Bootstrap 4 / Badge / New, 숫자 등 작은 라벨 만들기
Badge
새 글일 경우 New를 붙이거나, 글 목록에 댓글 개수를 보여주는 것을 보신 적이 있을 겁니다. Bootsrap의 Badge를 이용하면 쉽게 모양을 꾸밀 수 있습니다.
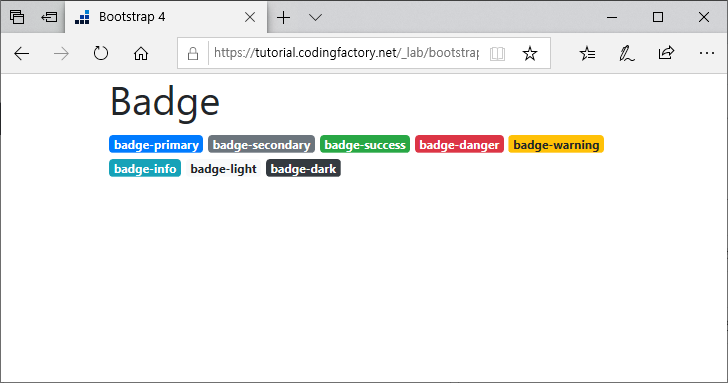
기본
클래스에 'badge badge-primary' 등을 붙이면 배지가 만들어집니다. 글자 크기는 em 단위로 정해져 있어서, 주위 글자 크기에 맞게 조정됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Badge</h1>
<p>
<span class="badge badge-primary">badge-primary</span>
<span class="badge badge-secondary">badge-secondary</span>
<span class="badge badge-success">badge-success</span>
<span class="badge badge-danger">badge-danger</span>
<span class="badge badge-warning">badge-warning</span>
<span class="badge badge-info">badge-info</span>
<span class="badge badge-light">badge-light</span>
<span class="badge badge-dark">badge-dark</span>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

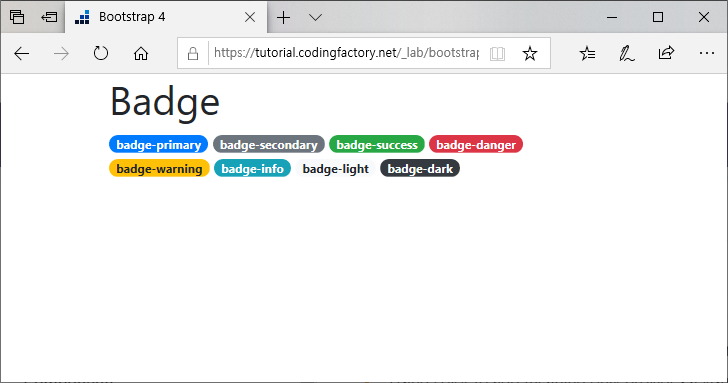
badge-pill
클래스에 badge-pill를 추가하면 더 둥근 모양으로 만들어집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Badge</h1>
<p>
<span class="badge badge-pill badge-primary">badge-primary</span>
<span class="badge badge-pill badge-secondary">badge-secondary</span>
<span class="badge badge-pill badge-success">badge-success</span>
<span class="badge badge-pill badge-danger">badge-danger</span>
<span class="badge badge-pill badge-warning">badge-warning</span>
<span class="badge badge-pill badge-info">badge-info</span>
<span class="badge badge-pill badge-light">badge-light</span>
<span class="badge badge-pill badge-dark">badge-dark</span>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

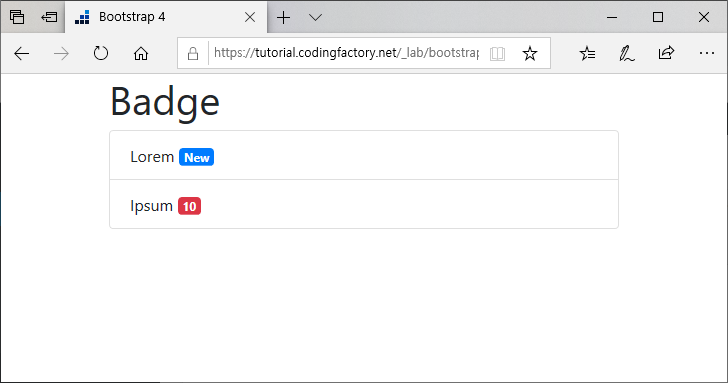
예제
글 목록에 라벨을 붙이는 간단한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Badge</h1>
<ul class="list-group">
<li class="list-group-item">Lorem <span class="badge badge-primary">New</span></li>
<li class="list-group-item">Ipsum <span class="badge badge-danger">10</span></li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>