CSS / 애니메이션 / transform / 회전, 확대, 축소, 비틀기 등 형태 변형하는 속성
CSS3의 transform 속성으로 요소를 회전하거나 확대/축소하거나 비트는 등 형태를 변형할 수 있습니다.
IE는 버전 10 이상부터 지원한다는 것에 주의합니다.
transform / rotate
- transform의 rotate로 요소를 회전시킬 수 있습니다.
문법
transform: rotate( angle ) transform: rotateX( angle ) transform: rotateY( angle )
- angle에는 각의 크기를 입력합니다.
- 단위는 deg, rad, grad, turn 등을 사용합니다.
- turn은 1회전, 즉 360deg를 의미합니다.
예제
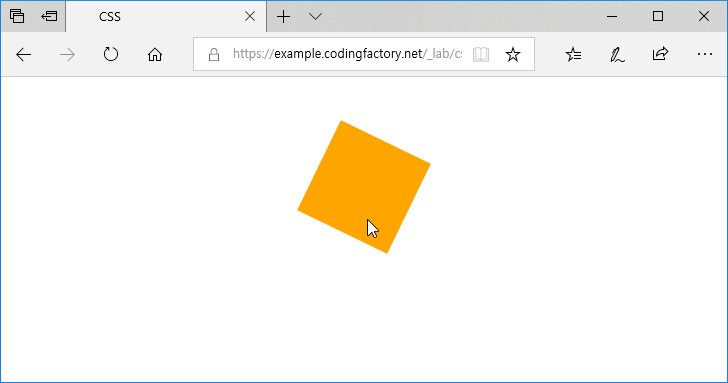
- 마우스를 올렸을 때 회전합니다. 회전하는 과정을 보기 위해 transition 속성을 추가했습니다.
- 각이 양수인 경우 시계방향으로 회전합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
width: 100px;
height: 100px;
margin: 60px auto;
background-color: orange;
transition: all ease 1s;
}
.jb:hover {
transform: rotate( 45deg );
}
</style>
</head>
<body>
<div class="jb"></div>
</body>
</html>

- 각이 음수면 반시계 방향으로 회전합니다.
.jb:hover {
transform: rotate( -45deg );
}

- 각이 크게 하여 빙글빙글 돌게 하는 효과를 줄 수 있습니다.
.jb:hover {
transform: rotate( 720deg );
}

- rotateX는 가로를 축으로 하여 회전합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.jb-box {
width: 100px;
height: 100px;
margin: 50px auto;
padding: 20px;
background-color: orange;
transition: all 0.5s linear;
}
.jb-circle {
width: 100%;
height: 100%;
border: 10px solid #ffffff;
border-radius: 50%;
}
.jb-box:hover {
transform: rotateX( 180deg )
}
</style>
</head>
<body>
<div class="jb-box">
<div class="jb-circle"></div>
</div>
</body>
</html>

- rotateY는 세로를 축으로 하여 회전합니다.
.jb-box:hover {
transform: rotateY( 180deg )
}

transform / translate
- transform의 translate로 요소를 이동시킬 수 있습니다.
문법
transform: translateX( 50px )
오른쪽으로 50px 이동합니다. 길이 단위를 음수로 지정하면 왼쪽으로 이동합니다.
transform: translateY( 50px )
아래쪽으로 50px 이동합니다. 길이 단위를 음수로 지정하면 위쪽으로 이동합니다.
transform: translate( 50px, 50% )
오른쪽으로 50px, 아래쪽으로 50% 이동합니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.jb-box {
width: 100px;
height: 100px;
margin: 50px auto;
padding: 20px;
background-color: orange;
transition: all 0.5s linear;
}
.jb-circle {
width: 100%;
height: 100%;
border: 10px solid #ffffff;
border-radius: 50%;
}
.jb-box:hover {
transform: translateX( 50px )
}
</style>
</head>
<body>
<div class="jb-box">
<div class="jb-circle"></div>
</div>
</body>
</html>

.jb-box:hover {
transform: translateX( -50px )
}

.jb-box:hover {
transform: translateY( -50px )
}

.jb-box:hover {
transform: translate( 50px, 50% )
}

transform / scale
- transform의 scale로 요소를 확대 또는 축소할 수 있습니다.
- 1보다 큰 수는 확대, 1보다 작은 수는 축소입니다.
문법
transform: scale( 2.0 );
가로와 세로 모두 2배 확대합니다.
transform: scale( 2.0, 1.5 );
가로로 2배, 세로로 1.5배 확대합니다.
transform: scaleX( 2.0 );
가로로 2배 확대합니다.
transform: scaleY( 1.5 );
세로로 1.5배 확대합니다.
예제
- 마우스를 올렸을 때 확대됩니다. 그 과정을 보기 위해 transition 속성을 추가했습니다.
- 마우스를 올리면 가로로 1.5배 확대합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.jb-box {
width: 100px;
height: 100px;
margin: 50px auto;
padding: 20px;
background-color: orange;
transition: all 0.5s linear;
}
.jb-circle {
width: 100%;
height: 100%;
border: 10px solid #ffffff;
border-radius: 50%;
}
.jb-box:hover {
transform: scaleX( 1.5 )
}
</style>
</head>
<body>
<div class="jb-box">
<div class="jb-circle"></div>
</div>
</body>
</html>

- 세로로 1.5배 확대합니다.
.jb-box:hover {
transform: scaleY( 1.5 )
}

- 가로 세로 모두 1.5배 확대합니다.
.jb-box:hover {
transform: scale( 1.5 )
}

- 가로로 2.0배, 세로로 1.5배 확대합니다.
.jb-box:hover {
transform: scale( 2.0, 1.5 )
}

transform / skew
- transform의 skew로 요소를 비틀 수 있습니다.
문법
transform: skewX( 30deg );
가로 방향으로 30도 비틉니다.
transform: skewY( 30deg );
세로 방향으로 30도 비틉니다.
transform: skewX( 30deg, 60deg );
가로 방향으로 30도, 세로 방향으로 60도 비틉니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.jb-box {
width: 100px;
height: 100px;
margin: 50px auto;
padding: 20px;
background-color: orange;
transition: all 0.5s linear;
}
.jb-circle {
width: 100%;
height: 100%;
border: 10px solid #ffffff;
border-radius: 50%;
}
.jb-box:hover {
transform: skewX( 30deg )
}
</style>
</head>
<body>
<div class="jb-box">
<div class="jb-circle"></div>
</div>
</body>
</html>

.jb-box:hover {
transform: skewY( 30deg )
}

.jb-box:hover {
transform: skew( 30deg, 60deg )
}