CSS / Tutorial / 선택자(Selector)
CSS에서 선택자(CSS Selector)는 HTML 문서의 요소를 선택하고 스타일을 적용할 때 사용되는 구문입니다. 선택자는 특정 요소를 대상으로 스타일을 지정할 수 있도록 돕는 중요한 역할을 하며, 다양한 방법으로 요소를 선택할 수 있습니다.
목차
전체 선택자(Universal Selector)
- 전체 선택자(Universal Selector)는 모든 HTML 요소를 선택합니다. 별표(*)로 나타냅니다.
- 예를 들어 다음은 모든 요소의 색을 파란색으로 만듭니다.
* {
color: blue;
}
- 다른 선택자와 같이 사용할 때는 생략할 수 있습니다. 즉, 다음 두 줄은 같은 결과를 만듭니다.
*.abc { color: blue; }
.abc { color: blue; }
타입 선택자(Type Selector)
- 타입 선택자(Type Selector)는 h1, p, div, span 등 HTML 요소(Element)를 선택하는 선택자입니다.
- 예를 들어 다음은 HTML 문서 안에 있는 모든 p 요소의 내용을 파란색으로 만듭니다.
p {
color: blue;
}
속성 선택자(Attribute Selector)
- 속성 선택자(Attribute Selector)는 특정 속성(attribute)을 갖고 있거나 특정 속성이 특정 값 등을 갖고 있는 요소(element)를 선택합니다.
[attributename]
- attributename 속성을 가진 요소를 선택합니다.
- 예를 들어 다음은 title 속성을 가진 h1 요소를 선택합니다.
h1[title]
[attributename="value"]
- attributename 속성의 값이 value인 요소를 선택합니다.
- 예를 들어 다음은 title 속성의 값이 abc인 h1 요소를 선택합니다.
h1[title="abc"]
- 주의할 점은 속성값이 정확히 일치해야 한다는 것입니다.
- 예를 들어 다음은 선택되지만,
<h1 title="abc">Lorem</h1>
- 다음은 선택되지 않습니다.
<h1 title="abc xyz">Lorem</h1>
[attributename~="value"]
- attributename 속성의 값이 value를 포함한 요소를 선택합니다.
- 예를 들어 다음은 title 속성의 값이 abc를 포함한 h1 요소를 선택합니다.
h1[title~="abc"]
- 포함 여부는 단어 기준으로 판단합니다.
- 예를 들어 다음은 선택되지만,
<h1 title="abc xyz">Lorem</h1>
- 다음은 선택되지 않습니다.
<h1 title="abcxyz">Lorem</h1>
[attributename|="value"]
- attributename 속성의 값이 value이거나 value-로 시작하는 요소를 선택합니다.
- 예를 들어 다음은 title 속성의 값이 abc이거나 abc-로 시작하는 h1 요소를 선택합니다.
h1[title|="abc"]
- 다음은 선택되고,
<h1 title="abc">Lorem</h1> <h1 title="abc-xyz">Lorem</h1>
- 다음은 선택되지 않습니다.
<h1 title="abc xyz">Lorem</h1>
[attributename^="value"]
- attributename 속성의 값이 value로 시작하는 요소를 선택합니다.
- 예를 들어 다음은 title 속성의 값이 abc로 시작하는 h1 요소를 선택합니다.
h1[title^="abc"]
- 단어 기준이 아니라 문자열 기준입니다. 따라서 다음 모두 선택됩니다.
<h1 title="abc xyz">Lorem</h1> <h1 title="abc-xyz">Lorem</h1>
[attributename$="value"]
- attributename 속성의 값이 value로 끝나는 요소를 선택합니다.
- 예를 들어 다음은 title 속성의 값이 abc로 끝나는 h1 요소를 선택합니다.
h1[title$="abc"]
- 단어 기준이 아니라 문자열 기준입니다. 따라서 다음 모두 선택됩니다.
<h1 title="xyz abc">Lorem</h1> <h1 title="xyz-abc">Lorem</h1>
[attributename*="value"]
- attributename 속성의 값이 value를 포함한 요소를 선택합니다.
- 예를 들어 다음은 title 속성의 값이 abc를 포함한 h1 요소를 선택합니다.
h1[title*="abc"]
- 포함 여부는 문자열 기준으로 판단합니다. 따라서 다음 모두 선택됩니다.
<h1 title="abc xyz">Lorem</h1> <h1 title="abcxyz">Lorem</h1> <h1 title="lmn abc-xyz">Lorem</h1>
아이디 선택자(ID Selector)
- 아이디 선택자(ID Selector)는 특정 값을 id 속성(attribute)의 값으로 갖는 요소(element)를 선택합니다. 속성값 앞에 #을 붙여 아이디임을 나타냅니다.
- 예를 들어 다음은 id 속성값으로 abc를 갖는 요소를 빨간색으로 만듭니다.
#abc {
color: red;
}
클래스 선택자(Class Selector)
클래스 선택자
- 클래스 선택자(Class Selector)는 특정 값을 class 속성(attribute)의 값으로 갖는 요소(element)를 선택합니다. 속성값 앞에 .을 붙여 클래스임을 나타냅니다.
- 예를 들어 다음은 class 속성값으로 abc를 갖는 요소를 빨간색으로 만듭니다.
.abc {
color: red;
}
클래스 선택자 앞에 아무 것도 없으면
- 클래스 선택자 앞에 아무 것도 없으면 그 값을 갖는 모든 요소를 선택합니다. 즉 .abc는 *.abc와 같은 의미로 다음 모두를 선택합니다.
<h1 class="abc">Lorem</h1> <p class="abc">Lorem</p>
클래스 선택자 앞에 무언가 있으면
- 클래스 선택자 앞에 무언가 있으면 모두 만족하는 요소를 선택합니다.
- 예를 들어 다음은 class 값으로 abc를 갖는 p 요소를 선택합니다.
p.abc {}
- 따라서 다음은 선택되지 않고,
<h1 class="abc">Lorem</h1>
- 다음은 선택됩니다.
<p class="abc">Lorem</p>
클래스 속성의 값이 여러 개이면
- class 속성은 여러 개의 값을 가질 수 있습니다.
<p class="abc xyz">Lorem</p>
- 이 경우 CSS에 정의된 순서대로 적용됩니다. 예를 들어 다음의 두 문단은 모두 빨간색으로 나옵니다. CSS에서 .abc를 먼저 .xyz를 나중에 정의했기 때문입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
.abc {color: blue;}
.xyz {color: red;}
</style>
</head>
<body>
<p class="abc xyz">Lorem Ipsum Dolor.</p>
<p class="xyz abc">Lorem Ipsum Dolor.</p>
</body>
</html>
하위 선택자(Descendant Selector)
- 하위 선택자(Descendant Selector)는 특정 요소의 하위에 있는 요소를 선택합니다.
- 예를 들어 다음은 div 요소의 하위에 있는 blockqoute 요소를 선택합니다.
div blockquote
- 이때 div와 blockquote 사이에 요소가 더 있어도 선택이 됩니다. 즉 다음과 같을 때도 blockquote를 선택하고,
<div> <blockquote>...</blockquote> </div>
- 다음과 같을 때도 blockquote를 선택합니다.
<div>
<aside>
<blockquote>...</blockquote>
</aside>
</div>
자식 선택자(Child Selector)
- 자식 선택자(Child Selector)는 특정 요소의 자식 요소를 선택합니다.
- 예를 들어 다음은 div 요소의 자식 요소 중 blockqoute를 선택합니다.
div > blockquote
- 주의할 점은 한단계 아래에 있는 요소만 선택한다는 것입니다. 즉 다음과 같을 때는 blockquote를 선택하지만,
<div> <blockquote>...</blockquote> </div>
- 다음과 같을 때는 blockquote를 선택하지 않습니다.
<div>
<aside>
<blockquote>...</blockquote>
</aside>
</div>
형제 선택자(Sibling Selector)
- 형제 선택자(Sibling Selector)는 어떤 요소의 형제 요소를 선택하는 선택자입니다.
- 예를 들어 다음은 h1 요소의 형제 요소 중 p 요소를 선택합니다.
h1 ~ p
인접 형제 선택자(Adjacent Sibling Selector)
- 인접 형제 선택자(Adjacent Sibling Selector)는 어떤 요소의 형제 요소 중 첫 번째 요소를 선택합니다.
- 예를 들어 다음은 h1 요소의 형제 요소 중 첫번째 p 요소를 선택합니다.
h1 + p
가상 요소(Pseudo-elements)
가상 요소(Pseudo-elements)는 요소의 특정 부분을 선택합니다.
::first-line
- ::first-line은 요소의 첫 번째 줄을 선택합니다.
- 예를 들어 다음은 p 요소의 첫 번째 줄의 글자색을 빨간색으로 만듭니다.
p::first-line {
color: red;
}
::first-letter
- ::first-letter는 요소의 첫 번째 문자를 선택합니다.
- 예를 들어 다음은 p 요소의 첫 번째 문자의 색을 빨간색으로 만듭니다.
p::first-letter {
color: red;
}
::before
- ::before는 요소의 앞을 선택합니다.
- 예를 들어 다음은 p 요소 앞에 xyz라는 단어를 넣고 색을 빨간색으로 만듭니다.
p::before {
content: "xyz";
color: red;
}
::after
- ::after는 요소의 뒤를 선택합니다.
- 예를 들어 다음은 p 요소 뒤에 xyz라는 단어를 넣고 색을 빨간색으로 만듭니다.
p::after {
content: "xyz";
color: red;
}
::selection
- ::selection은 마우스 드래그 등으로 선택한 텍스트를 선택합니다.
가상 클래스(Pseudo-class)
:empty
- :empty는 내용이 없는 비어있는 요소를 선택합니다.
- 예를 들어 다음은 li 요소 중 내용이 없는 것을 선택합니다.
li:empty
- 공백도 내용이 있는 것으로 봅니다. 따라서 다음처럼 빈 칸이 있는 것은 선택되지 않습니다.
<li> </li>
:first-child
- :first-child는 형제 요소 중 첫 번째 요소를 선택합니다.
:hover
- :hover는 요소에 마우스를 올린 상태를 선택합니다.
- 예를 들어 다음은 p 요소에 마우스를 올렸을 때 글자색을 빨간색으로 만듭니다. 마우스를 다른 곳으로 이동하면 원래 모양으로 돌아옵니다.
p:hover {
color: red;
}
:nth-child()
- :nth-child()는 형제 요소 중에서 특정 순서에 있는 요소를 선택할 때 사용합니다.
문법
:nth-child( an+b )
- a와 b는 정수입니다. 0과 음수도 가능합니다.
- n에는 음이 아닌 정수, 즉 0, 1, 2, 3, …이 차례대로 대입됩니다.
- an+b 대신에 even, odd를 넣을 수도 있습니다.
예제
- n에 0, 1, 2, 3, …을 대입하면 3n+2은 2, 5, 8, 11, …이 됩니다. li 요소 중 그 순서에 있는 것을 선택하고 빨간색으로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
li:nth-last-child( 3n+2 ) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>

- a를 음수로 정하면 선택하는 요소의 개수를 정할 수 있습니다. n이 0일 때 5, n이 1일 때 3, n이 2일 때 1이므로, 세 개의 홀수번째 요소가 선택됩니다.
li:nth-child( -2n+5 ) {
color: red;
}

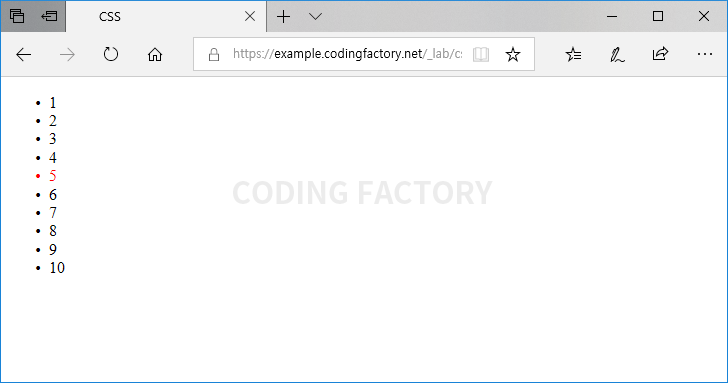
- a가 0이면 n에 어떤 값이 들어가도 b입니다. 0n+b라고 해도 되고, 그냥 b만 써도 됩니다. 아래와 같이 하면 5번째 요소가 선택됩니다.
li:nth-child( 5 ) {
color: red;
}

- an+b 대신에 odd을 쓰면 홀수번째 요소가, even을 적으면 짝수번째 요소가 선택됩니다.
:nth-last-child()
- :nth-last-child()는 형제 요소 중에서 특정 순서에 있는 요소를 선택할 때 사용합니다. :nth-child()와 다른 점은 뒤에서 부터 센다는 것입니다.
문법
:nth-last-child( an + b )
- a와 b는 정수입니다. 0과 음수도 가능합니다.
- n에는 음이 아닌 정수, 즉 0, 1, 2, 3, …이 차례대로 대입됩니다.
- an+b 대신에 even, odd를 넣을 수도 있습니다.
예제
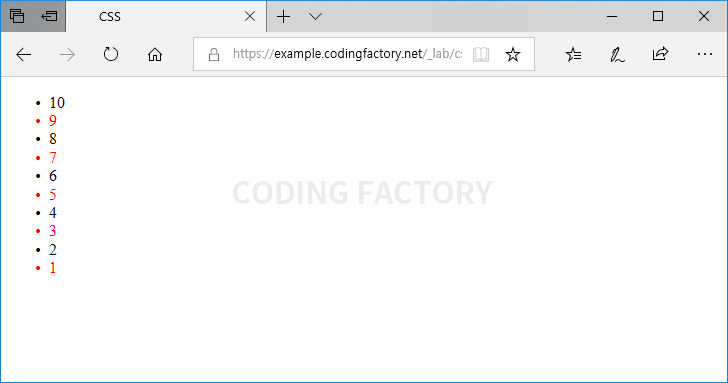
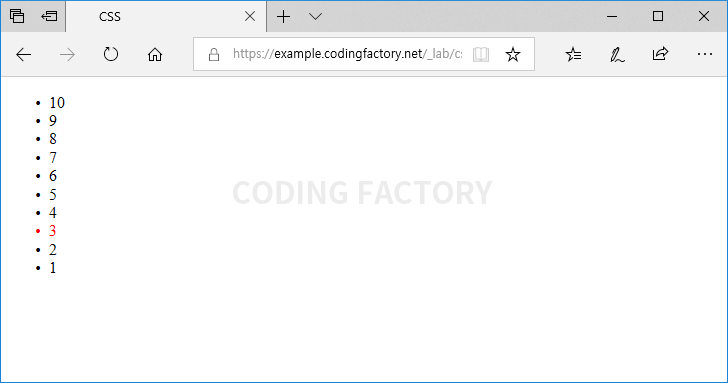
- li 요소 중 뒤에서부터 3번째에 있는 것을 선택하고 빨간색으로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
li:nth-last-child( 3 ) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>10</li>
<li>9</li>
<li>8</li>
<li>7</li>
<li>6</li>
<li>5</li>
<li>4</li>
<li>3</li>
<li>2</li>
<li>1</li>
</ul>
</body>
</html>

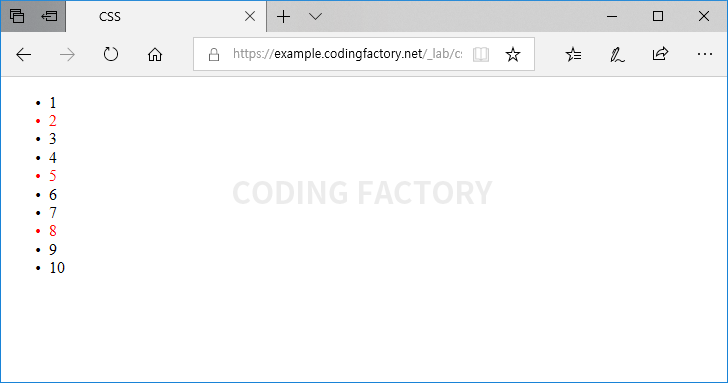
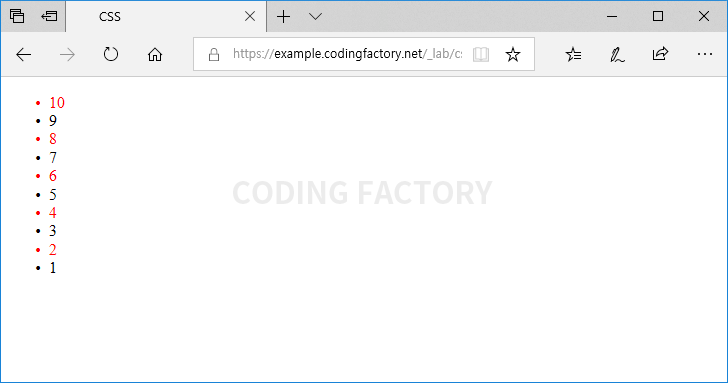
- n에 0, 1, 2, 3, …을 대입하면 2n은 0, 2, 4, 6, …이 됩니다. li 요소 중 뒤에서부터 그 순서에 있는 것을 선택하고 빨간색으로 만듭니다.
li:nth-last-child( 2n ) {
color: red;
}

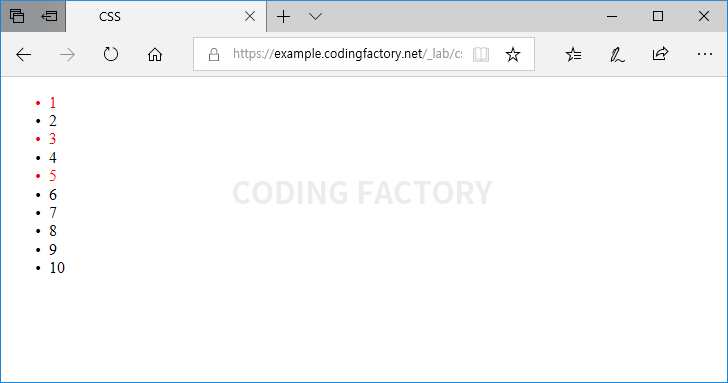
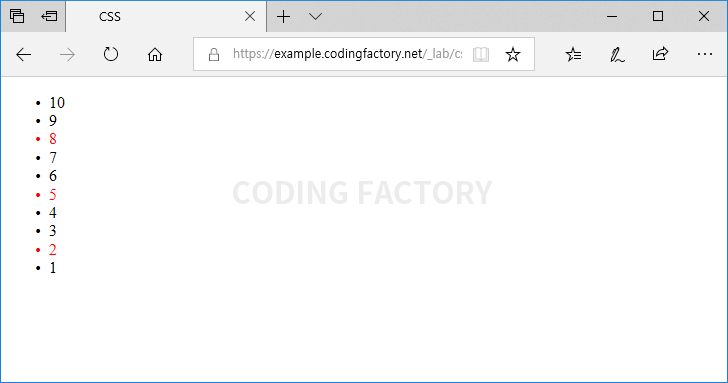
- n에 0, 1, 2, 3, …을 대입하면 3n-1은 -1, 2, 5, 8, …이 됩니다. li 요소 중 뒤에서부터 그 순서에 있는 것을 선택하고 빨간색으로 만듭니다.
li:nth-last-child( 3n - 1 ) {
color: red;
}

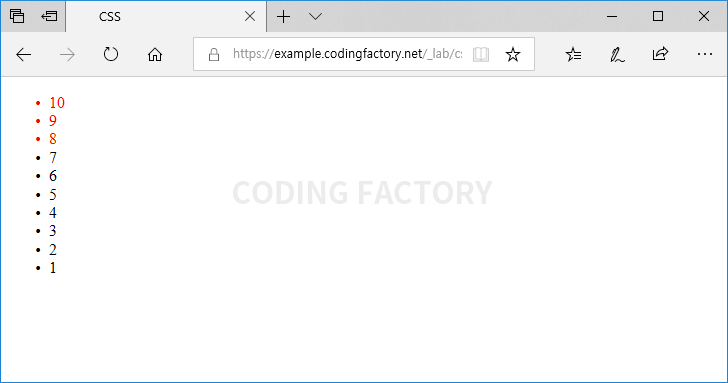
- n에 0, 1, 2, 3, …을 대입하면 n+8은 8, 9, 10, …이 됩니다. li 요소 중 뒤에서부터 그 순서에 있는 것을 선택하고 빨간색으로 만듭니다.
li:nth-last-child( n + 8 ) {
color: red;
}

- li 요소 중 뒤에서부터 짝수번째 순서에 있는 것을 선택하고 빨간색으로 만듭니다.
li:nth-last-child( even ) {
color: red;
}

- li 요소 중 뒤에서부터 홀수번째 순서에 있는 것을 선택하고 빨간색으로 만듭니다.
li:nth-last-child( odd ) {
color: red;
}