Bootstrap 4 / Tabs / 탭 만들기
제목들이 나열되어 있고, 제목을 클릭하면 같은 화면에서 내용이 바뀌는 것을 탭이라고 합니다. 탭을 이용하면 작은 공간에 많은 콘텐츠를 담을 수 있습니다.
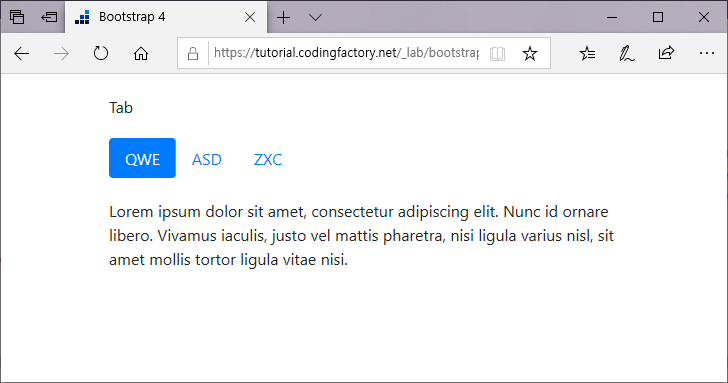
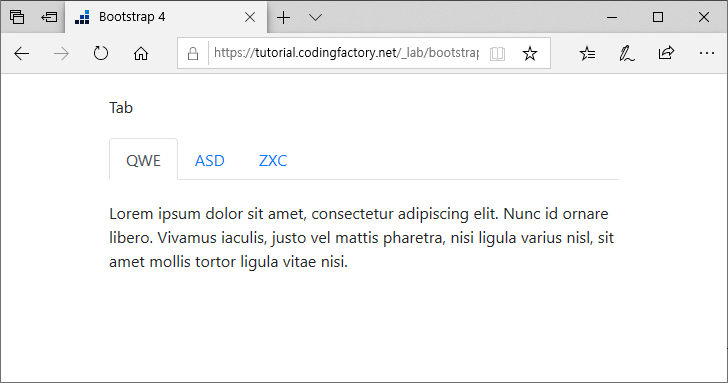
아래는 간단한 탭 예제입니다. QWE의 내용이 보여지는 상태에서...

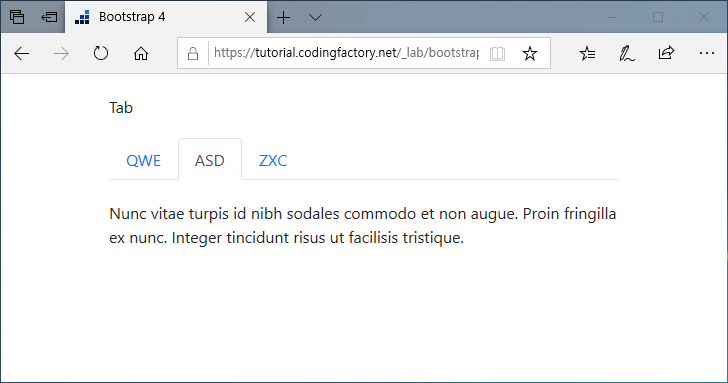
ASD나 ZXC를 클릭하면 화면 전환 없이 내용이 바뀝니다.

Bootstrap을 이용하면 탭을 쉽게 만들 수 있습니다. 위 탭을 만든 코드는 다음과 같습니다.
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#qwe">QWE</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#asd">ASD</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#zxc">ZXC</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="qwe">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc id ornare libero. Vivamus iaculis, justo vel mattis pharetra, nisi ligula varius nisl, sit amet mollis tortor ligula vitae nisi.</p>
</div>
<div class="tab-pane fade" id="asd">
<p>Nunc vitae turpis id nibh sodales commodo et non augue. Proin fringilla ex nunc. Integer tincidunt risus ut facilisis tristique.</p>
</div>
<div class="tab-pane fade" id="zxc">
<p>Curabitur dignissim quis nunc vitae laoreet. Etiam ut mattis leo, vel fermentum tellus. Sed sagittis rhoncus venenatis. Quisque commodo consectetur faucibus. Aenean eget ultricies justo.</p>
</div>
</div>
- 클래스의 값이 active인 것이 페이지를 열었을 때 보여지는 제목과 내용입니다.
- data-toggle="tab"이 탭으로 보여주게 만드는 코드입니다.
아래는 문서의 전체 코드입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<p>Tab</p>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#qwe">QWE</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#asd">ASD</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#zxc">ZXC</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="qwe">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc id ornare libero. Vivamus iaculis, justo vel mattis pharetra, nisi ligula varius nisl, sit amet mollis tortor ligula vitae nisi.</p>
</div>
<div class="tab-pane fade" id="asd">
<p>Nunc vitae turpis id nibh sodales commodo et non augue. Proin fringilla ex nunc. Integer tincidunt risus ut facilisis tristique.</p>
</div>
<div class="tab-pane fade" id="zxc">
<p>Curabitur dignissim quis nunc vitae laoreet. Etiam ut mattis leo, vel fermentum tellus. Sed sagittis rhoncus venenatis. Quisque commodo consectetur faucibus. Aenean eget ultricies justo.</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>
ul 요소의 클래스 값 중 nav-tabs를 nav-pills로 바꾸면 다음처럼 모양이 바뀝니다.