Bootstrap 4 / Popovers / 클릭했을 때 메시지 나오게 하기
Popovers
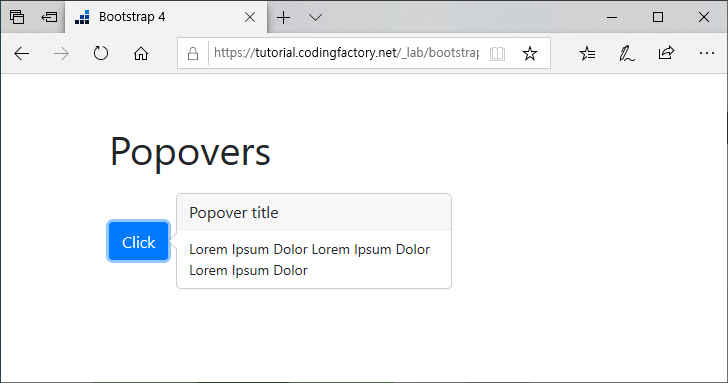
Popover를 이용하여 요소를 클릭했을 때 메시지가 있는 작은 창을 띄울 수 있습니다. 아래는 예제 실행 영상입니다.
예제 1
요소에 다음과 같은 속성을 추가합니다.
data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor"
- data-toggle : 스크립트와 연결할 때 사용합니다.
- title : 메시지의 제목입니다. 내용과 구문되어 나옵니다.
- data-content : 메시지의 내용입니다.
다음과 같은 스크립트를 추가합니다.
<script>
$( function () {
$( '[data-toggle="popover"]' ).popover()
} );
</script>
다음은 버튼을 클릭했을 때 메시지가 나오게 하는 예제입니다. 버튼을 다시 클릭하면 메시지가 사라집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Popovers</h1>
<p>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor">Click</button>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$( function () {
$( '[data-toggle="popover"]' ).popover()
} );
</script>
</body>
</html>


예제 2
클래스를 이용할 수도 있습니다. 스크립트가 다음과 같이 바뀝니다.
<script>
$( function () {
$( 'xxx' ).popover( {
container: 'yyy'
} );
} );
</script>
- xxx : 클릭의 대상이 되는 요소의 클래스 값입니다.
- yyy : 클릭의 대상이 되는 요소의 상위 요소입니다. 찾기 귀찮다면 body를 사용하세요.
다음은 클래스를 이용한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Popovers</h1>
<p>
<button type="button" class="btn btn-primary my-popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor">Click</button>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$( function () {
$( '.my-popover' ).popover( {
container: '.container'
} );
} );
</script>
</body>
</html>
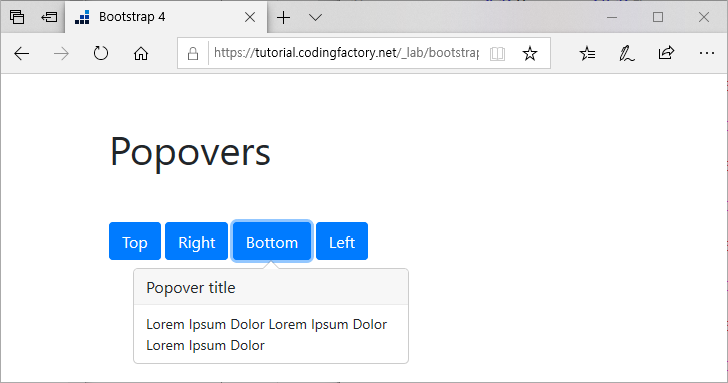
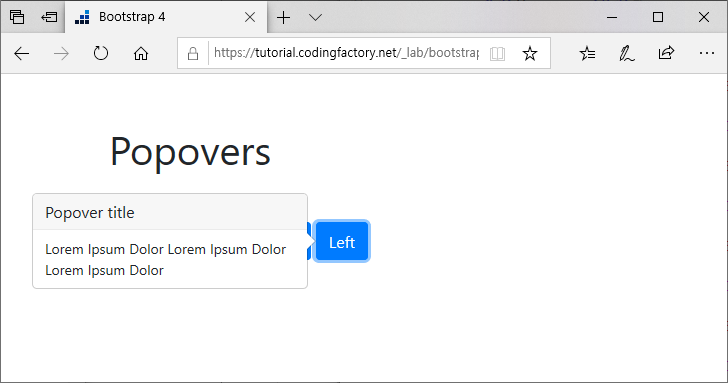
예제 3
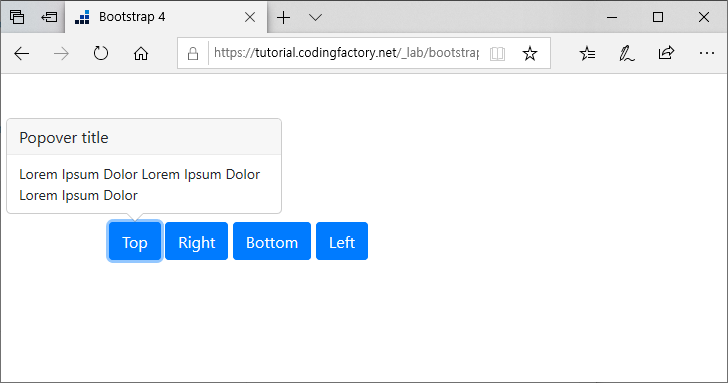
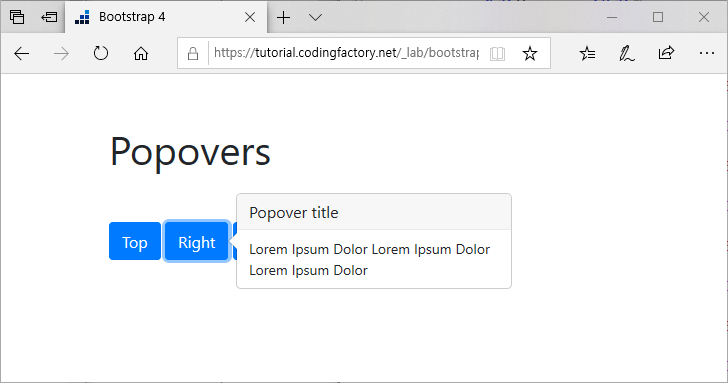
data-placement를 추가하여 메시지가 나오는 위치를 정할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Popovers</h1>
<p>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor" data-placement="top">Top</button>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor" data-placement="right">Right</button>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor" data-placement="bottom">Bottom</button>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor" data-placement="left">Left</button>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$( function () {
$( '[data-toggle="popover"]' ).popover()
} );
</script>
</body>
</html>




예제 4
trigger: 'focus'를 추가하면, 클릭한 요소 이외의 부분을 클릭하면 메시지가 사라집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
h1 { margin: 50px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Popovers</h1>
<p>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor">Click</button>
<button type="button" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Lorem Ipsum Dolor Lorem Ipsum Dolor Lorem Ipsum Dolor">Click</button>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$( function () {
$( '[data-toggle="popover"]' ).popover( {
trigger: 'focus'
} );
} );
</script>
</body>
</html>
