jQuery / Method / jQuery.trim() - 문자열에 있는 공백(whitespace)을 제거하는 메서드
jQuery.trim()
jQuery.trim()은 문자열에 있는 공백(whitespace)을 제거합니다. 주의할 점은 문자열 앞과 뒤에 있는 공백은 제거하지만, 문자열 중간에 있는 공백은 제거하지 않는다는 것입니다.
문법
jQuery.trim( str )
예제
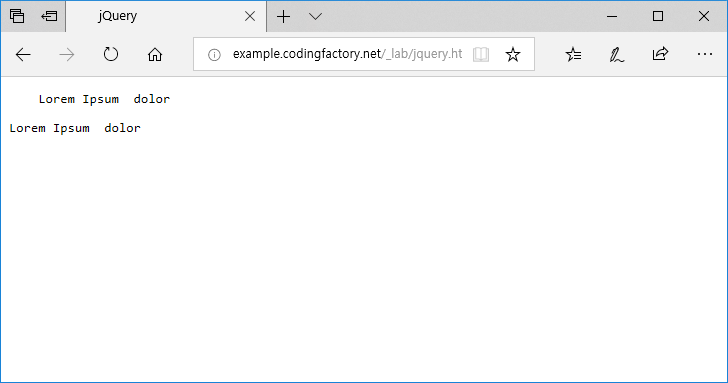
같은 문자열에 대하여, 두 번째 줄은 jQuery.trim()을 적용하였습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
var str = ' Lorem Ipsum dolor ';
$( '.ab' ).html( str );
$( '.cd' ).html( jQuery.trim( str ) );
} );
</script>
</head>
<body>
<pre class="ab"></pre>
<pre class="cd"></pre>
</body>
</html>