CSS / 표(table) 꾸미기 / 반응형 표 만들기
데이터를 잘 정리해서 보여줄 때 표를 이용한다. 표는 일정한 가로 크기를 갖고 있어야 보기 좋다. 그런데, 모바일 접속자를 위해서 가로 크기를 100%로 하면 문제가 발생한다. 다음은 가로 크기가 100%인 간단한 표이다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
}
td {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
<tr>
<td>Lorem</td>
<td>Lorem Ipsum Dolor Lorem Ipsum Dolor</td>
<td>Dolor</td>
</tr>
</table>
</div>
</body>
</html>
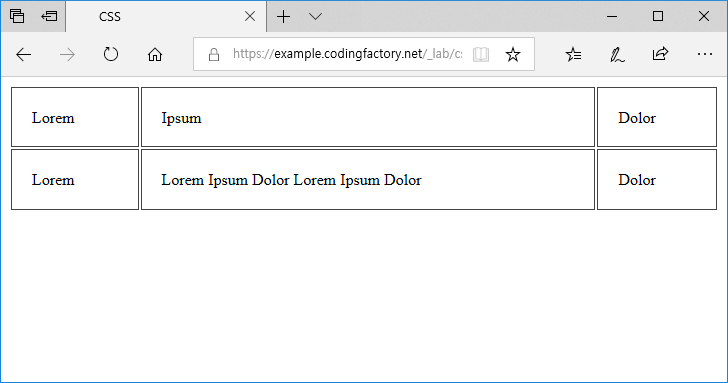
웹브라우저의 가로 크기가 클 때는 문제가 없으나...

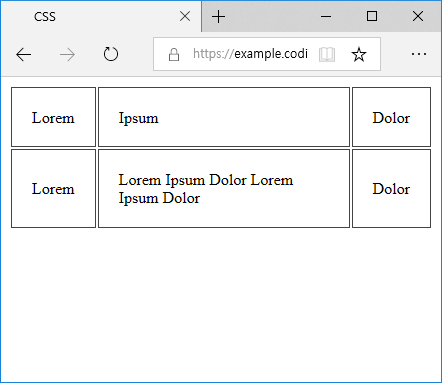
가로 크기가 줄어들면 표 안의 내용이 여러 줄로 나오기 시작합니다. 자료에 따라 이러한 줄 바꿈이 곤란한 경우가 있다.

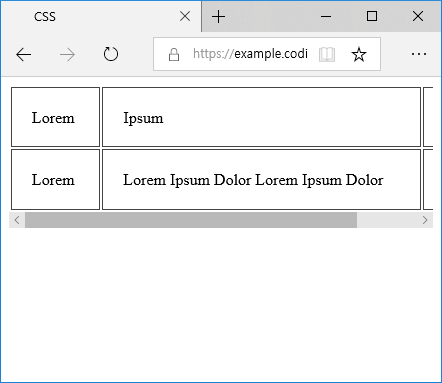
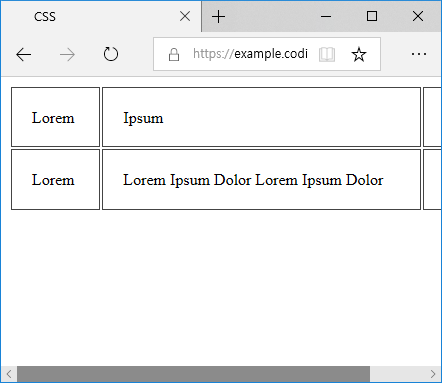
표의 최소 가로 크기를 정하면 가로 스크롤이 생긴다.
table {
width: 100%;
min-width: 500px;
}

이를 해결하는 방법은 overflow-x 속성을 이용하는 것이다. 표의 부모 요소에 overflow-x: auto; 속성을 추가하면 표에서만 가로 스크롤이 생긴다. 다른 레이아웃은 건드리지 않고 표만 스크롤해서 내용을 볼 수 있다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
overflow-x: auto;
}
table {
width: 100%;
min-width: 500px;
}
td {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
<tr>
<td>Lorem</td>
<td>Lorem Ipsum Dolor Lorem Ipsum Dolor</td>
<td>Dolor</td>
</tr>
</table>
</div>
</body>
</html>