Bootstrap 4 / Navs / 목록으로 메뉴 만들기
홈페이지의 메뉴는 보통 ul 태그로 만듭니다. 메뉴 구성하기에는 편하지만, 디자인하는 것은 손이 많이 갑니다. 가로로 배열하고 마커를 없애고, 정렬을 정하고... 하지만 Bootstrap을 이용하면 몇 개의 class를 추가하는 것만으로 쉽게 메뉴를 디자인할 수 있습니다.
메뉴 만들기
메뉴를 만드는 방법은 다음 두 가지가 있습니다. 결과는 같지만 마크업이 다릅니다. 주의할 점은, 두 번째 방법은 flex를 이용한 것으로, IE9 이하에서는 문제가 발생한다는 것입니다.
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<nav class="nav"> <a class="nav-link active" href="#">Lorem</a> <a class="nav-link" href="#">Ipsum</a> <a class="nav-link" href="#">Dolor</a> <a class="nav-link disabled" href="#">Disabled</a> </nav>
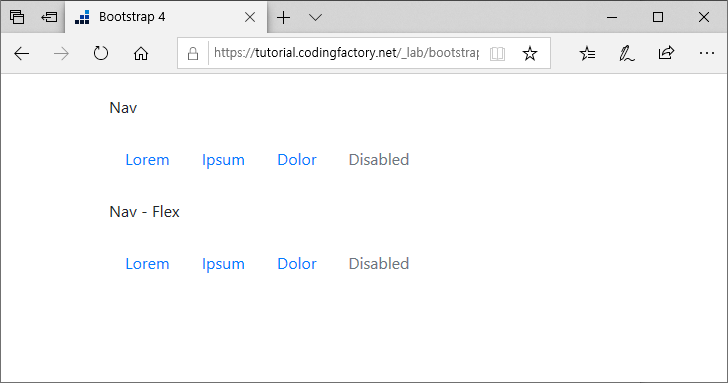
다음은 두 가지 방식으로 간단한 메뉴를 만든 예제입니다. 활성화된 링크에는 class에 active를 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<p>Nav</p>
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p>Nav - Flex</p>
<nav class="nav">
<a class="nav-link active" href="#">Lorem</a>
<a class="nav-link" href="#">Ipsum</a>
<a class="nav-link" href="#">Dolor</a>
<a class="nav-link disabled" href="#">Disabled</a>
</nav>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

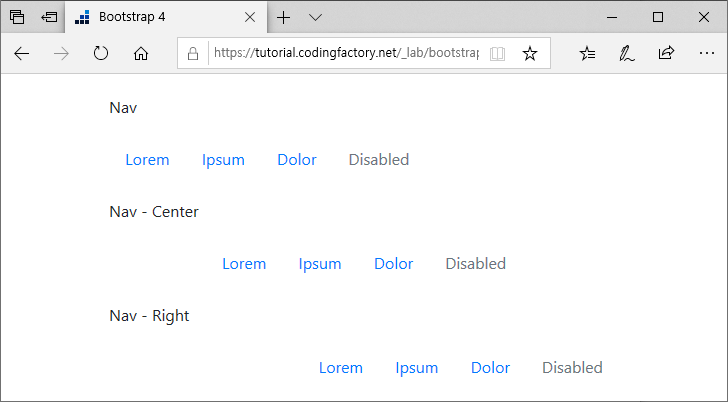
정렬하기
ul 태그의 class에 값을 하나 추가해서 정렬을 정할 수 있습니다.
- justify-content-center : 가운데 정렬
- justify-content-end : 오른쪽 정렬
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<p>Nav</p>
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p>Nav - Center</p>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p>Nav - Right</p>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

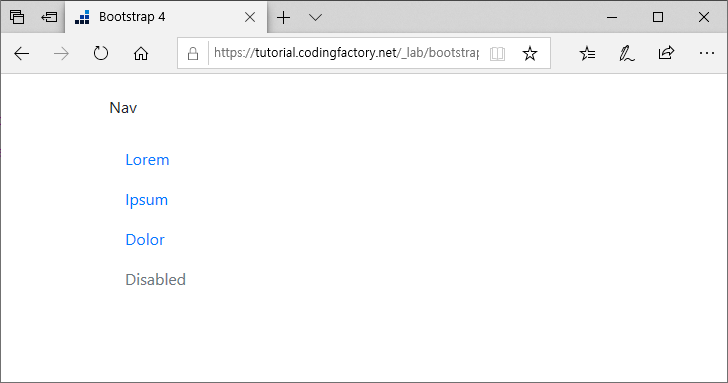
세로로 배열하기
메뉴를 세로로 배열하고 싶다면 ul 태그의 class에 flex-column를 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<p>Nav</p>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

꾸미기
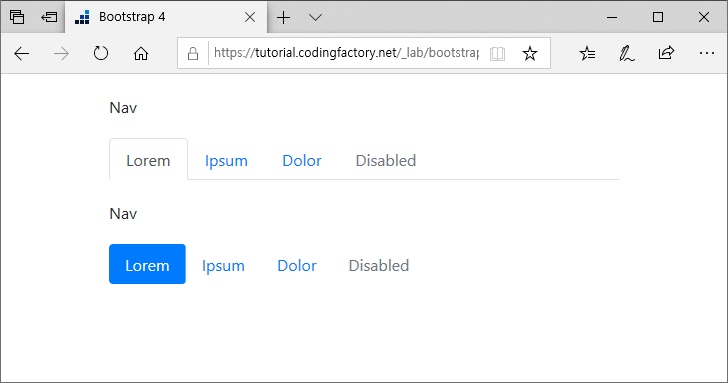
ul 태그의 class에 nav-tabs 또는 nav-pills를 추가해서 모양을 꾸밀 수 있습니다. class에 active가 있다면 강조된 모양으로 나옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<p>Nav</p>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p>Nav</p>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ipsum</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

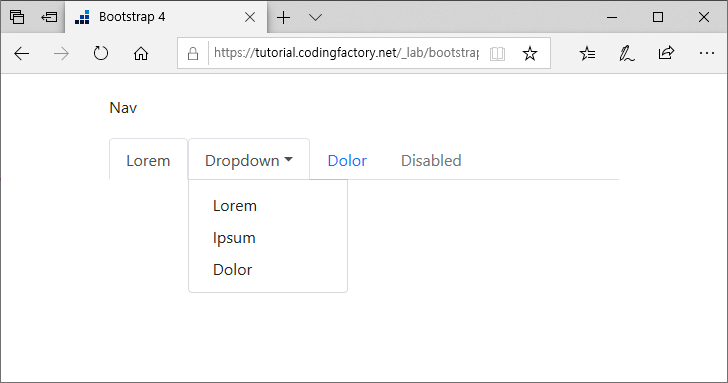
드롭다운 메뉴 만들기
드롭다운이 되는 하위 메뉴도 쉽게 만들 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<p>Nav</p>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Lorem</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Lorem</a>
<a class="dropdown-item" href="#">Ipsum</a>
<a class="dropdown-item" href="#">Dolor</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dolor</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>