jQuery / 특정 요소를 자식 요소로 갖지 않는 요소 선택하는 방법
특정 요소를 자식 요소로 갖는 요소를 선택하는 방법
jQuery의 :has 선택자를 이용해서 특정 요소를 자식 요소로 갖는 요소를 선택할 수 있습니다. 예를 들어
$( 'p:has( span )' ).css( 'color', 'red' );
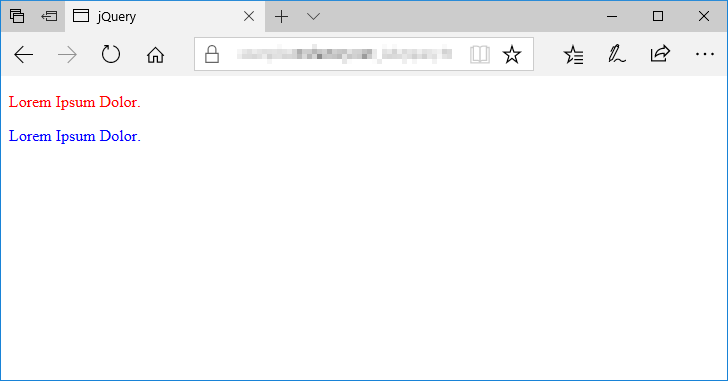
는 span 요소를 자식 요소로 갖고 있는 p 요소의 색을 빨간색으로 만듭니다.
특정 요소를 자식 요소로 갖지 않는 요소를 선택하는 방법
특정 요소를 자식 요소로 갖지 않는 요소를 선택할 때는 :not 선택자를 이용합니다. 예를 들어
$( 'p:not(:has( span ))' ).css( 'color', 'blue' );
는 span 요소를 자식 요소로 갖지 않는 p 요소의 색을 파란색으로 만듭니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
jQuery( document ).ready( function() {
$( 'p:has( span )' ).css( 'color', 'red' );
$( 'p:not(:has( span ))' ).css( 'color', 'blue' );
} );
</script>
</head>
<body>
<p>Lorem <span>Ipsum</span> Dolor.</p>
<p>Lorem Ipsum Dolor.</p>
</body>
</html>