HTML / Reference / del, ins
개요
- del과 ins 태그는 HTML에서 텍스트의 수정 이력을 표현하는 데 사용됩니다.
- del은 텍스트를 삭제했음을 나타냅니다. 취소선이 있는 게 기본 모양입니다.
- ins는 새로 추가되었음을 나타냅니다. 밑줄이 있는 게 기본 모양입니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
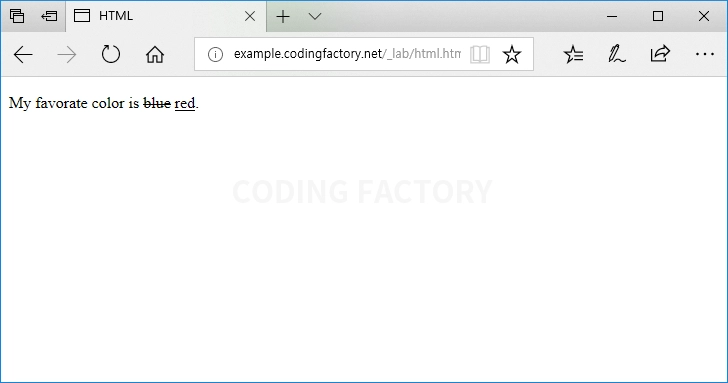
<p>My favorate color is <del>blue</del> <ins>red</ins>.</p>
</body>
</html>