Bootstrap 4 / List Group / 목록 꾸미기
List Group
list-group로 목록을 꾸밀 수 있습니다. ul 요소에 사용하는 것이 기본이나, 링크나 버튼에서 적용 가능합니다.
List groups are a flexible and powerful component for displaying a series of content. Modify and extend them to support just about any content within.
기본
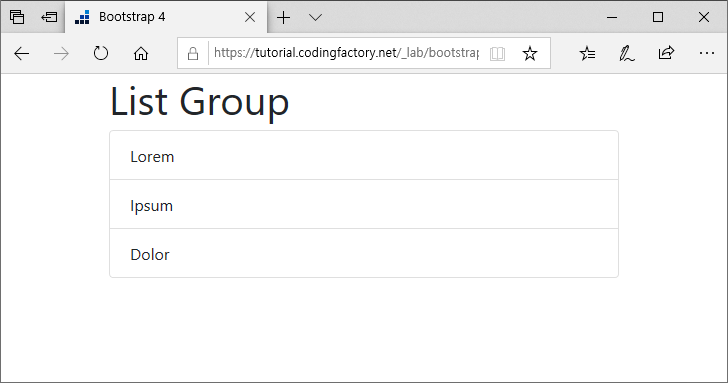
가장 기본적인 리스트 그룹입니다. ul 요소에는 .list-group를, li 요소에는 .list-group-item를 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group</h1>
<ul class="list-group">
<li class="list-group-item">Lorem</li>
<li class="list-group-item">Ipsum</li>
<li class="list-group-item">Dolor</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

강조하기
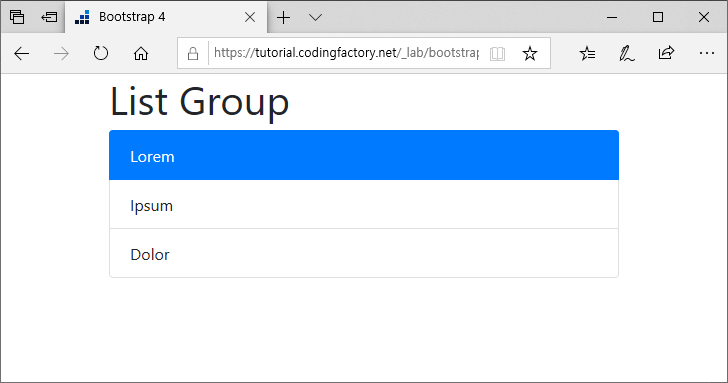
특정 li 요소를 강조하고 싶다면 .active를 추가합니다. 파란 배경에 흰 색 글자로 변합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group</h1>
<ul class="list-group">
<li class="list-group-item active">Lorem</li>
<li class="list-group-item">Ipsum</li>
<li class="list-group-item">Dolor</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

배경색 넣기
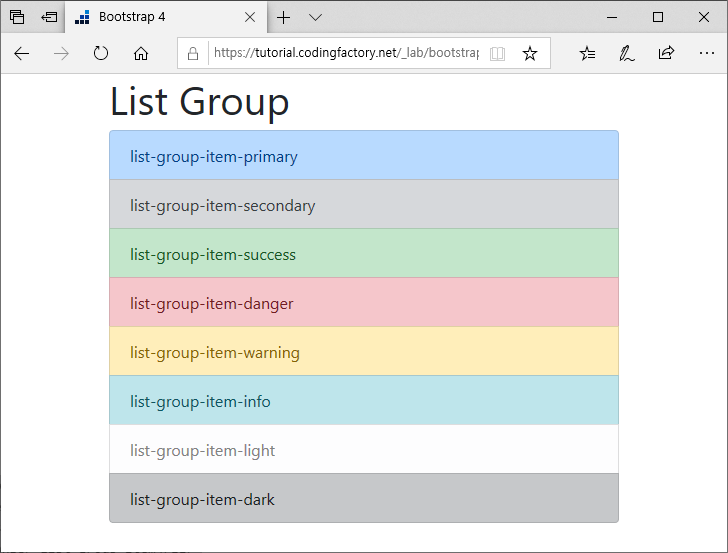
.list-group-item-primary 등을 추가하여 배경색을 넣을 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group</h1>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

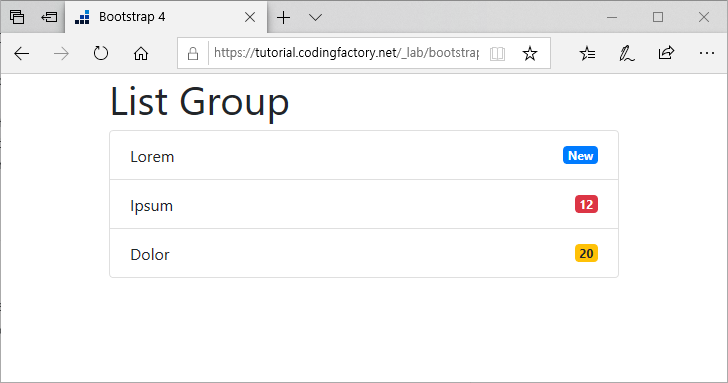
Badge 넣기
Badge로 강조 문구나 숫자를 넣을 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group</h1>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
Lorem
<span class="badge badge-primary">New</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Ipsum
<span class="badge badge-danger">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Dolor
<span class="badge badge-warning">20</span>
</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

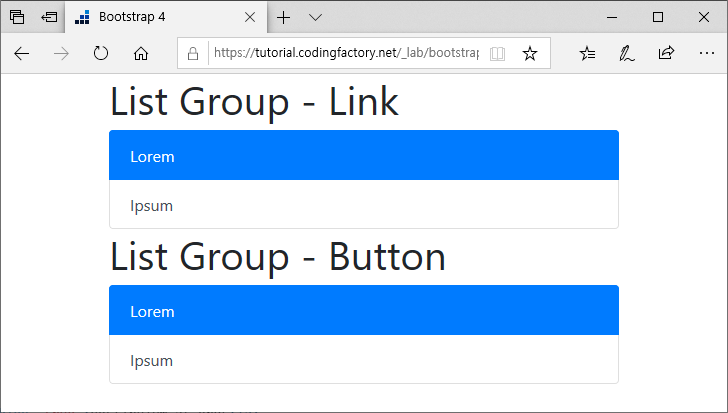
링크 또는 버튼에 적용하기
링크나 버튼을 마치 목록인 것처럼 나타낼 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group - Link</h1>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active">Lorem</a>
<a href="#" class="list-group-item list-group-item-action">Ipsum</a>
</div>
<h1>List Group - Button</h1>
<div class="list-group">
<button class="list-group-item list-group-item-action active">Lorem</button>
<button href="#" class="list-group-item list-group-item-action">Ipsum</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

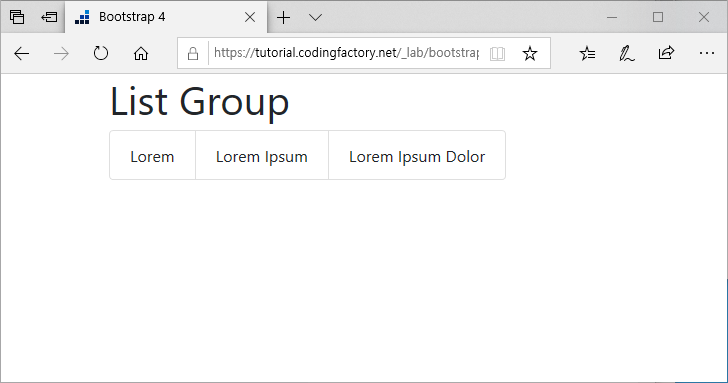
가로로 배열하기
.list-group-horizontal를 추가하여 가로 방향으로 배열할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group</h1>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Lorem</li>
<li class="list-group-item">Lorem Ipsum</li>
<li class="list-group-item">Lorem Ipsum Dolor</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

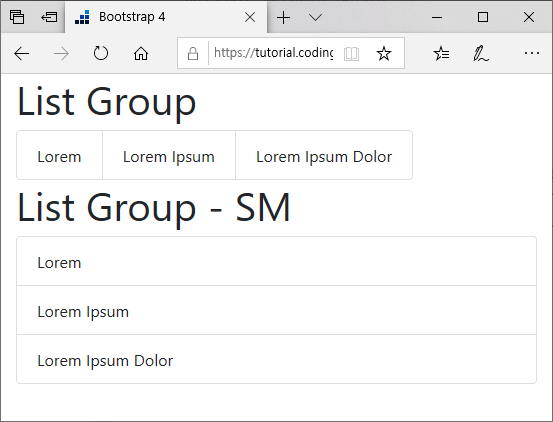
낮은 해상도에서 세로로 배열하고 싶다면 .list-group-horizontal-sm, .list-group-horizontal-md, .list-group-horizontal-lg, .list-group-horizontal-xl을 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>List Group</h1>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Lorem</li>
<li class="list-group-item">Lorem Ipsum</li>
<li class="list-group-item">Lorem Ipsum Dolor</li>
</ul>
<h1>List Group - SM</h1>
<ul class="list-group list-group-horizontal-sm">
<li class="list-group-item">Lorem</li>
<li class="list-group-item">Lorem Ipsum</li>
<li class="list-group-item">Lorem Ipsum Dolor</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>