jQuery / Reference / .addClass()
개요
- .addClass()로 선택한 요소에 클래스 값을 추가할 수 있습니다.
문법
.addClass( className )
- 클래스 값은 큰 따옴표 또는 작은 따옴표로 감쌉니다.
$( 'h1' ).addClass( 'abc' );
- 띄어쓰기로 구분하여 여러 개의 값을 추가할 수 있습니다.
$( 'h1' ).addClass( 'ab cd ef' );
페이지가 로드된 상태에서 클래스 값이 추가되는 것이므로, 추가되기 전의 모양에서 추가된 후의 모양으로 변하는 것을 방문자가 볼 수도 있습니다.
예제
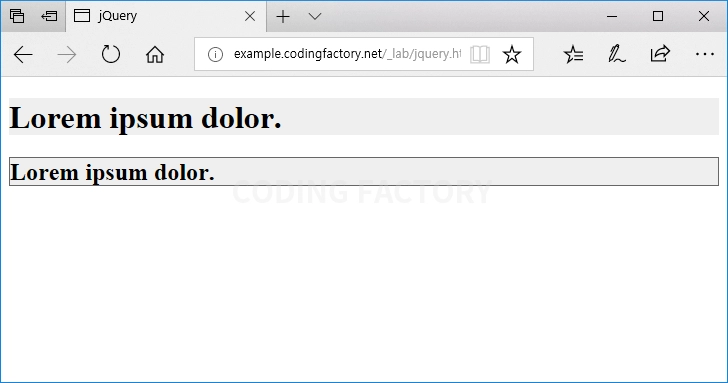
- h1 요소에는 bg 클래스를 추가하여 배경색을 만들고, h2 요소는 bg와 bd 클래스를 추가하여 배경색과 테두리를 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
.bg { background-color: #eeeeee; }
.bd { border: 1px solid #666666; }
</style>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'h1' ).addClass( 'bg' );
$( 'h2' ).addClass( 'bg bd' );
});
</script>
</head>
<body>
<h1>Lorem ipsum dolor.</h1>
<h2>Lorem ipsum dolor.</h2>
</body>
</html>

참고
- 클래스 값 삭제는 .removeClass()로 합니다.