CSS / 상대적인 크기를 정하는 em 단위와 rem 단위의 차이
CSS의 길이 단위 중 em과 rem은 상대적으로 크기를 정합니다.
em - 상위 요소 기준
em 단위는 상위 요소 크기의 몇 배인지로 크기를 정합니다. 예를 들어
font-size: 1.5em;
은 글자 크기를 상위 요소 크기의 1.5배로 하겠다는 뜻입니다.
간단한 예제를 만들어보겠습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
html { font-size: 16px; }
body { font-size: 1.5em; }
.a { font-size: 2.0em; }
</style>
</head>
<body>
<p class="a">Lorem Ipsum Dolor</p>
</body>
</html>

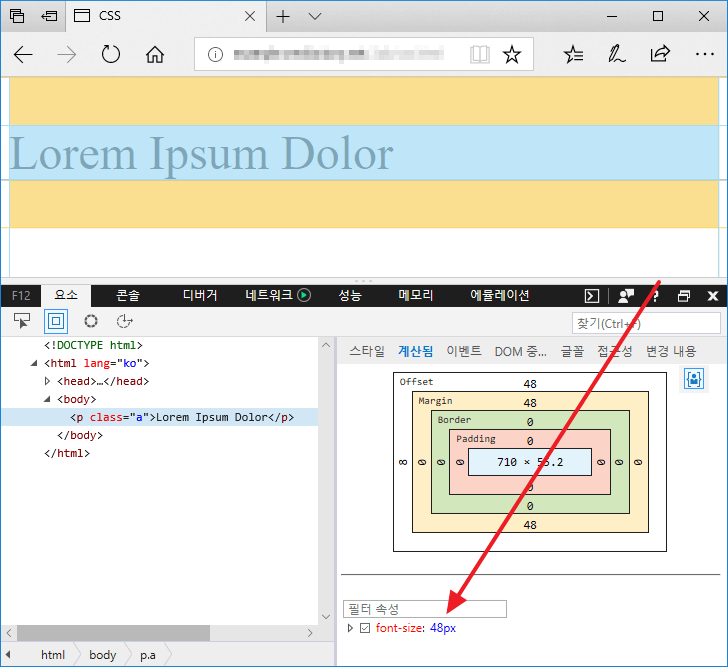
html 요소의 크기는 16px, body 요소의 크기는 상위 요소인 html 요소의 크기의 1.5배인 24px, 문단 요소의 크기는 상위 요소인 body 요소의 크기의 2배인 48px가 됩니다.
16 × 1.5 × 2 = 48
크기는 요소 검사로 확인할 수 있습니다.

rem - html 요소 기준
rem 단위는 문서의 최상위 요소, 즉 html 요소의 크기의 몇 배인지로 크기를 정합니다. 위 예제에서
.a { font-size: 2.0em; }
에서 단위를 rem으로 바꾸면
.a { font-size: 2.0rem; }
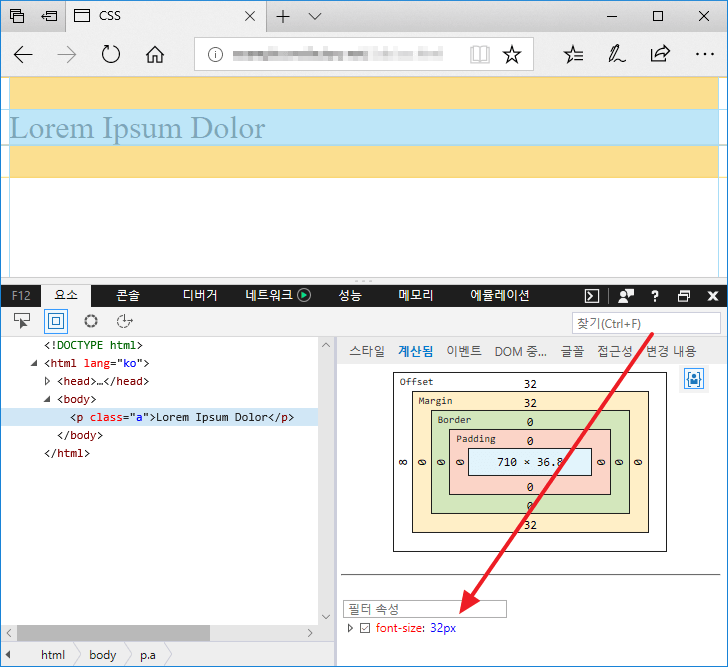
글자 크기가 32px가 됩니다.

html 요소의 크기가 16px이므로, 그것의 두 배인 32px가 되는 것입니다.
16 × 2 = 32
html 요소와 문단 요소 사이에 있는 body 요소의 크기는 영향을 미치지 않습니다.
참고
- html 요소 크기의 기본값은 웹브라우저 설정에서 정한 글자 크기입니다. 보통 16px입니다.