jQuery / Method / .not() - 선택한 요소 중 특정 선택자를 제외한 요소를 선택하는 메서드
.not()
.not()은 선택한 요소 중 특정 선택자를 제외한 요소를 선택합니다.
문법
.not( selector )
예를 들어
$( 'p' ).not( 'p.abc' ).css( 'color', 'green');
은 p 요소 중 abc를 클래스 값으로 가지지 않은 것을 선택합니다.
예제
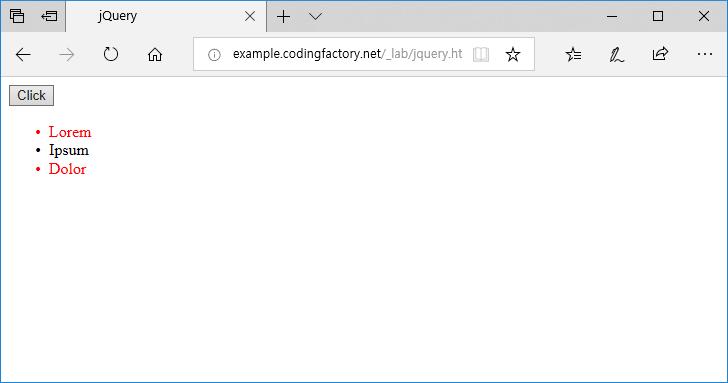
버튼을 클릭하면 클래스 값으로 ip를 갖지 않는 li 요소의 내용을 빨간색으로 바꿉니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button' ).click( function() {
$( 'li' ).not( 'li.ip' ).css( 'color', 'red');
} );
} );
</script>
</head>
<body>
<button>Click</button>
<ul>
<li>Lorem</li>
<li class="ip">Ipsum</li>
<li>Dolor</li>
</ul>
</body>
</html>