jQuery / Reference / .width()
개요
.width()는 선택한 요소의 가로 크기를 반환하거나, 가로 크기를 변경합니다.
문법 1
.width()
- 선택한 요소의 가로 크기를 반환합니다. 예를 들어 다음은 p 요소의 가로 크기를 변수 jbVar에 저장합니다.
var jbVar = $( 'p' ).width();
문법 2
.width( value )
- 선택한 요소의 가로 크기를 변경합니다. 예를 들어 다음은 h1 요소의 가로 크기를 100px로 만듭니다.
$( 'h1' ).width( '100px' );
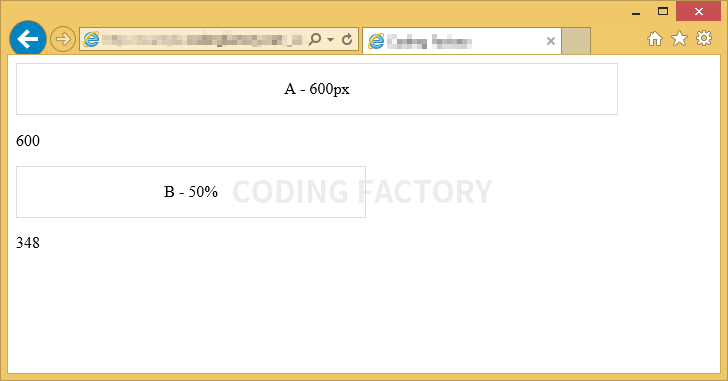
예제 1
- 선택한 요소의 가로 크기를 출력합니다. 가로 크기를 %로 지정해도 반환되는 값의 단위는 px입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
div {
border: 1px solid #dddddd;
text-align: center;
}
.div-a {
width: 600px;
}
.div-b {
width: 50%;
}
</style>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
jQuery( document ).ready( function() {
var jbWidthDivA = $( '.div-a' ).width();
$( '.width-div-a' ).append( jbWidthDivA );
var jbWidthDivB = $( '.div-b' ).width();
$( '.width-div-b' ).append( jbWidthDivB );
} );
</script>
</head>
<body>
<div class="div-a">
<p>A - 600px</p>
</div>
<p class="width-div-a"></p>
<div class="div-b">
<p>B - 50%</p>
</div>
<p class="width-div-b"></p>
</body>
</html>

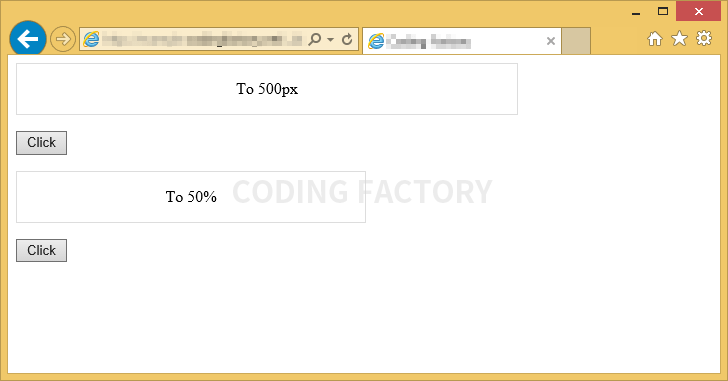
예제 2
- 버튼을 클릭하면 요소의 가로 크기가 변합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
div {
border: 1px solid #dddddd;
text-align: center;
}
</style>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
jQuery( document ).ready( function() {
$( '.width-div-a' ).click( function() {
$( '.div-a' ).width( '500px' );
} );
$( '.width-div-b' ).click( function() {
$( '.div-b' ).width( '50%' );
} );
} );
</script>
</head>
<body>
<div class="div-a">
<p>To 500px</p>
</div>
<p><button class="width-div-a">Click</button></p>
<div class="div-b">
<p>To 50%</p>
</div>
<p><button class="width-div-b">Click</button></p>
</body>
</html>

참고
- 가로 크기는 내용 영역(Content Area)이 기준입니다. 즉, 박스 모델에서 바깥 여백 영역(Margin Area), 테두리 영역(Border Area), 안쪽 여백 영역(Padding Area)을 제외한 부분의 가로 크기입니다.