jQuery / Plugin / slick / 슬라이더 플러그인
slick은 jQuery 기반의 슬라이더 플러그인입니다.
기본 사용법
- jQuery, slick.css, slick-theme.css, slick.min.js를 연결합니다.
- 아래는 CDN을 이용하여 연결하는 코드입니다.
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" /> <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
- 아래와 같은 형식으로 마크업합니다. 클래스 값 slider는 변경해도 됩니다.
<div class="slider"> <div><img src="images/slider-1920x1080-01.png" alt=""></div> <div><img src="images/slider-1920x1080-02.png" alt=""></div> <div><img src="images/slider-1920x1080-03.png" alt=""></div> <div><img src="images/slider-1920x1080-04.png" alt=""></div> <div><img src="images/slider-1920x1080-05.png" alt=""></div> <div><img src="images/slider-1920x1080-06.png" alt=""></div> </div>
- 아래는 슬라이더를 실행시키는 코드입니다.
<script>
$( document ).ready( function() {
$( '.slider' ).slick( {
setting-name-1: setting-value-1,
setting-name-2: setting-value-2,
} );
} );
</script>
- 적절히 스타일링합니다.
<style>
img {
max-width: 100%;
height: auto;
}
.slider {
width: 1280px;
margin: 0px auto;
}
.slick-prev:before, .slick-next:before {
color: #444444;
}
</style>
- 다음은 슬라이더가 자동으로 전환 시작하는 간단한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Slick</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
<script>
$( document ).ready( function() {
$( '.slider' ).slick( {
autoplay: true,
autoplaySpeed: 1000,
} );
} );
</script>
<style>
img {
max-width: 100%;
height: auto;
}
.slider {
width: 1280px;
margin: 0px auto;
}
.slick-prev:before, .slick-next:before {
color: #444444;
}
</style>
</head>
<body>
<div class="slider">
<div><img src="images/slider-1920x1080-01.png" alt=""></div>
<div><img src="images/slider-1920x1080-02.png" alt=""></div>
<div><img src="images/slider-1920x1080-03.png" alt=""></div>
<div><img src="images/slider-1920x1080-04.png" alt=""></div>
<div><img src="images/slider-1920x1080-05.png" alt=""></div>
<div><img src="images/slider-1920x1080-06.png" alt=""></div>
</div>
</body>
</html>
여러 슬라이드 동시에 보이기
- 여러 슬라이더를 동시에 보이게 하는 옵션은 slidesToShow와 slidesToScroll입니다.
- slidesToShow로 한 번에 보이는 슬라이드 수를 정하고, slidesToScroll로 전환 시 이동할 슬라이드 수를 정합니다.
- 아래는 3개의 슬라이드를 보이고, 한 개씩 전환하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Slick</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
<script>
$( document ).ready( function() {
$( '.slider' ).slick( {
autoplay: true,
autoplaySpeed: 1000,
slidesToShow: 3,
slidesToScroll: 1,
} );
} );
</script>
<style>
img {
max-width: 100%;
height: auto;
}
.slider {
width: 1800px;
margin: 0px auto;
}
.slider .slick-slide {
margin: 10px;
}
.slick-prev:before, .slick-next:before {
color: #444444;
}
</style>
</head>
<body>
<div class="slider">
<div><img src="images/slider-1080x1080-01.png" alt=""></div>
<div><img src="images/slider-1080x1080-02.png" alt=""></div>
<div><img src="images/slider-1080x1080-03.png" alt=""></div>
<div><img src="images/slider-1080x1080-04.png" alt=""></div>
<div><img src="images/slider-1080x1080-05.png" alt=""></div>
<div><img src="images/slider-1080x1080-06.png" alt=""></div>
</div>
</body>
</html>
해상도에 따라 옵션 변경하기
- 해상도에 따라 다른 옵션을 적용하고 싶다면 responsive 옵션을 이용합니다.
- 아래 예제는 다음과 같이 작동합니다.
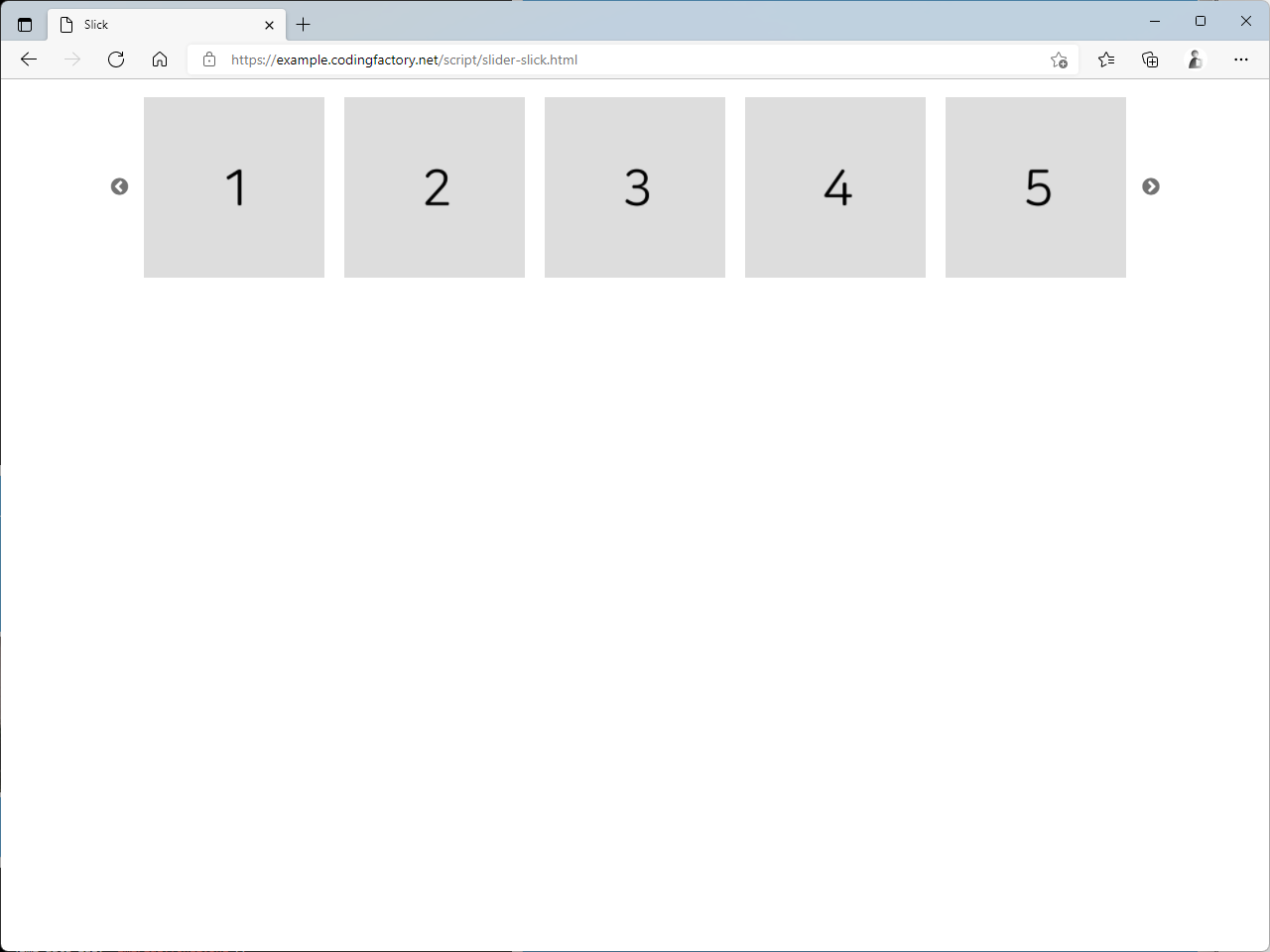
기본 모양 : 슬라이드 5개 보이고 좌우 화살표 표시
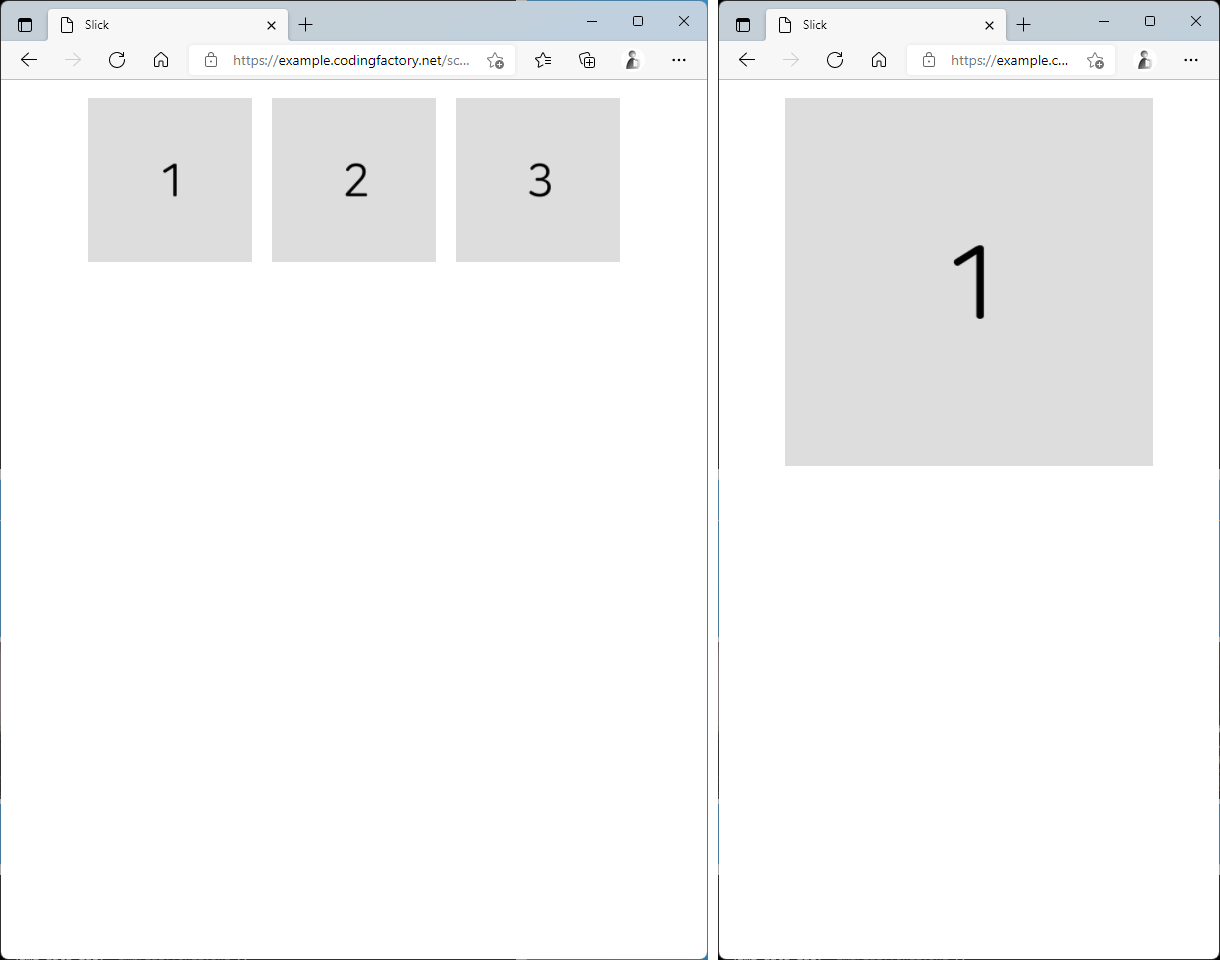
768px 이하 : 슬라이드 3개 보이고 좌우 화살표 보이지 않기
600px 이하 : 슬라이드 1개 보이고 좌우 화살표 보이지 않기
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Slick</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css" />
<script>
$( document ).ready( function() {
$( '.slider' ).slick( {
autoplay: true,
autoplaySpeed: 1000,
slidesToShow: 5,
slidesToScroll: 1,
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 3,
arrows: false,
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 1,
arrows: false,
}
}
]
} );
} );
</script>
<style>
img {
max-width: 100%;
height: auto;
}
.slider {
width: 80%;
margin: 0px auto;
}
.slider .slick-slide {
margin: 10px;
}
.slick-prev:before, .slick-next:before {
color: #444444;
}
</style>
</head>
<body>
<div class="slider">
<div><img src="images/slider-1080x1080-01.png" alt=""></div>
<div><img src="images/slider-1080x1080-02.png" alt=""></div>
<div><img src="images/slider-1080x1080-03.png" alt=""></div>
<div><img src="images/slider-1080x1080-04.png" alt=""></div>
<div><img src="images/slider-1080x1080-05.png" alt=""></div>
<div><img src="images/slider-1080x1080-06.png" alt=""></div>
</div>
</body>
</html>


- 만약 작은 화면의 세팅부터 하고 싶다면 다음 옵션을 추가합니다.
mobileFirst: true