Bootstrap 4 / Cards / 카드 만들기
콘텐츠 목록을 보여줄 때 카드형 배열을 많이 사용합니다. Bootstrap을 이용하면 카드 목록을 쉽게 만들 수 있습니다.
기본
카드를 만드는 기본적인 마크업은 다음과 같습니다.
<div class="card">
<div class="card-header">
My Card
</div>
<img src="images/card-image.png" alt="" />
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
<a href="#" class="btn btn-primary">More</a>
</div>
</div>
- .card-header에는 카드 제목을 입력합니다.
- .card-body에는 카드 내용이 들어갑니다. .card-title로 제목을, .card-text로 내용을 구분합니다.
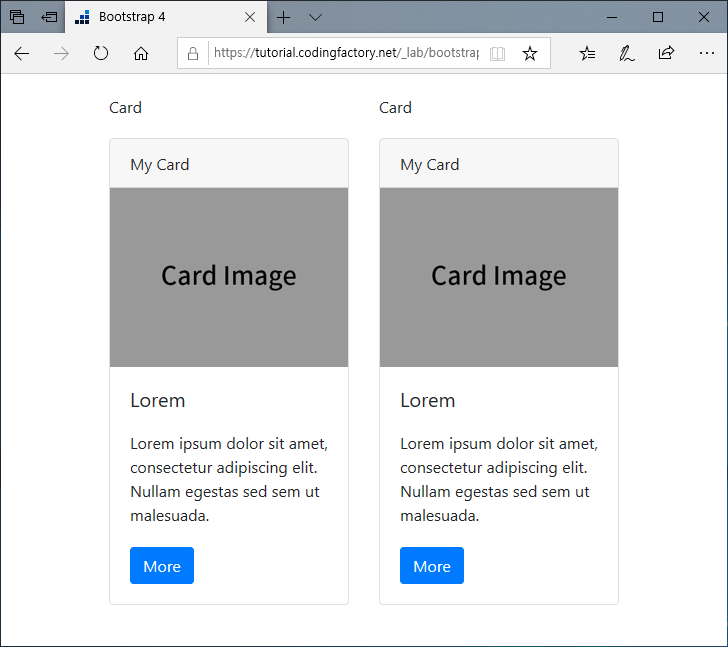
다음은 카드 두 개를 만든 간단한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6">
<p>Card</p>
<div class="card">
<div class="card-header">
My Card
</div>
<img src="images/card-image.png" alt="" />
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
<a href="#" class="btn btn-primary">More</a>
</div>
</div>
</div>
<div class="col-6">
<p>Card</p>
<div class="card">
<div class="card-header">
My Card
</div>
<img src="images/card-image.png" alt="" />
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
<a href="#" class="btn btn-primary">More</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

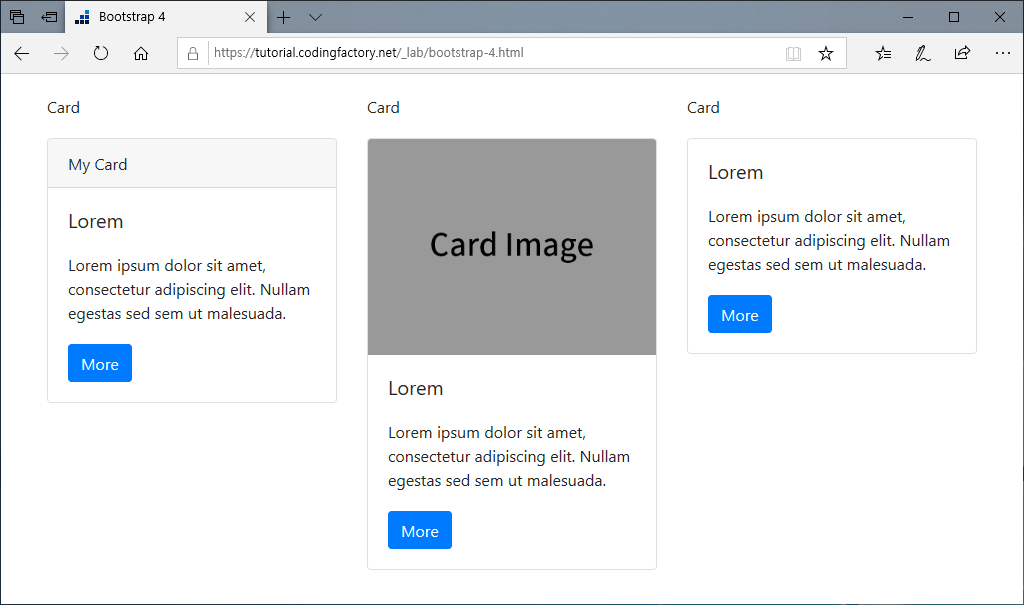
이미지 또는 제목 제거하기
이미지 또는 제목을 제거해도 카드 모양으로 잘 나옵니다. 단, 제목 없이 이미지가 바로 나올 경우 이미지 태그에 class="card-img-top"를 추가합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<style>
p { margin:20px 0px; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
<p>Card</p>
<div class="card">
<div class="card-header">
My Card
</div>
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
<a href="#" class="btn btn-primary">More</a>
</div>
</div>
</div>
<div class="col-4">
<p>Card</p>
<div class="card">
<img src="images/card-image.png" alt="" class="card-img-top" />
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
<a href="#" class="btn btn-primary">More</a>
</div>
</div>
</div>
<div class="col-4">
<p>Card</p>
<div class="card">
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
<a href="#" class="btn btn-primary">More</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

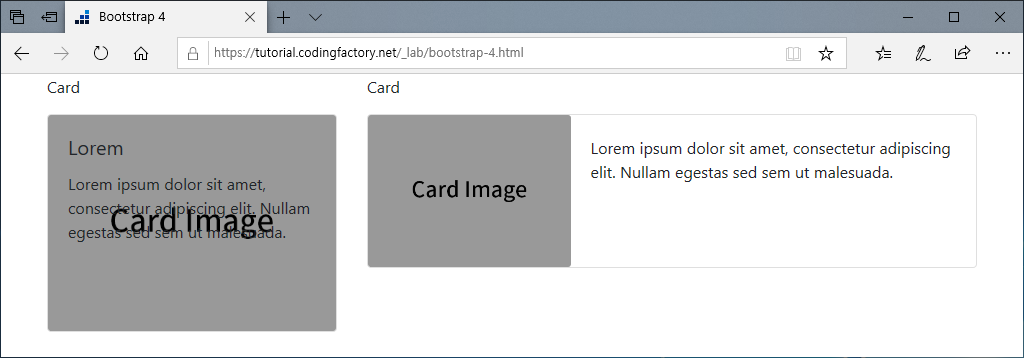
이미지 위에 텍스트 넣기, 가로로 배열하기
마크업이 복잡해지지만, 이미지 위에 텍스트가 오버레이되게 하거나, 이미지와 텍스트를 가로로 배열할 수도 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
<p>Card</p>
<div class="card">
<img src="images/card-image.png" alt="" class="card-img" />
<div class="card-img-overlay">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
</div>
</div>
</div>
<div class="col-8">
<p>Card</p>
<div class="card">
<div class="row no-gutters">
<div class="col-4">
<img src="images/card-image.png" alt="" class="card-img" />
</div>
<div class="col-8">
<div class="card-body">
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>

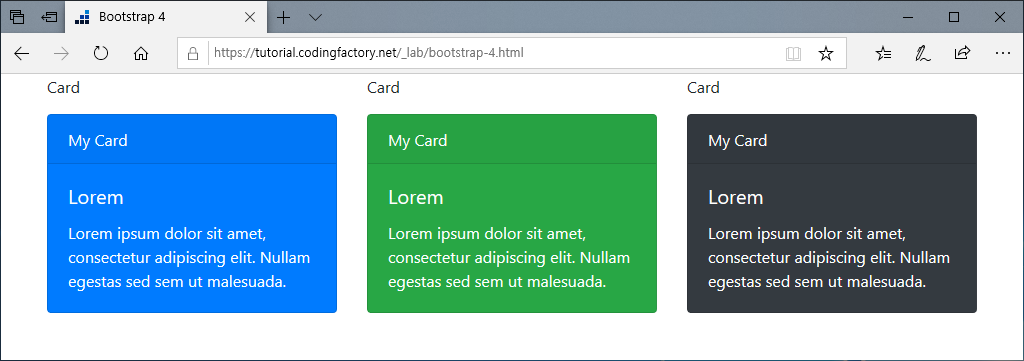
배경색 만들기
bg-primary 등을 추가하여 Bootstrap의 기본색들로 배경색을 정할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-4">
<p>Card</p>
<div class="card text-white bg-primary">
<div class="card-header">
My Card
</div>
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
</div>
</div>
</div>
<div class="col-4">
<p>Card</p>
<div class="card text-white bg-success">
<div class="card-header">
My Card
</div>
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
</div>
</div>
</div>
<div class="col-4">
<p>Card</p>
<div class="card text-white bg-dark">
<div class="card-header">
My Card
</div>
<div class="card-body">
<h5 class="card-title">Lorem</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam egestas sed sem ut malesuada.</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>