jQuery / Plugin / bxSlider / 슬라이더 플러그인
bxSlider는 jQuery 기반의 슬라이더 플러그인입니다.
- 홈페이지 : https://bxslider.com/
- GitHub : https://github.com/stevenwanderski/bxslider-4
홈페이지의 예제는 단순하지만, 옵션을 이용하여 다양한 활용이 가능합니다.
기본 사용법
- jQuery, jquery.bxslider.min.js, jquery.bxslider.css를 연결합니다.
- 다음은 CDN을 이용하여 연결하는 코드입니다.
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script src="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script> <link rel="stylesheet" href="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
- 다음과 같은 형식으로 마크업합니다.
- 클래스 값인 slider는 변경해도 됩니다.
<div class="slider"> <div><img src="images/slider-01.jpg" alt=""></div> <div><img src="images/slider-02.jpg" alt=""></div> <div><img src="images/slider-03.jpg" alt=""></div> <div><img src="images/slider-04.jpg" alt=""></div> <div><img src="images/slider-05.jpg" alt=""></div> </div>
- 위에서 정한 클래스 값을 선택자로 하여 슬라이더를 실행합니다.
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider();
} );
</script>
- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>bxSlider</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider();
} );
</script>
</head>
<body>
<div class="slider">
<div><img src="images/slider-01.jpg" alt=""></div>
<div><img src="images/slider-02.jpg" alt=""></div>
<div><img src="images/slider-03.jpg" alt=""></div>
<div><img src="images/slider-04.jpg" alt=""></div>
<div><img src="images/slider-05.jpg" alt=""></div>
</div>
</body>
</html>
- 실행 결과는 다음과 같습니다.
- 이미지 좌우의 화살표, 이미지 하단의 동그라미를 클릭하면...
- 이미지가 바뀝니다.
옵션 사용법
- 사용할 수 있는 옵션은 https://bxslider.com/options/에 설명되어 있습니다.
- 옵션은 다음과 같은 형식으로 넣습니다.
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider( {
optionName1: value1,
optionName2: value2,
} );
} );
</script>
- 아래는 1초 마다 자동으로 이미지가 바뀌도록 한 것입니다.
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider( {
auto: true,
pause: 1000,
} );
} );
</script>
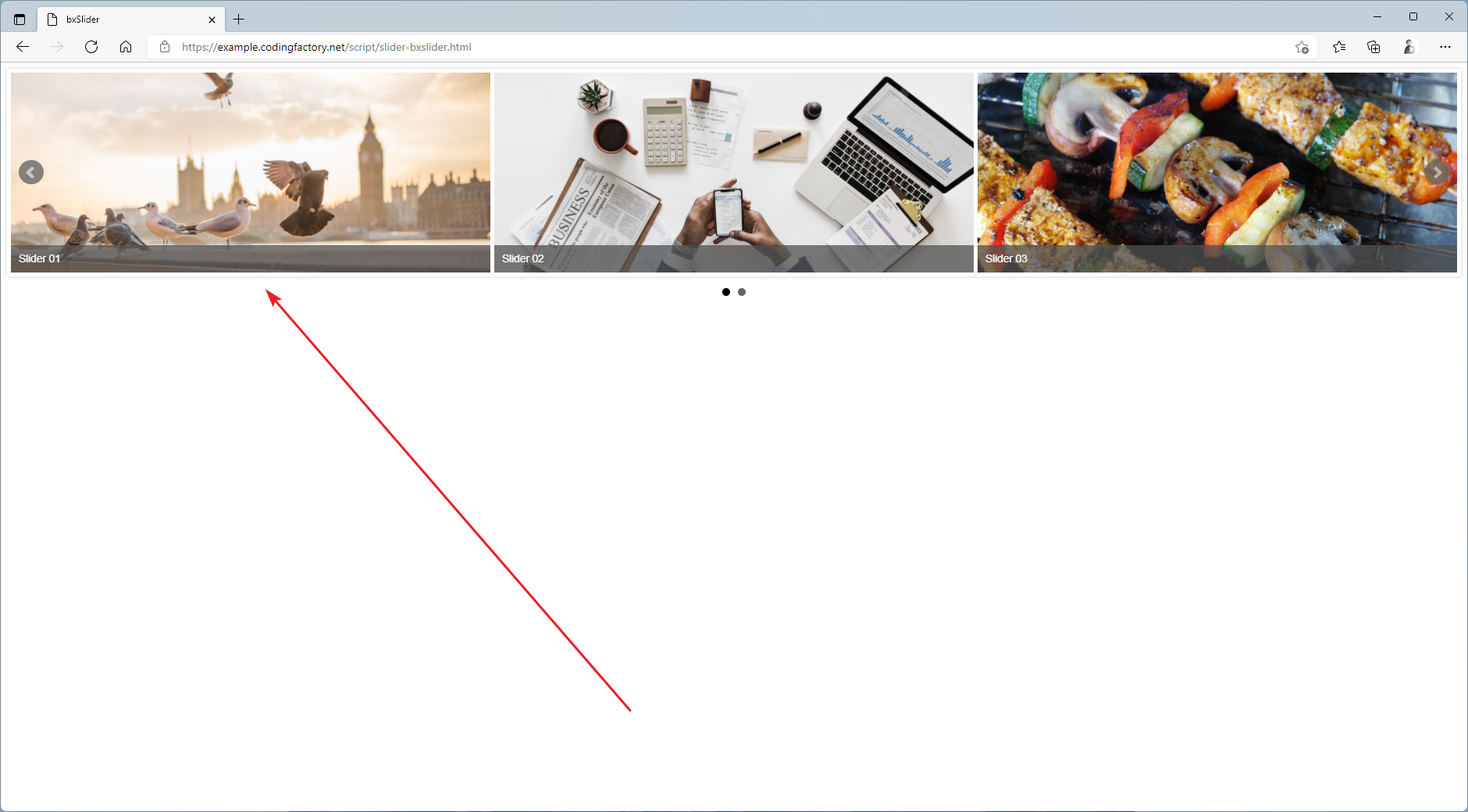
여러 슬라이드 동시에 보이기
아래는 세 개의 슬라이드가 한 번에 보이는 슬라이더입니다.
- auto: true
슬라이더 전환이 자동으로 시작 - pause: 1000
- 1초 마다 슬라이더 전환
- autoHover: true
마우스 올렸을 때 전환 멈춤 - minSlides: 3
최소 슬라이더 수 - maxSlides: 3
최대 슬라이더 수 - slideWidth: 800
이미지 가로 크기 800px, minSliders가 설정되어 있으면 그 수만큼 나오도록 가로폭 조정 - slideMargin: 5
슬라이더 가로 간격 5px
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider( {
auto: true,
pause: 1000,
autoHover: true,
minSlides: 3,
maxSlides: 3,
slideWidth: 800,
slideMargin: 5,
} );
} );
</script>
캡션 넣기
- captions: true
이미지의 title 속성의 값이 캡션으로 출력됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>bxSlider</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider( {
auto: true,
pause: 1000,
autoHover: true,
minSlides: 3,
maxSlides: 3,
slideWidth: 800,
slideMargin: 5,
captions: true,
} );
} );
</script>
</head>
<body>
<div class="slider">
<div><img src="images/slider-01.jpg" alt="" title="Slider 01"></div>
<div><img src="images/slider-02.jpg" alt="" title="Slider 02"></div>
<div><img src="images/slider-03.jpg" alt="" title="Slider 03"></div>
<div><img src="images/slider-04.jpg" alt="" title="Slider 04"></div>
<div><img src="images/slider-05.jpg" alt="" title="Slider 05"></div>
</div>
</body>
</html>
텍스트 슬라이더
이미지 외에 다른 것도 슬라이드로 넣을 수 있습니다. 아래는 텍스트로 만든 슬라이더 예제입니다.
- controls: false
좌우 화살표를 출력하지 않습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>bxSlider</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<script>
$( document ).ready( function() {
$( '.slider' ).bxSlider( {
auto: true,
pause: 1000,
autoHover: true,
minSlides: 3,
maxSlides: 3,
slideWidth: 800,
slideMargin: 5,
controls: false,
} );
} );
</script>
<style>
.slider div {
border: 5px solid #dadada;
background-color: #fafafa;
padding: 100px 0px;
text-align: center;
font-family: Consolas;
font-size: 30px;
}
</style>
</head>
<body>
<div class="slider">
<div>Text Slider 01</div>
<div>Text Slider 02</div>
<div>Text Slider 03</div>
<div>Text Slider 04</div>
<div>Text Slider 05</div>
<div>Text Slider 06</div>
</div>
</body>
</html>