개요
- 들여쓰기와 내어쓰기는 text-indent 속성으로 만듭니다.
- 값이 양수이면 들여쓰기, 값이 음수이면 내어쓰기가 됩니다.
- 내어쓰기를 할 때는 왼쪽에 여백을 적절히 줍니다.
문법
text-indent: length | initial | inherit
- length : px, em, rem 등으로 크기를 정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
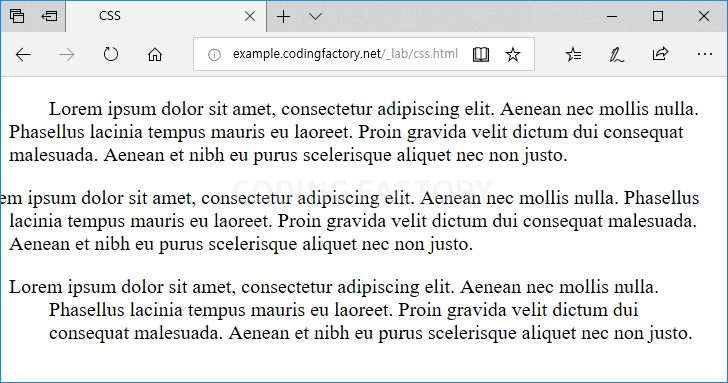
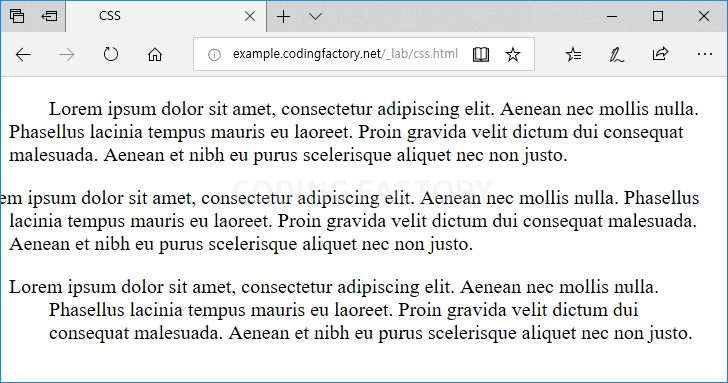
- 첫 번째 문단은 들여쓰기를 한 것입니다.
- 두 번째 문단은 내어쓰기를 한 것입니다. 내어쓰기한 부분이 영역을 벗어납니다.
- 세 번째 문단은 내어쓰기를 하고 왼쪽에 여백을 준 것입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
font-size: 20px;
}
.a {
text-indent: 2em;
}
.b {
text-indent: -2em;
}
.c {
text-indent: -2em;
margin-left: 2em;
}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo.</p>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo.</p>
<p class="c">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo.</p>
</body>
</html>