jQuery / Plugin / jquery.toc / H 태그로 목차 만드는 플러그인
jquery.toc
jquery.toc는 HTML 문서에 있는 h1, h2 등 h 태그를 이용하여 자동으로 목차를 만들어주는 플러그인입니다.
- GitHub : https://github.com/ndabas/toc
- Download : http://ndabas.github.com/toc/assets/jquery.toc.zip
목차 클릭 시 부드럽게 이동하는 효과를 주고 싶다면 다른 플러그인을 사용하세요.
기본 사용법
- h 태그가 많은 다음과 같은 HTML 문서를 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
body {
font-family: Consolas, sans-serif;
}
a {
color: blue;
}
</style>
</head>
<body>
<h1>Lorem</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h3>Sit</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h4>Amet</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Consectetur</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Adipiscing</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h2>Elit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
<h1>Nullam</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam non ipsum massa. Pellentesque vel dapibus elit. Fusce at rhoncus nisl, sit amet facilisis ante. Morbi vestibulum diam ac congue maximus. Nullam quis risus auctor, congue leo quis, pellentesque diam. Morbi scelerisque, odio quis egestas tincidunt, tellus nunc auctor mi, pellentesque sagittis erat felis quis dolor. Integer sit amet velit quis leo placerat imperdiet. Pellentesque tempus nulla nec porttitor rhoncus.</p>
</body>
</html>

- 다음 코드를 추가하여 jQuery와 jquery.toc.js를 연결합니다. 보통 </head> 위나 </body> 위에 넣습니다.
- jquery.toc.js의 경로는 적절히 수정하세요.
<script src="//code.jquery.com/jquery-3.5.1.min.js"></script> <script src="js/jquery.toc.js"></script>
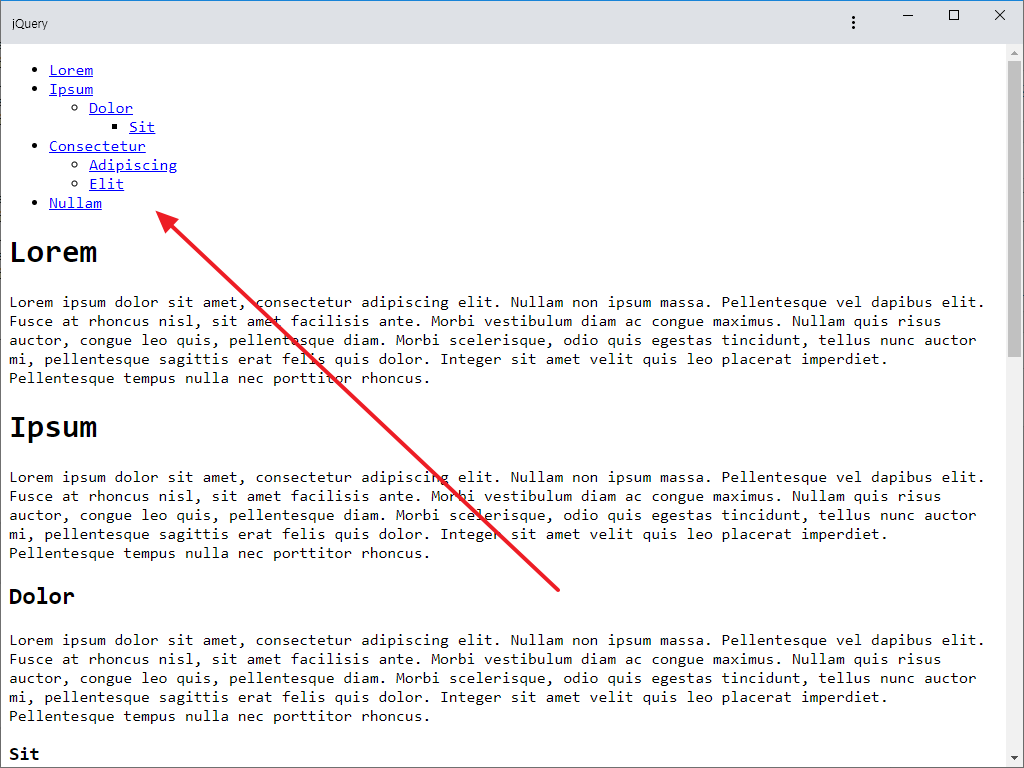
- 목차가 출력되기를 원하는 위치에 다음 코드를 추가하면, 그 위치에 목차가 출력됩니다.
- 목차를 클릭하면, 그 위치로 이동합니다.
<ul data-toc></ul>

- h 태그에는 텍스트를 분석하여 자동으로 id가 생성됩니다.
<h1 id="Lorem">Lorem</h1>
- 목차는 다음처럼 만들어집니다.
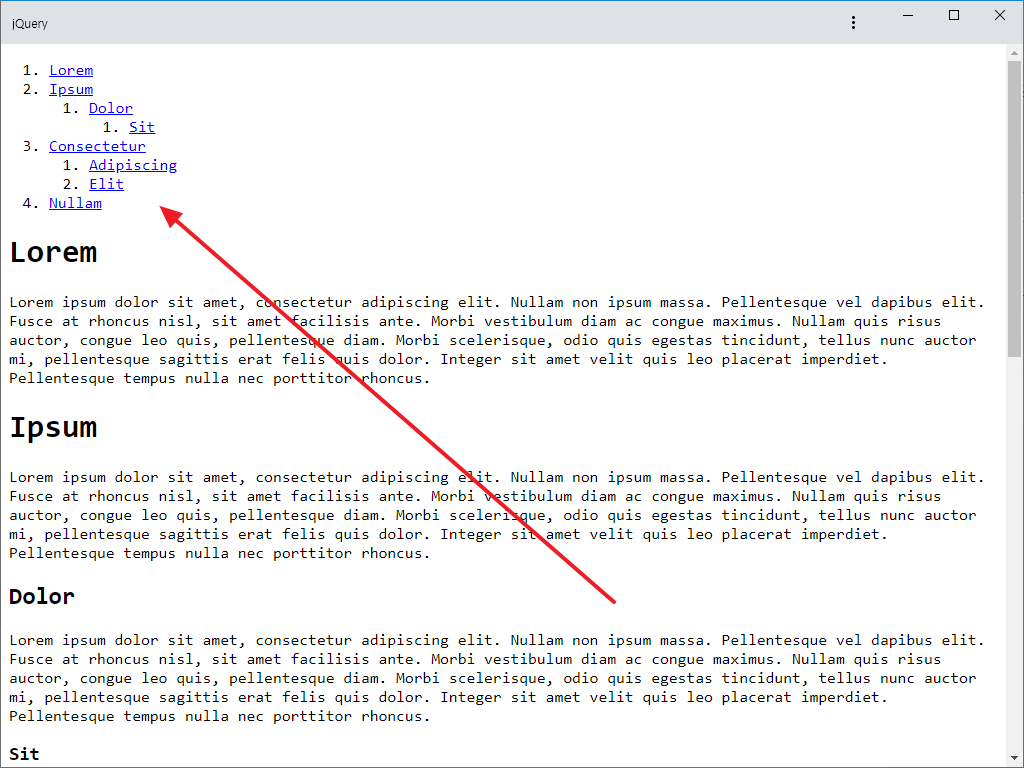
<ul data-toc> <li><a href="#Lorem">Lorem</a></li> <li><a href="#Ipsum">Ipsum</a> <ul> <li><a href="#Dolor">Dolor</a> <ul> <li><a href="#Sit">Sit</a></li> </ul> </li> </ul> </li> <li><a href="#Consectetur">Consectetur</a> <ul> <li><a href="#Adipiscing">Adipiscing</a></li> <li><a href="#Elit">Elit</a></li> </ul> </li> <li><a href="#Nullam">Nullam</a></li> </ul>
- 목차를 순서있는 목록으로 만들고 싶다면 ul 대신 ol 태그를 사용합니다.
<ol data-toc></ol>

- CSS로 꾸미기 편하게 하기 위해서 id나 class를 추가할 수도 있습니다.
<ul id="id-toc" class="class-toc" data-toc></ul>
특정 영역 안에 있는 h 태그만 목차로 만들기
- 목차의 대상이 되는 영역을 div 태그 등으로 감싸고 id를 부여합니다.
<div id="jb-toc-content"> ... </div>
- 다음과 같은 코드를 넣으면 그 영역 안에 있는 h 태그만 목차로 만들어집니다.
<ul data-toc="#jb-toc-content"></ul>

특정 태그만 목차로 만들기
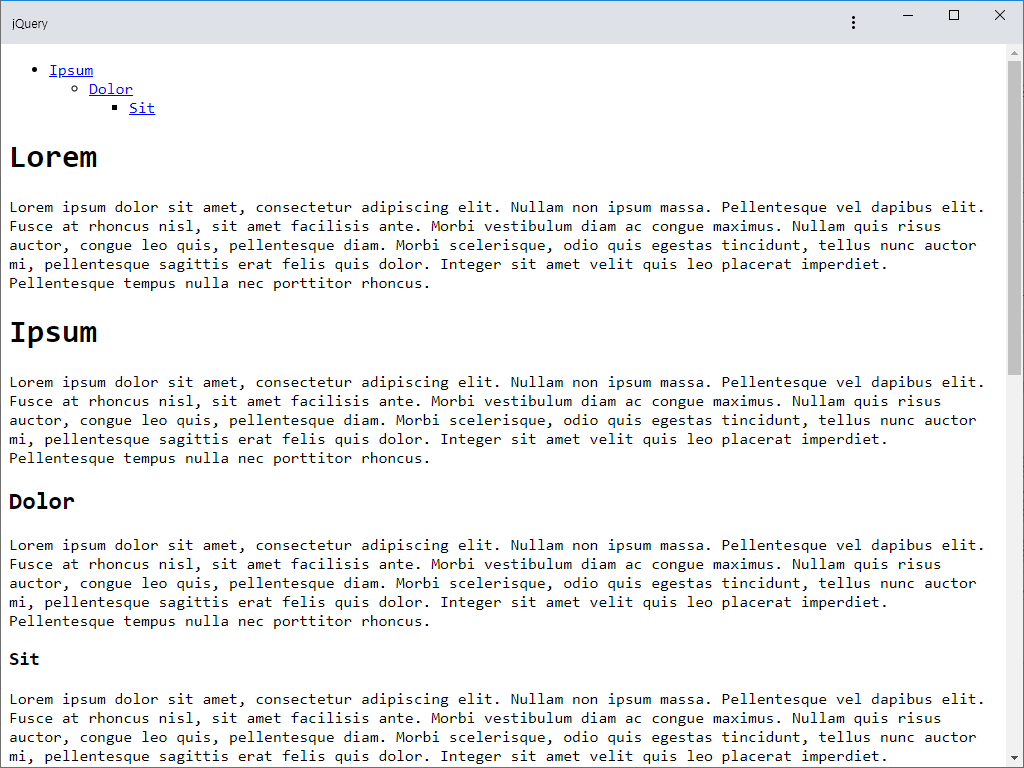
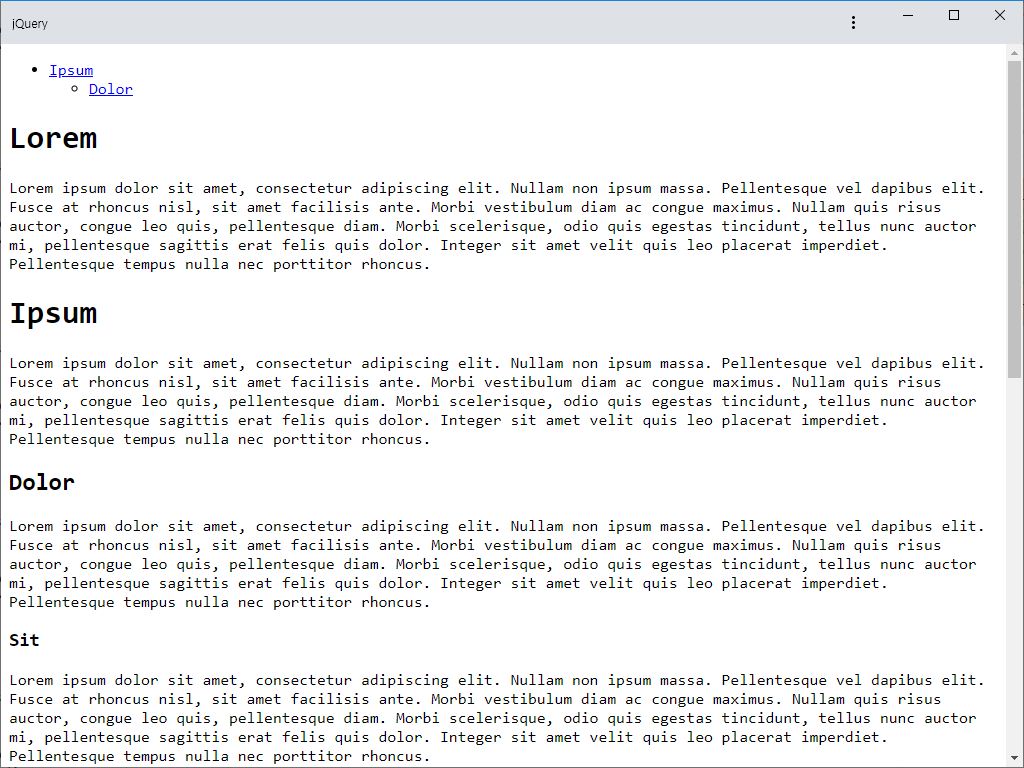
- 예를 들어 h1과 h2 태그만 목차로 만들려면 다음과 같이 합니다.
<ul data-toc="#jb-toc-content" data-toc-headings="h1,h2"></ul>

스크립트로 목차 추가하기
- 다음과 같이 코드를 만들고...
<ul id="jb-toc"></ul>
- 다음과 같은 스크립트를 추가하면, 위 태그가 있는 곳에 목차가 만들어집니다.
<script>
$( document ).ready( function() {
$( '#jb-toc' ).toc();
} );
</script>
- 영역 설정 및 목차로 만들 태그 지정은 다음과 같이 합니다.
<script>
$( document ).ready( function() {
$( '#jb-toc' ).toc( {
content: "#jb-content",
headings: "h1,h2"
} );
} );
</script>