용법은 아래 링크에 있다.
https://postcode.map.daum.net/guide
너무 상세한 설명이라 이해가 어렵다면, 최소한의 코드로 만들고, 필요한 것을 하나씩 추가하는 게 좋다.
기본 예제와 작동 방식
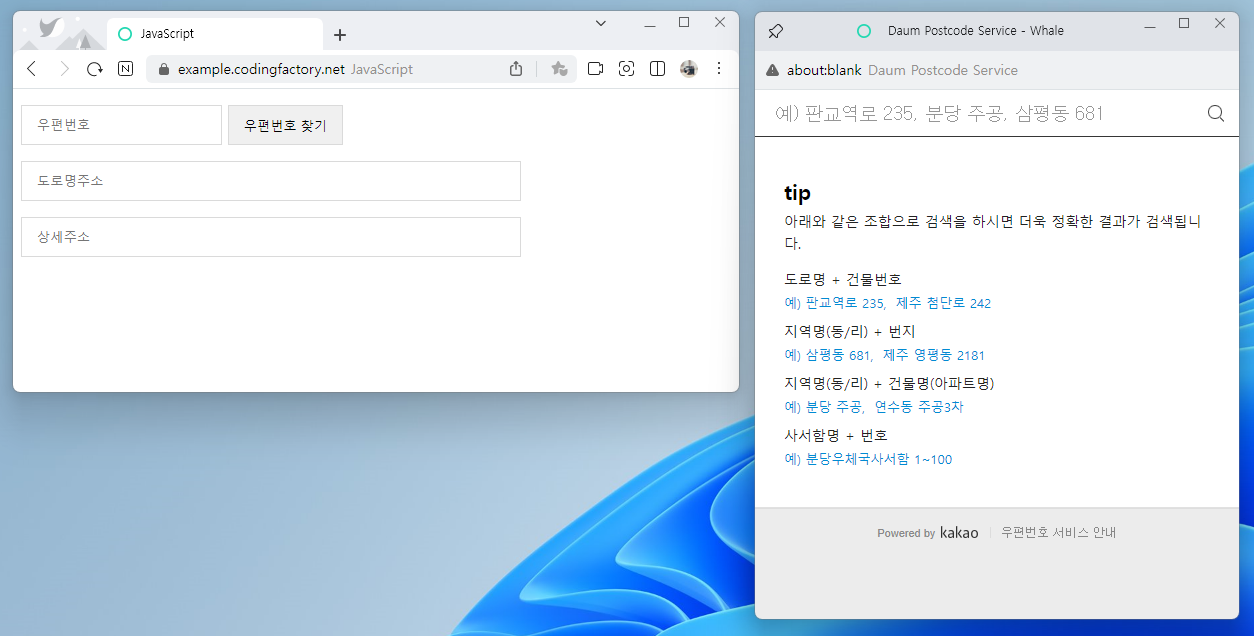
아래는 최소한의 코드로 작성한 것이다. [우편번호 찾기]를 클릭하면 팝업이 뜨고, 검색 후 주소를 클릭하면 우편번호와 주소가 입력된다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
* {
box-sizing: border-box;
}
input {
height: 40px;
vertical-align: middle;
border: 1px solid #dadada;
padding: 0px 15px;
}
</style>
</head>
<body>
<p>
<input type="text" id="zip-code" placeholder="우편번호">
<input type="button" onclick="execDaumPostcode()" value="우편번호 찾기">
<p>
</p>
<input type="text" id="address-1" placeholder="도로명주소" style="width: 500px">
<p>
</p>
<input type="text" id="address-2" placeholder="상세주소" style="width: 500px">
</p>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function execDaumPostcode() {
new daum.Postcode( {
oncomplete: function( data ) {
document.getElementById( 'zip-code' ).value = data.zonecode;
document.getElementById( 'address-1' ).value = data.address;
}
} ).open();
}
</script>
</body>
</html>

작동 순서는 다음과 같다.
- 우편번호 찾기를 클릭하면 execDaumPostcode() 함수를 호출한다.
- 팝업이 뜬다.
- 주소를 검색하고 결과 목록에서 주소를 클릭하면, 주소 정보를 양식에 전송한다.
가져올 정보와 어떤 양식에 값을 넣을지는 아래와 같은 코드로 정한다. 우편번호(data.zonecode)를 ID가 zip-code인 양식에 넣으라는 뜻이다.
document.getElementById( 'zip-code' ).value = data.zonecode;
가져올 수 있는 정보 목록은 아래 링크에 있다.
https://postcode.map.daum.net/guide#attributes
상세 주소에 포커스 맞추고, 전송 받은 정보는 읽기 전용으로 만들기
주소 검색 후 상세 주소에 바로 입력할 수 있게 하려면 아래와 같은 코드를 추가한다.
document.getElementById( 'address-2' ).focus();
가져온 값을 변경하지 못하게 하려면 input에 readonly를 추가한다.
<input ... readonly>
아래는 지번 주소를 추가하고, 가져온 정보는 읽기 전용으로 만들고, 상세 주소에 포커스를 맞춘 것이다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
* {
box-sizing: border-box;
}
input {
height: 40px;
vertical-align: middle;
border: 1px solid #dadada;
padding: 0px 15px;
}
</style>
</head>
<body>
<p>
<input type="text" id="zip-code" placeholder="우편번호" readonly>
<input type="button" onclick="execDaumPostcode()" value="우편번호 찾기">
<p>
</p>
<input type="text" id="address-1" placeholder="도로명주소" style="width: 500px" readonly>
<p>
</p>
<input type="text" id="address-1-1" placeholder="지번주소" style="width: 500px" readonly>
<p>
</p>
<input type="text" id="address-2" placeholder="상세주소" style="width: 500px">
</p>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function execDaumPostcode() {
new daum.Postcode( {
oncomplete: function( data ) {
document.getElementById( 'zip-code' ).value = data.zonecode;
document.getElementById( 'address-1' ).value = data.address;
document.getElementById( 'address-1-1' ).value = data.jibunAddress;
document.getElementById( 'address-2' ).focus();
}
} ).open();
}
</script>
</body>
</html>
초기화 버튼 만들기
input에 readonly를 추가한 경우 값을 지울 수 없다. 초기화 기능을 넣고 싶다면 다음과 같이 한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
* {
box-sizing: border-box;
}
input {
height: 40px;
vertical-align: middle;
border: 1px solid #dadada;
padding: 0px 15px;
}
</style>
</head>
<body>
<p>
<input type="text" id="zip-code" placeholder="우편번호" readonly>
<input type="button" onclick="execDaumPostcode()" value="우편번호 찾기">
<input type="button" onclick="execDaumPostcodeReset()" value="초기화">
<p>
</p>
<input type="text" id="address-1" placeholder="도로명주소" style="width: 500px" readonly>
<p>
</p>
<input type="text" id="address-1-1" placeholder="지번주소" style="width: 500px" readonly>
<p>
</p>
<input type="text" id="address-2" placeholder="상세주소" style="width: 500px">
</p>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function execDaumPostcode() {
new daum.Postcode( {
oncomplete: function( data ) {
document.getElementById( 'zip-code' ).value = data.zonecode;
document.getElementById( 'address-1' ).value = data.address;
document.getElementById( 'address-1-1' ).value = data.jibunAddress;
document.getElementById( 'address-2' ).focus();
}
} ).open();
}
function execDaumPostcodeReset() {
document.getElementById( 'zip-code' ).value = null;
document.getElementById( 'address-1' ).value = null;
document.getElementById( 'address-1-1' ).value = null;
document.getElementById( 'address-2' ).value = null;
}
</script>
</body>
</html>