Bootstrap 4 / Alerts / 닫을 수 있는 메시지 만들기
Alert
Alert는 방문자에게 특정 메시지를 보여줄 때 주로 사용합니다. 메시지에 맞게 색을 고를 수 있으며, 닫기 버튼을 추가할 수 있습니다.
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
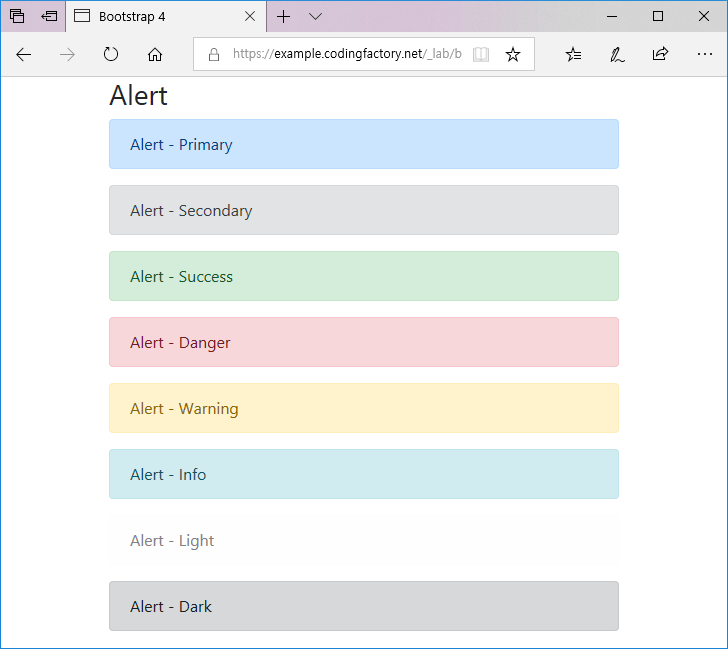
Alert 만들기
클래스의 값으로 'alert alert-primary' 등을 추가하면 Alert가 만들어집니다. primary, secondary alert, success, danger, warning, info, light, dark 8가지의 색을 제공합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<h3>Alert</h3>
<div class="alert alert-primary">
Alert - Primary
</div>
<div class="alert alert-secondary">
Alert - Secondary
</div>
<div class="alert alert-success">
Alert - Success
</div>
<div class="alert alert-danger">
Alert - Danger
</div>
<div class="alert alert-warning">
Alert - Warning
</div>
<div class="alert alert-info">
Alert - Info
</div>
<div class="alert alert-light">
Alert - Light
</div>
<div class="alert alert-dark">
Alert - Dark
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

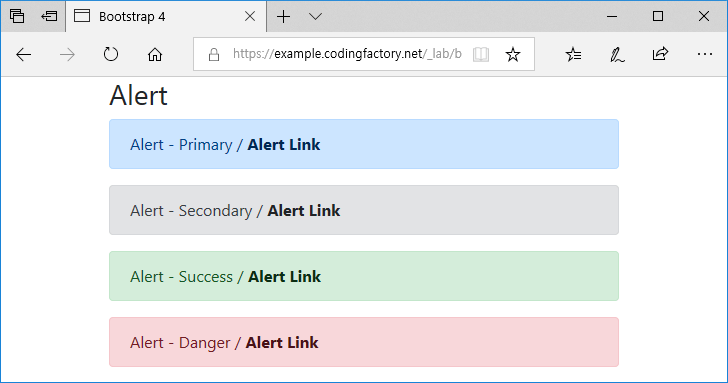
링크
클래스의 값으로 alert-link를 가진 링크를 넣으면 배경색에 어울리는 글자색을 가진 링크가 만들어집니다.
<div class="alert alert-primary"> Alert - Primary / <a href="#" class="alert-link">Alert Link</a> </div> <div class="alert alert-secondary"> Alert - Secondary / <a href="#" class="alert-link">Alert Link</a> </div> <div class="alert alert-success"> Alert - Success / <a href="#" class="alert-link">Alert Link</a> </div> <div class="alert alert-danger"> Alert - Danger / <a href="#" class="alert-link">Alert Link</a> </div>

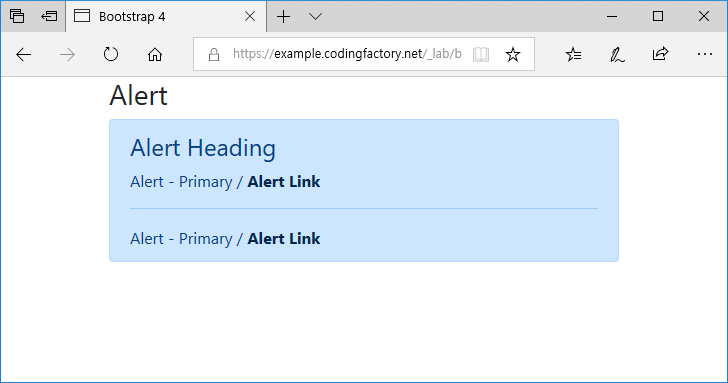
제목, 수평선, 문단
- Alert 안에 h 요소를 넣고 싶다면 클래스의 값에 alert-heading를 추가합니다.
- hr 요소로 수평선을 넣으면 배경색에 어울리는 색을 가진 수평선이 만들어집니다.
- 내용을 p 요소로 만들면 p 요소 아래에 여백(margin)이 생깁니다. 마지막 p 요소의 클래스의 값에 mb-0을 추가하여 여백을 없애줍니다.
<div class="alert alert-primary"> <h4 class="alert-heading">Alert Heading</h4> <p>Alert - Primary / <a href="#" class="alert-link">Alert Link</a></p> <hr> <p class="mb-0">Alert - Primary / <a href="#" class="alert-link">Alert Link</a></p> </div>

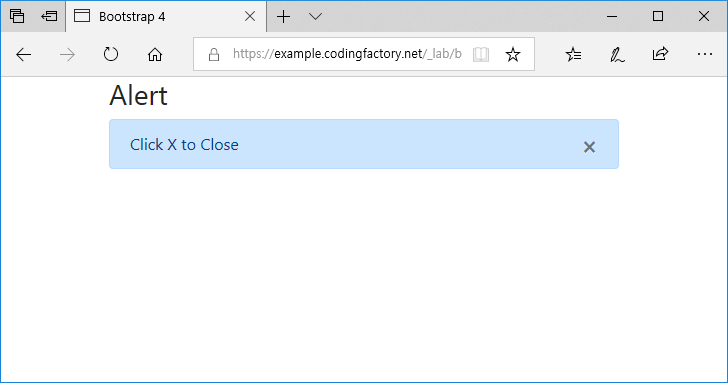
닫기 버튼
닫기 버튼을 쉽게 추가할 수 있습니다. 오른쪽의 X를 클릭하면 사라집니다.
<div class="alert alert-primary"> Click X to Close <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div>