HTML Reference / img
개요
- img는 HTML에서 이미지를 삽입할 때 사용하는 태그입니다.
- 이 태그는 자체 종료 태그(self-closing)이며, 이미지 파일을 웹 페이지에 표시하는 데 사용됩니다.
워드 같은 워드프로세서처럼 이미지를 문서에 포함하지 않습니다. HTML 문서 외부에 있는 이미지를 불러와서 표시해주는 것입니다. 따라서 이미지를 삭제하거나 위치를 변경하면, HTML 문서에서 이미지를 표시하지 못합니다.
문법
<img src="xx" alt="xx" width="xx" height="xx" loading="xx">- src : 이미지의 경로
- alt : 이미지를 표시할 수 없을 때 출력할 내용
- width : 이미지의 가로 크기
- height : 이미지의 세로 크기
- loading : 이미지 로딩 방식
예제 1
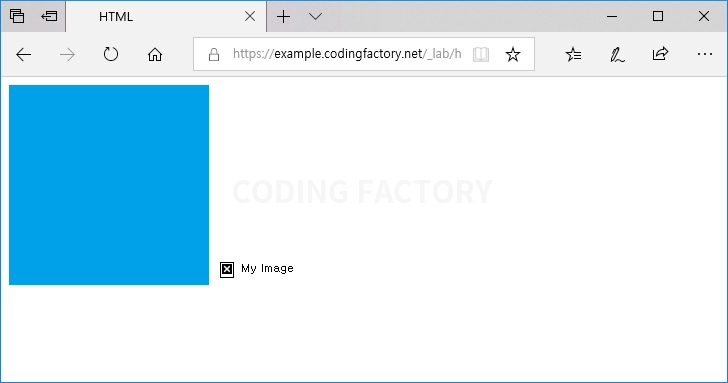
- width, height 속성을 정하지 않으면 이미지 원본 크기 그대로 나옵니다.
- 만약 지정한 경로에 이미지가 없다면 alt 속성에 있는 값이 출력됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<img src="images/200x200.png" alt="My Image">
<img src="images/200x200_.png" alt="My Image">
</body>
</html>
alt 속성이 없는 것을 검색 엔진이 싫어합니다. 따라서 alt=""라도 넣어주는 것이 좋습니다.
예제 2
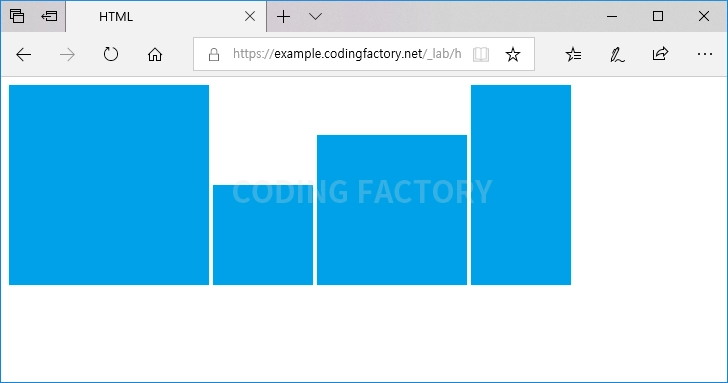
- width 속성으로 가로 크기만 정하면 세로 크기는 원본의 가로 세로 비율에 맞게 정해집니다.
- height 속성으로 세로 크기만 정하면 가로 크기는 원본의 가로 세로 비율에 맞게 정해집니다.
- 가로 크기와 세로 크기를 동시에 정하면 원본의 가로 세로 비율과 상관없이 설정한 크기로 나옵니다.
- 아래는 200x200 크기의 이미지 파일의 출력 크기를 변경하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<img src="images/200x200.png" alt="My Image">
<img src="images/200x200.png" alt="My Image" width="100">
<img src="images/200x200.png" alt="My Image" height="150">
<img src="images/200x200.png" alt="My Image" width="100" height="200">
</body>
</html>
예제 3
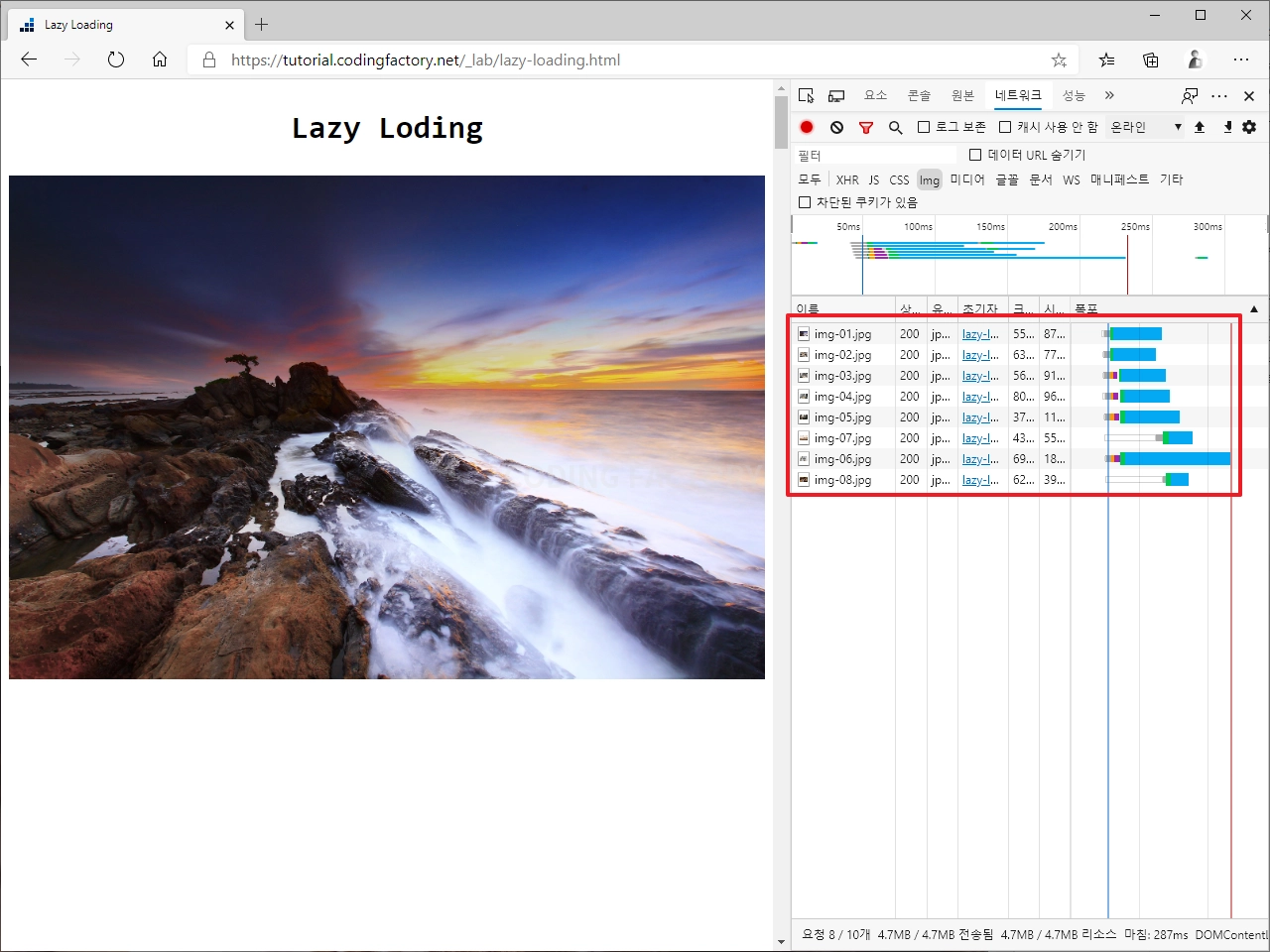
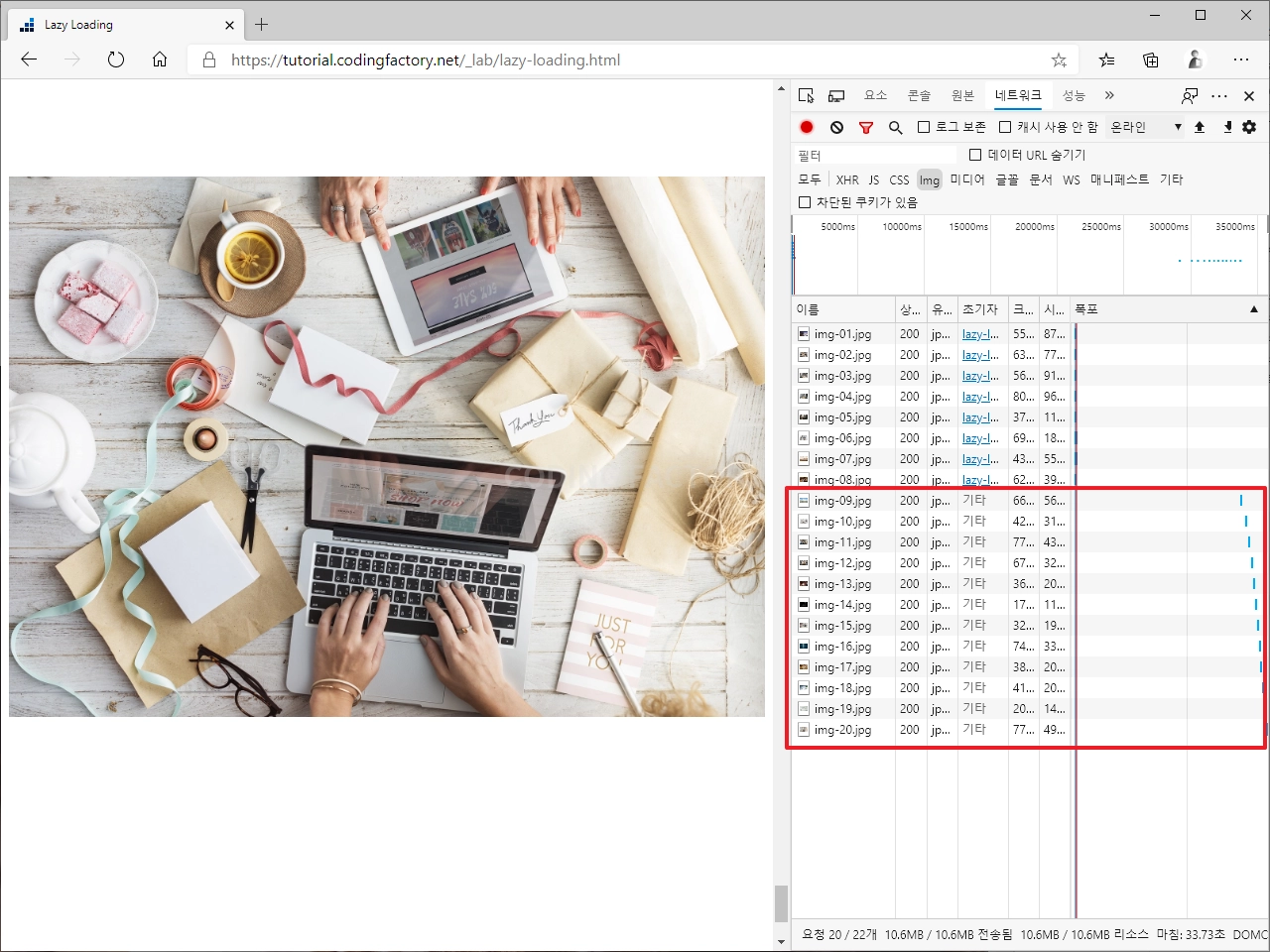
- loading 속성을 이용하여 이미지를 불러오는 방식을 정할 수 있습니다.
- 기본값은 eager로, 모든 이미지를 불러옵니다.
- lazy로 설정하면 이미지가 뷰포트의 일정 거리 안으로 들어오면 불러옵니다. 불필요한 이미지 로딩을 줄여서 페이지 속도를 증가시킬 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Lazy Loading</title>
<style>
body { font-family: Consolas, sans-serif; }
h1 { margin: 30px 0px; text-align: center; }
img { max-width: 100%; display: block; margin: 0px 0px 500px 0px; }
</style>
</head>
<body>
<div class="a">
<h1>Lazy Loding</h1>
</div>
<div class="b">
<img src="images/img-01.jpg" alt="" loading="lazy">
<img src="images/img-02.jpg" alt="" loading="lazy">
<img src="images/img-03.jpg" alt="" loading="lazy">
<img src="images/img-04.jpg" alt="" loading="lazy">
<img src="images/img-05.jpg" alt="" loading="lazy">
<img src="images/img-06.jpg" alt="" loading="lazy">
<img src="images/img-07.jpg" alt="" loading="lazy">
<img src="images/img-08.jpg" alt="" loading="lazy">
<img src="images/img-09.jpg" alt="" loading="lazy">
<img src="images/img-10.jpg" alt="" loading="lazy">
<img src="images/img-11.jpg" alt="" loading="lazy">
<img src="images/img-12.jpg" alt="" loading="lazy">
<img src="images/img-13.jpg" alt="" loading="lazy">
<img src="images/img-14.jpg" alt="" loading="lazy">
<img src="images/img-15.jpg" alt="" loading="lazy">
<img src="images/img-16.jpg" alt="" loading="lazy">
<img src="images/img-17.jpg" alt="" loading="lazy">
<img src="images/img-18.jpg" alt="" loading="lazy">
<img src="images/img-19.jpg" alt="" loading="lazy">
<img src="images/img-20.jpg" alt="" loading="lazy">
</div>
</body>
</html>- loading의 값을 lazy로 정하면 모든 이미지를 로드하지 않고 일부만 불러옵니다.
- 스크롤하여 밑으로 내려가면 이미지를 하나씩 불러옵니다.