Bootstrap 4 / Tooltips / 마우스 올렸을 때 툴팁 모양 꾸미기
Tooltip
HTML 요소에 title 속성을 추가하면, 요소에 마우스를 올렸을 때 title 속성의 값이 툴팁(Tooltip)으로 나옵니다. 툴팁 모양은 웹브라우저마다 다릅니다. Bootstrap은 툴팁 모양을 통일시키고, 위치를 정할 수 있는 기능을 포함하고 있습니다.
Tooltip 꾸미기
스크립트에 다음 코드를 추가합니다.
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
다음과 같이 마크업합니다.(span 요소는 예로 들은 것일 뿐, a, button 등 다른 요소에도 사용할 수 있습니다.)
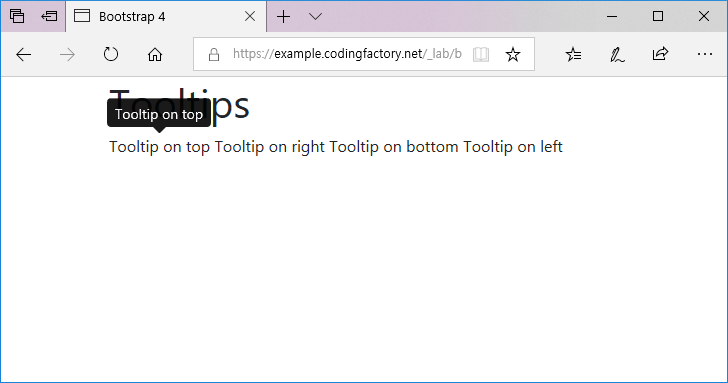
<span data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</span>
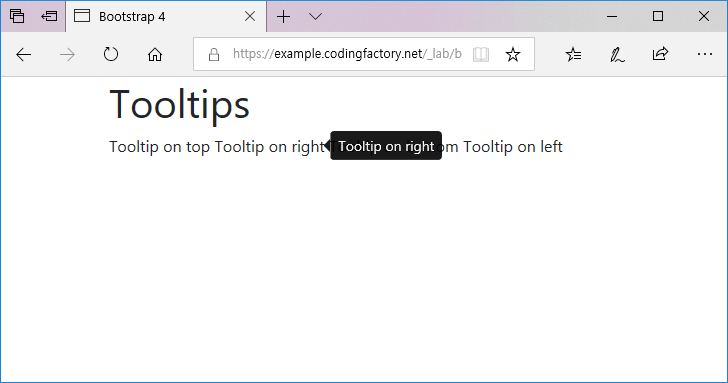
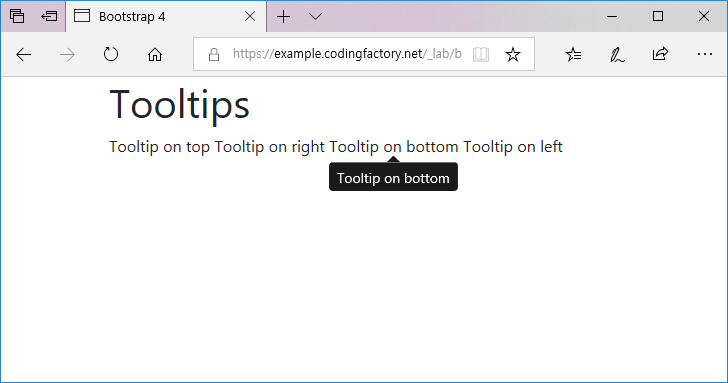
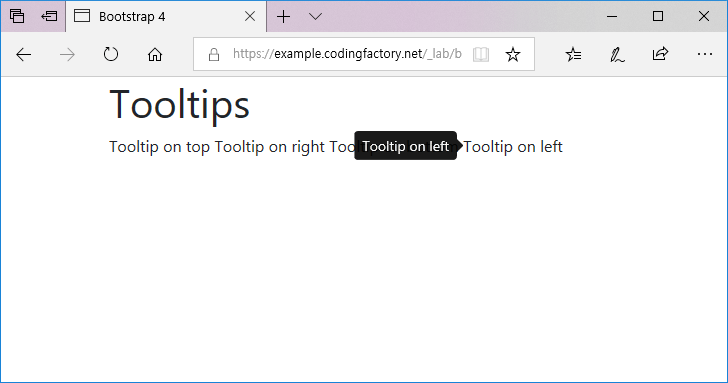
data-placement로 툴팁의 위치를 정합니다. 사용 가능한 값은 top, right, bottom, left입니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<h1>Tooltips</h1>
<p>
<span data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</span>
<span data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</span>
<span data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</span>
<span data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</span>
</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
</html>