개요
- type이 date인 input은 날짜를 입력 받기 위한 양식입니다.
- 웹브라우저마다, 같은 웹브라우저라도 버전에 따라 표현 방식이 다릅니다.
문법
<input type="date" value="xxx" min="yyy" max="zzz">
- value : 선택 항목으로, 기본 날짜를 정합니다.
- min : 선택 항목으로, 입력 가능한 가장 빠른 날짜입니다.
- max : 선택 항목으로, 입력 가능한 가장 늦은 날짜입니다.
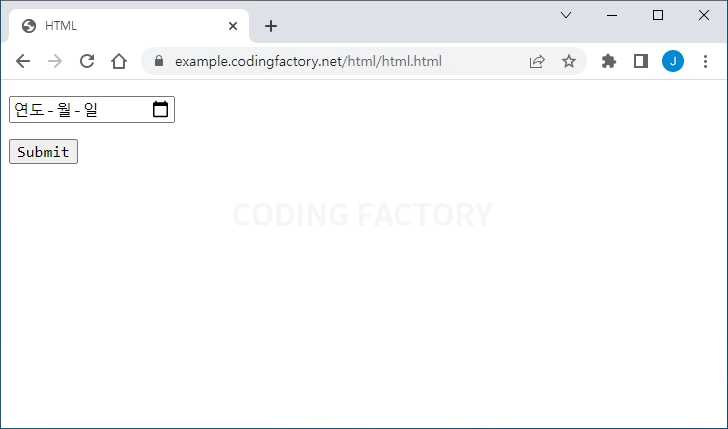
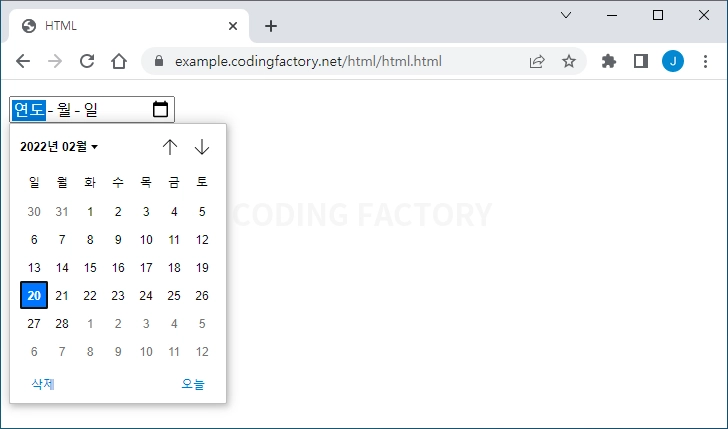
예제 - 기본 양식
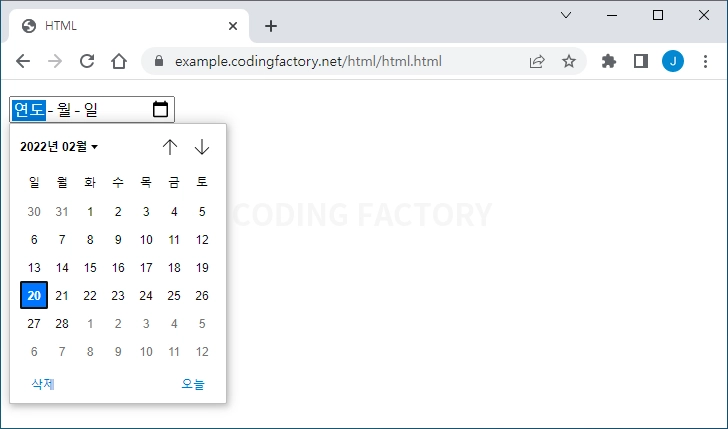
- 날짜를 입력 받는, 선택 항목이 없는 가장 간단한 양식입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form>
<p><input type="date"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>


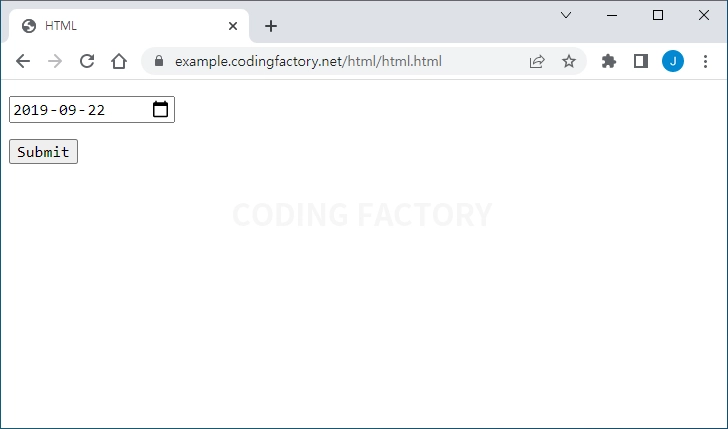
예제 - 기본값이 있는 양식
- 2019년 9월 22일을 기본값으로 하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form>
<p><input type="date" value="2019-09-22"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>

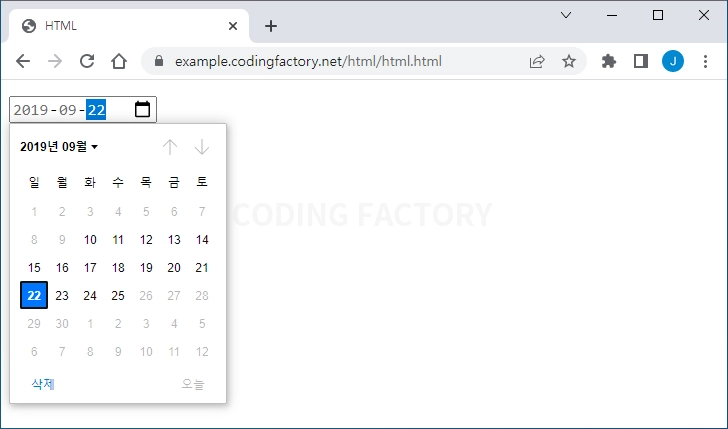
예제 - 입력 가능 범위가 있는 양식
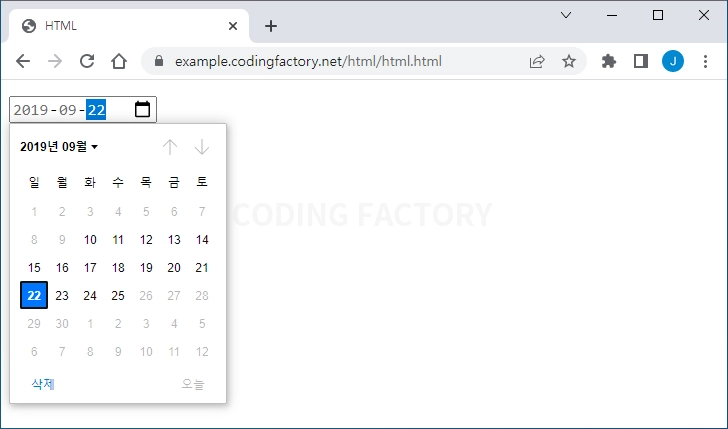
- 2019년 9월 10일부터 2019년 9월 25일까지만 입력할 수 있는 양식입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form>
<p><input type="date" value="2019-09-22" min="2019-09-10" max="2019-09-25"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>