CSS / Tutorial / 마우스 호버 효과 / 텍스트 나오게 하는 방법
CSS로 특정 요소에 마우스를 올렸을 때 보이지 않던 특정 요소가 보이게 할 수 있습니다. 아래는 문단에 마우스를 올렸을 때 div 요소가 나오게 하는 예제입니다. div 요소 안에 텍스트가 있지만, 텍스트가 아닌 이미지 등 다른 것도 가능합니다.
마우스 올렸을 때 모양 만들기
- 마우스를 올렸을 때 보이길 원하는 모양을 먼저 만듭니다.
- .jb-title에 마우스를 올리면 .jb-text가 보이게 만들 것입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
font-family: Consolas, monospace;
font-size: 16px;
}
.jb-text {
padding: 15px 20px;
background-color: #444444;
border-radius: 5px;
color: #ffffff;
}
</style>
</head>
<body>
<p class="jb-title">Lorem ipsum dolor</p>
<div class="jb-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</body>
</html>

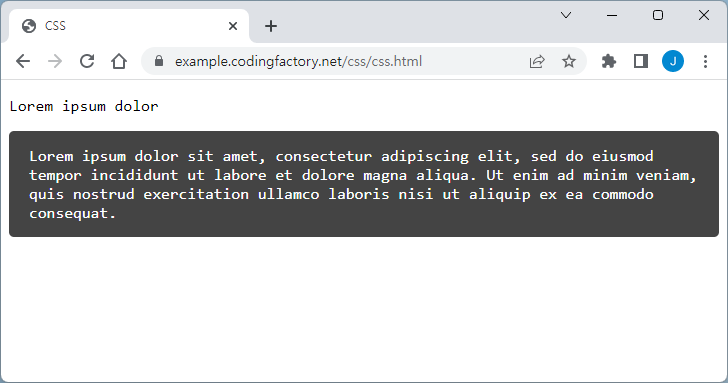
display 속성 이용하여 만들기
- display 속성으로 .jb-text를 보이지 않게 합니다.
.jb-text {
padding: 15px 20px;
background-color: #444444;
border-radius: 5px;
color: #ffffff;
display: none;
}
- :hover를 이용하여 .jb-title에 마우스가 올라간 것을 감지하고, 형제 선택자를 이용하여 .jb-text가 나오게 합니다.
.jb-title:hover + .jb-text {
display: block;
}
- 결과는 다음과 같습니다.
다른 요소 위에 나오게 하기
- .jb-text 다음에 다른 요소가 있다면, .jb-text 요소가 보이면서 다른 요소가 아래로 밀리게 됩니다. 다른 요소가 밀리지 않고 그 위에 나오게 하려면 position 속성을 이용합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
font-family: Consolas, monospace;
font-size: 16px;
}
.jb-text {
padding: 15px 20px;
background-color: #444444;
border-radius: 5px;
color: #ffffff;
position: absolute;
display: none;
}
.jb-title:hover + .jb-text {
display: block;
}
</style>
</head>
<body>
<p class="jb-title">Lorem ipsum dolor</p>
<div class="jb-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
애니메이션 효과 주기
- .jb-text 요소가 보여지고 사라질 때 애니메이션 효과를 주고 싶다면, display가 아니라 opacity를 사용합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
font-family: Consolas, monospace;
font-size: 16px;
}
.jb-text {
padding: 15px 20px;
background-color: #444444;
border-radius: 5px;
color: #ffffff;
position: absolute;
opacity: 0;
transition: all ease 0.5s;
}
.jb-title:hover + .jb-text {
opacity: 1;
}
</style>
</head>
<body>
<p class="jb-title">Lorem ipsum dolor</p>
<div class="jb-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>