jQuery / Selector / :odd - 홀수 인덱스 요소를 선택하는 선택자
:odd은 홀수 인덱스 요소를 선택하는 선택자입니다.
문법
$( ':odd' )
- 예를 들어 다음은 홀수 인덱스인 p 요소를 선택한다.
- 주의할 점은 인덱스가 0부터 시작한다는 것이다.
$( 'p:odd' )
예제
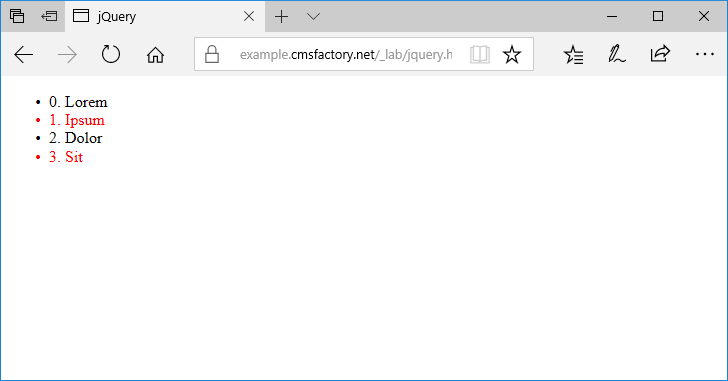
- 인덱스가 홀수인 li 요소를 선택하고, 글자색을 빨간색으로 바꾼다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'li:odd' ).css( 'color', 'red' );
} );
</script>
</head>
<body>
<ul>
<li>0. Lorem</li>
<li>1. Ipsum</li>
<li>2. Dolor</li>
<li>3. Sit</li>
</ul>
</body>
</html>